自定义控件开发
一般而言,Visual Studio 2005中自带的几十种控件已经足够我们使用了,但是,在一些特殊的需求中,可能需要一些特殊的控件来与用户进行交互,这时,就需要我们自己开发新的、满足用户需求的控件。
要开发自己的控件,有几种方法:
复合控件(Composite Controls):将现有的各种控件组合起来,形成一个新的控件,来满足用户的需求。
扩展控件(Extended Controls):就是在现有的控件基础上,派生出一个新的控件,增加新的功能,或者修改原有功能,来满足用户需求。
自定义控件(Custom Controls):就是直接从System.Windows.Forms.Control类派生,也就是说完全由自己来设计、实现一个全新的控件,这是最灵活、最强大的方法,但是,对开发者的要求也是最高的。要实现一个自定义控件,必须为Control类的的OnPaint事件编写代码,在OnPaint事件中实现自定义控件的绘制工作。同时,还可以重写Control类的WndProc方法,来处理底层的Windows消息。所以说,要实现一个自定义控件,对开发者的要求较高,要求开发者必须了解GDI+和Windows API的知识。
下面我们就分别给大家介绍这三种方法。
复合控件(Composite Controls)
复合控件实际上是控件的集合,类似于堆积木。因此,可以按照用户的需求,把VS 2005工具箱中的控件任意组合起来,形成一个复合控件。在以后使用中,将生成的这个复合控件作为一个控件来对待。
复合控件一般都是从UserControl类派生而来,因此复合控件(用户控件)可以在“UserControl测试容器”中进行测试。
复合控件的创建步骤:
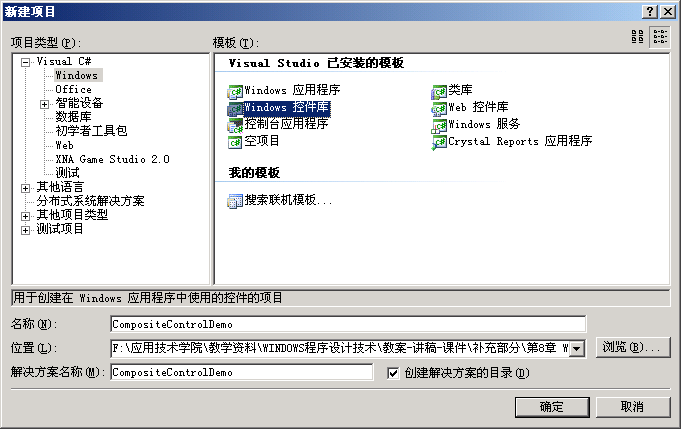
第一步:新建一个Windows控件库项目“CompositeControlDemo”


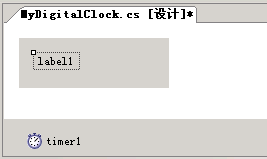
第二步:向复合控件中添加Visual Studio 2005中的控件组合。



添加了一个Label控件和Timer控件。
Label控件的Text属性设置为””,Timer控件的Interval属性设置为1000毫秒,即1秒,同时,将Enabled属性设置为True。
设置Timer控件的Tick事件,并添加代码
第三步:向复合控件添加属性 我们添加了一个前景色和背景色属性。
第四步:生成复合控件
直接按F5,或者点击“生成”菜单,选择其中的“生成解决方案”菜单向,就可以生成复合控件。
我们可以看到,生成的复合控件是以.dll文件的形式存在的。
第五步:把复合控件显示在工具箱中,并设置相应图标
1. 把复合控件显示在工具箱中
2.设置复合控件在工具箱中的图标
这里,我们可以看到,复合控件被加入到工具箱中了,但是使用一个默认的图标显示的(小齿轮),要在工具箱中显示一个我们自定义的图标有两种方法,这里我们先讲第一种。
[ToolboxBitmap(typed(Button))]
第六步:测试复合控件
其实,当我们直接按F5生成复合控件时,会弹出一个“用户控件测试容器”,在这个容器中,显示了我们的复合控件MyDigitalClock的运行情况,同时在其右侧,还有一个属性窗口,通过改变属性窗口中的属性设置,就可以改变复合控件的相应状态。比如,我们修改一下ClockBackColor属性和ClockForeColor属性(即设置一下背景色和前景色),可以看到,MyDigitalClock控件的样子发生了变化。
上面是通过“用户控件测试容器”来对复合控件进行测试,实际上,我们还可以通过创建一个新的Windows项目来对复合控件进行测试。
1.新建一个测试项目“TestCompositeControls”。
2.将复合控件“MyDigitalClock”添加到窗体中
3.设置MyDigitalClock控件的属性
4.按F5运行,观察窗体中的MyDigitalClock控件。
扩展控件(Extended Controls):就是在现有的控件基础上,派生出一个新的控件,增加新的功能,或者修改原有功能,来满足用户需求。
