问题:给组件绑定了一个鼠标移入事件@mouseenter,达到图片切换的效果,但不起作用


网上搜索,有人说@mouseenter.native应该有用,但是还是不起作用,那就不是鼠标事件的问题,应该是监控不到数值的变化。
解决:
这是因为Vue的自动渲染是基于对象的属性变化的。比如页面使用GoodsList进行渲染,如果GoodsList变化,或者其内部的任何子对象变化,都会Vue感知,从而从新渲染页面。
然而,这一切有一个前提,那就是当你第一次渲染时,对象中有哪些属性,Vue就只监视这些属性,后来添加的属性发生改变,是不会被监视到的。
而我们的goods对象中,本身是没有selectedSku属性的,是我们后来才添加进去的:
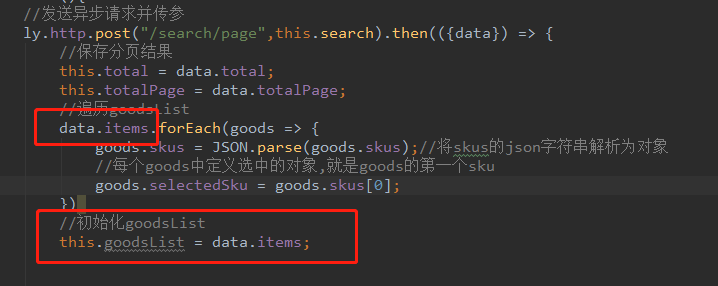
从JS代码中可以看出来,查出data之后就赋值给了goodsList,这时goodsList中只有id,skus,subTitle,所有vue只会监控这三个数据的变化

原先的写法

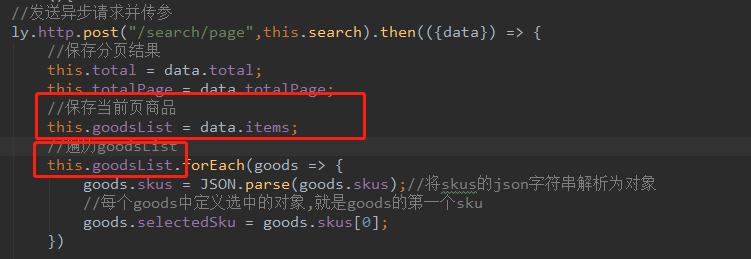
改造:将selectedSku赋值后再初始化goodsList