转载:https://juejin.im/post/5bd70def6fb9a05d38282c30
react 16.6 发布了新的功能 lazy ,和一个组件 Suspense
下面我们看一下他的用法
首先我们先创建两个组件 LazyTest.1 和 LazyTest.2,内容相同
import React, { Component } from 'react'
export default class LazyTest extends Component{
render(){
return (
<div>
<h1>LazyTest 组件</h1>
</div>
);
}
}
然后在 App 入口 js 中分布通过 Lazy 的形式引入
import React, { Component, lazy, Suspense } from 'react';
const LazyTest1 = lazy(() => import('./components/LazyTest.1'));
const LazyTest2 = lazy(() => import('./components/LazyTest.2'));
class App extends Component {
fallback = () =>{
return (
<div>Loading...</div>
);
}
render() {
return (
<div>
<Suspense fallback={this.fallback()}>
<h1>懒加载组件</h1>
<LazyTest1 />
<LazyTest2 />
</Suspense>
</div>
);
}
}
export default App;
Suspense 可以放在懒加载的组件外层的任意位置,fallback 是懒加载组件载入过程中的一个过渡,可以放一些过渡效果或方法。
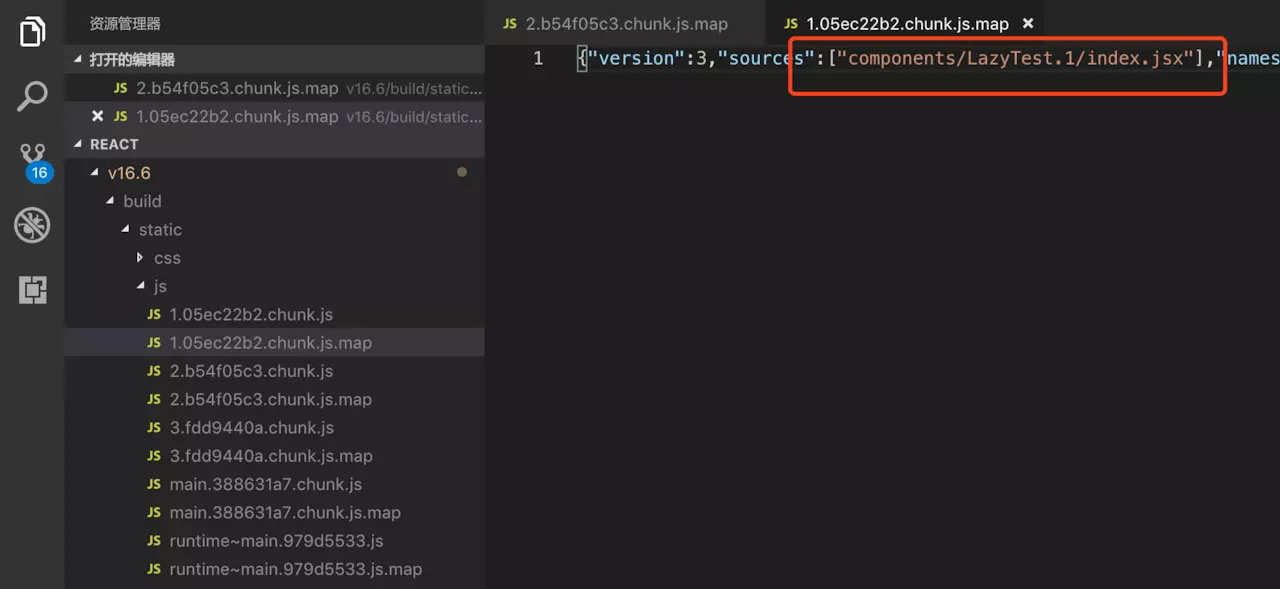
下面我们看一下打出来的包

其中 LazyTest.1 和 LazyTest.2 分别达成了独立的包。
是不是很方便呀,你也快来试试吧!
注意:React.lazy和 Suspense 尚不可用于服务器端,如果做服务端渲染的同学官方还是建议使用 React Loadable