1.static里面能放一些外部的插件,css可以放static,引用的时候按照相对路径写,
less不可以,因为放在static里面的文件不会经过webpack的处理,所以也就不会编译成css,所以浏览器识别不了,
一些比较庞大的文件,比如bootstrap库,且经过压缩的,可以放static,这样打包的时候就不会等很久。
2.底部的路由跳转,路径要改为./
即:
<template>
<div v-show="isFooter" id="appFooter">
<tabbar>
<tabbar-item selected link="./home">
<i slot="icon" class="iconfont icon-homebig"></i>
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item link="./appIndustry">
<i slot="icon" class="iconfont icon-menu_park"></i>
<span slot="label">企业</span>
</tabbar-item>
<tabbar-item link="./appOptional">
<i slot="icon" class="iconfont icon-fenlei"></i>
<span slot="label">自选</span>
</tabbar-item>
<tabbar-item link="./appShealdeal">
<i slot="icon" class="iconfont icon-rongzi"></i>
<span slot="label">融资</span>
</tabbar-item>
<tabbar-item link="./appInformation">
<i slot="icon" class="iconfont icon-daohangzixun"></i>
<span slot="label">资讯</span>
</tabbar-item>
</tabbar>
</div>
</template>
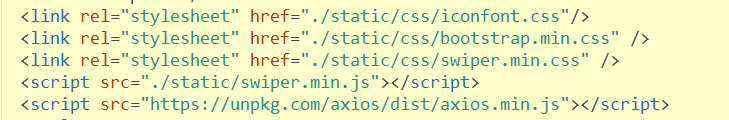
3.外部引入的东西可以直接放在index.html里面

4.之前为了去掉页面链接中的#,使用了mode:history,这样之后打包也会有问题,因此不能去掉#号
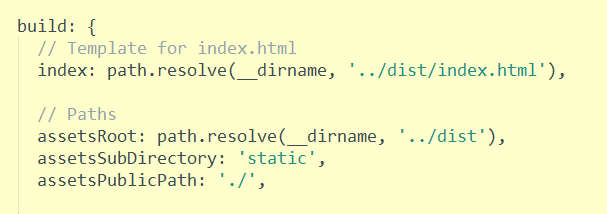
5.【最重要】在npm run build 之前要先去config ->index.js里面改些配置
在build里面配置assetsPublicPath为 “ ./ ”,配置之前是 “ / ”

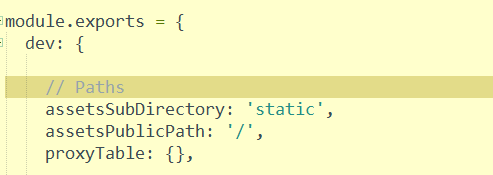
dev里面无须配置,如果添加了“ . ”,dev环境都出问题,能启动,但是页面路径对不上