扩展控件保留了原来控件的界面、属性、方法,同时还可以扩展原有控件功能,实现新的功能,满足用户需求。
扩展控件可以在两方面进行扩展:
1.扩展用户界面,界面上有所变化,使界面更好看。
界面上要有所变化,就要重载OnPaint方法,对原有控件的界面进行重新绘制。
2.扩展功能,功能上有所加强。
功能上有所加强就是指增加新的功能,满足用户需求。
创建扩展控件的步骤:
第一步:新建一个类库项目
第二步:添加引用和继承
比如我们要扩展Button控件,就要添加包含Button控件的程序集System.Windows.Forms
同时,继承自System.Windows.Forms.Button
第三步:重载OnPaint方法,扩展用户界面,或者增添新的功能
第四步:生成扩展控件
直接按F5,或者点击“生成”菜单,选择其中的“生成解决方案”菜单向,就可以生成复合控件。
我们可以看到,生成的扩展控件是以.dll文件的形式存在的。
第五步:把扩展控件显示在工具箱中,并设置相应图标
与复合控件相同
第六步:测试扩展控件
复合控件一般都是从UserControl类派生而来,因此复合控件(用户控件)可以在“UserControl测试容器”中进行测试。但是,如果对于扩展控件,一般都不直接从UserControl类派生的,而是从需要扩展的那一类控件本身,就像我们后面要讲到的XButton扩展控件一样,它是从从Button类继承的,是以添加一个类的方式加到项目里,(复合控件是以一个控件库项目,待查证),这时测试就没有办法在“UserControl测试容器”中进行测试,只能新建一个Windows应用程序来对扩展控件进行测试。
添加一个测试项目
自定义控件(Custom Controls):直接从System.Windows.Forms.Control类派生,也就是完全由自己来设计、从头开始创建一个全新的控件。
这是最灵活、最强大的方法,但是,对开发者的要求也是最高的。
要实现一个自定义控件,可以使用Control类提供的最基本的功能。
Control类提供了创建一个控件所需要的基本功能,包括鼠标和键盘处理事件等,但是,要注意的是,Control类没有提供创建一个控件所需要的图形界面和特定的功能。因此,要创建一个自定义控件,必须自己来绘制控件的界面和特定的功能。
要绘制自定义控件的界面,必须在OnPaint事件中编写代码,在OnPaint事件中实现自定义控件的绘制工作。同时还可能重写Control类的WndProc方法,来处理底层的Windows消息。
所以说,要实现一个自定义控件,对开发者的要求较高,要求开发者必须了解GDI+和Windows API的知识。
创建自定义控件是开发自己的控件三种方法中最复杂的,因为,控件长什么样子,自己来写;控件有什么属性,自己来写;控件用什么功能,自己来写。
创建自定义控件的步骤:
第一步:新建一个类库项目(直接从Control类派生) 或者 新建一个Windows控件库项目(从UserControl派生)
第二步:添加引用 (如果是直接从Control类派生才需要)
一般而言,自定义控件都有相应的用户界面,因此,至少需要添加System.Windows.Forms的引用
第三步:重写OnPaint事件,绘制用户界面
第四步:向自定义控件添加属性和实现功能
第五步:生成自定义控件
第六步:把自定义控件显示在工具箱中,并设置相应图标
第七步:测试自定义控件
自定义控件的测试:
如果自定义控件是从Control类派生的,那么,自定义控件就不能在“UserControl测试容器”中进行测试,只能新建一个Windows应用程序来对自定义控件进行测试。
当然,自定义控件也不一定非要从Control类派生,也可以从UserControl类派生而来,如果是从UserControl类派生而来,就可以在“UserControl测试容器”中进行测试。
创建自定义控件的步骤:
第一步:新建一个类库项目(直接从Control类派生) 或者 新建一个Windows控件库项目(从UserControl派生)
第二步:添加一个Timer控件,并设置属性和事件
第三步:重写OnPaint事件,绘制用户界面
第四步:生成自定义控件
第五步:测试自定义控件
也可以新建一个TestCustomControls项目