https://i.cnblogs.com/settings
(先申请js权限)
还不错的模板:
咖啡、大海
侧边栏头像
“博客侧边栏公告(支持HTML代码) (支持 JS 代码)”中添加
<img src="//pic.cnblogs.com/avatar/878796/20160521135431.png" alt="夜雨秋池的头像" class="img_avatar">
鼠标点击产生爱心❤
“页首 HTML 代码/页脚 HTML 代码”中填入
<script type="text/javascript"> // 鼠标特效,心 window.onclick = function(event) { var heart = document.createElement("b"); heart.onselectstart = new Function('event.returnValue=false'); document.body.appendChild(heart).innerHTML = "❤"; heart.style.cssText = "position: fixed;left:-100%;"; var f = 16, // 字体大小 x = event.clientX - f / 2, // 横坐标 y = event.clientY - f, // 纵坐标 c = randomColor(), // 随机颜色 a = 1, // 透明度 s = 1.2; // 放大缩小 var timer = setInterval( function() { if (a <= 0) { document.body.removeChild(heart); clearInterval(timer); } else { heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" + c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" + s + ");"; y--; a -= 0.016; s += 0.002; } }, 12) } // 随机颜色 function randomColor() { return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")"; } </script>
GitHub链接
“博客侧边栏公告(支持HTML代码) (支持 JS 代码)”中添加
<a href="https://github.com/ChenCurry/" title="我的github地址" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD9090; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
公告栏添加信息
“博客侧边栏公告(支持HTML代码) (支持 JS 代码)”中添加
<p class="chhh"><a style="" href="http://possible2dream.cn/">我的淘宝店1</a></p> <p class="chhh"><a style="" href="https://mp.weixin.qq.com/s/4SEgV8DcBBMSG5bru4jBbQ">我的淘宝店2</a></p> <p class="chhh"><a style="" href="https://mp.weixin.qq.com/s/el7TcBUZyGbn8tCklezVFA">我的淘宝店3</a></p> <p class="chhh"><a style="" href="https://m.douban.com/doulist/39754036/">我的淘宝店4</a></p> <p class="chhh"><a style="" href="http://music.163.com/m/user/home?id=70085129">我的淘宝店4</a></p>
“页面定制 CSS 代码”中添加
.chhh{ margin:0px; padding:0; font-size:12px; color:#87CEFA; }
返回顶部
“页面定制 CSS 代码”中添加
/* 返回顶部 */ #back-to-top { background-color: #b3d5e0; bottom: 0; box-shadow: 0 0 6px #b3d5e0; color: #ffffff; padding: 10px 10px; position: fixed; right: 40px; cursor: pointer; }
“页首 HTML 代码”中添加
<span id="back-to-top"><a href="#top">返回顶部</a></span>
设置签名样式
“页面定制 CSS 代码”中添加
#MySignature { display: none; background-color: #add8e6; border-radius: 10px; box-shadow: 1px 1px 1px #6B6B6B; padding: 10px; line-height: 1.5; text-shadow: 1px 1px 1px #FFF; font-size: 16px; font-family: 'Microsoft Yahei'; }
选择颜色的网站(去掉饱和度有奇效)https://encycolorpedia.cn/
推荐
“页面定制 CSS 代码”中添加
/* 推荐及反对 */ #div_digg { position: fixed; bottom: 25px; right: 120px; width: 50px; border: 2px solid #CBCFD2; padding: 10px; background-color: #ffffff9e; border-radius: 5px 5px 5px 5px !important; z-index: 1; } /* 把反对隐藏掉 */ .buryit { display: none; }
屏蔽广告
“页面定制 CSS 代码”中添加
/*屏蔽广告*/ #ad_t2 { display: none; } .c_ad_block { display: none; }
隐藏常用链接
“页面定制 CSS 代码”中添加
/*隐藏常用链接*/ #sidebar_shortcut{ display: none; }
阅读目录
“页脚 HTML 代码”中添加
//生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h4');//如果你的章节标题不是h4,只需要将这里的h4换掉即可 if(jquery_h3_list.length>0) { var content = '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList();
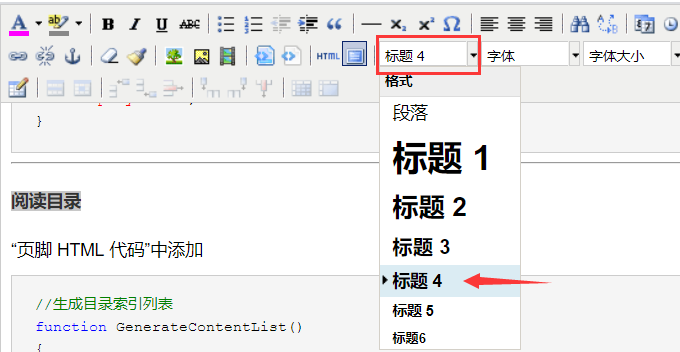
(那么编辑标题的时候如下图)

隐藏侧边栏
“页首 HTML 代码”中添加
//默认隐藏侧边栏(首页不隐藏,看某篇文章时隐藏) function morenyincang(){ var obj=document.getElementById("leftcontent");//leftcontent sideBar 侧边栏 var mytopmenu0=document.getElementById("mytopmenu");//菜单栏 var centercontent0=document.getElementById("centercontent");//正文外面的框 var mainContent=document.getElementById("post_detail");//post_detail mainContent 正文所在的框 var forFlow=mainContent.firstChild.nextSibling; if(obj.style.display!="none"){ obj.style.display="none"; mainContent.style.marginLeft="16px";//正文框 与 左侧 mainContent.style.paddingLeft="0px";//正文框 与 文字 centercontent0.style.paddingLeft="0px";//正文外面的框 与 正文 的距离 mytopmenu0.style.marginLeft="0px";//菜单栏 mytopmenu0.style.marginRight="0px";//菜单栏 forFlow.className="";//需要清空class,直接设margin不起效果。 forFlow.style.margin="0px 16px"; } } morenyincang();//默认隐藏侧边栏
为何要写博客

一是成系统的整理了一遍,有恒产者有恒心;
二是等于是给别人讲了一遍,可以复现,巩固加深印象,也备查,产生知识联想,形成自己的体系;
Markdown
Markdown 来了,以前的东西不灵了,要扔掉了,先在此备个份
页面定制 CSS 代码

/* 侧边栏添加信息 */ .chhh{ margin:0px; padding:0; font-size:12px; color:#87CEFA; } /* 返回顶部 */ #back-to-top { background-color: #b3d5e0; bottom: 0; box-shadow: 0 0 6px #b3d5e0; color: #ffffff; padding: 10px 10px; position: fixed; right: 40px; cursor: pointer; } /* 设置签名格式 */ #MySignature { display: none; background-color: #add8e6; border-radius: 10px; box-shadow: 1px 1px 1px #6B6B6B; padding: 10px; line-height: 1.5; text-shadow: 1px 1px 1px #FFF; font-size: 16px; font-family: 'Microsoft Yahei'; } /* 推荐 #div_digg{ position:fixed; bottom:0px; 116px; right:230px;//位置设置 border:1px solid #6FA833; padding:3px; background-color:#fff; border-radius:5px 5px 5px 5px !important; box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); }*/ /* 推荐及反对 */ #div_digg { position: fixed; bottom: 25px; right: 120px; width: 50px; border: 2px solid #CBCFD2; padding: 10px; background-color: #ffffff9e; border-radius: 5px 5px 5px 5px !important; z-index: 1; } /* 把反对隐藏掉 */ .buryit { display: none; } /*屏蔽广告*/ #ad_t2 { display: none; } .c_ad_block { display: none; } /*隐藏搜索 #sidebar_search{ display: none; }*/ /*隐藏常用链接*/ #sidebar_shortcut{ display: none; } /*隐藏侧边栏*/
博客侧边栏公告(支持HTML代码) (支持 JS 代码)

<img src="//pic.cnblogs.com/avatar/878796/20160521135431.png" alt="夜雨秋池的头像" class="img_avatar"> <a href="https://github.com/ChenCurry/" title="我的github地址" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD9090; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style> <p class="chhh"><a style="" href="http://possible2dream.cn/">我的淘宝店</a></p> <p class="chhh"><a style="" href="https://mp.weixin.qq.com/s/4SEgV8DcBBMSG5bru4jBbQ">国风铺子</a></p> <p class="chhh"><a style="" href="https://mp.weixin.qq.com/s/el7TcBUZyGbn8tCklezVFA">单身小伙伴</a></p> <p class="chhh"><a style="" href="https://www.douban.com/note/567447859/">豆瓣</a></p> <p class="chhh"><a style="" href="http://music.163.com/m/user/home?id=70085129">边听代码边撸歌</a></p>
页首 HTML 代码

<script type="text/javascript"> // 鼠标特效,心 window.onclick = function(event) { var heart = document.createElement("b"); heart.onselectstart = new Function('event.returnValue=false'); document.body.appendChild(heart).innerHTML = "❤"; heart.style.cssText = "position: fixed;left:-100%;"; var f = 16, // 字体大小 x = event.clientX - f / 2, // 横坐标 y = event.clientY - f, // 纵坐标 c = randomColor(), // 随机颜色 a = 1, // 透明度 s = 1.2; // 放大缩小 var timer = setInterval( function() { if (a <= 0) { document.body.removeChild(heart); clearInterval(timer); } else { heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" + c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" + s + ");"; y--; a -= 0.016; s += 0.002; } }, 12); } // 随机颜色 function randomColor() { return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")"; } //默认隐藏侧边栏(首页不隐藏,看某篇文章时隐藏) function morenyincang(){ var obj=document.getElementById("leftcontent");//leftcontent sideBar 侧边栏 var mytopmenu0=document.getElementById("mytopmenu");//菜单栏 var centercontent0=document.getElementById("centercontent");//正文外面的框 var mainContent=document.getElementById("post_detail");//post_detail mainContent 正文所在的框 var forFlow=mainContent.firstChild.nextSibling; if(obj.style.display!="none"){ obj.style.display="none"; mainContent.style.marginLeft="16px";//正文框 与 左侧 mainContent.style.paddingLeft="0px";//正文框 与 文字 centercontent0.style.paddingLeft="0px";//正文外面的框 与 正文 的距离 mytopmenu0.style.marginLeft="0px";//菜单栏 mytopmenu0.style.marginRight="0px";//菜单栏 forFlow.className="";//需要清空class,直接设margin不起效果。 forFlow.style.margin="0px 16px"; } } morenyincang();//默认隐藏侧边栏 </script> <span id="back-to-top"><a href="#top">返回顶部</a></span>
页脚 HTML 代码

<script type="text/javascript"> // 鼠标特效,心 window.onclick = function(event) { var heart = document.createElement("b"); heart.onselectstart = new Function('event.returnValue=false'); document.body.appendChild(heart).innerHTML = "❤"; heart.style.cssText = "position: fixed;left:-100%;"; var f = 16, // 字体大小 x = event.clientX - f / 2, // 横坐标 y = event.clientY - f, // 纵坐标 c = randomColor(), // 随机颜色 a = 1, // 透明度 s = 1.2; // 放大缩小 var timer = setInterval( function() { if (a <= 0) { document.body.removeChild(heart); clearInterval(timer); } else { heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" + c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" + s + ");"; y--; a -= 0.016; s += 0.002; } }, 12); } // 随机颜色 function randomColor() { return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")"; } //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h4');//如果你的章节标题不是h4,只需要将这里的h4换掉即可 if(jquery_h3_list.length>0) { var content = '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
