for in 和for of都是前端循环工具
我平时用for in比较多一点 但是今天来看一下两者的区别
先声明一个对象和一个数组 分别使用for in和for of分别查看得到的结果
var arr = [4,7,8]
Array.prototype.d = 11
arr.name="za"
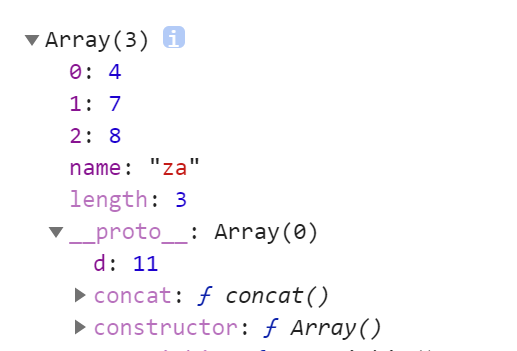
// 此时看一下arr发生的内部变化
console.dir(arr)
var obj = {a:12,b:32,c:31}

//先遍历数组
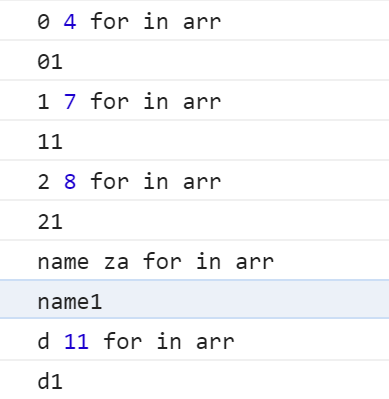
for(var key in arr){
console.log(key,arr[key],"for in arr");
console.log(key+1);
}
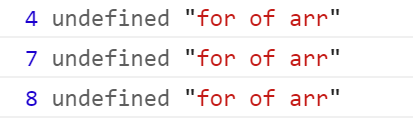
for(var key of arr){
console.log(key,arr[key],"for of arr");
}


for in会遍历数组原型上的属性,key是数组下标没字符串类型 for of只会遍历数组本身,key是数组项
//遍历对象
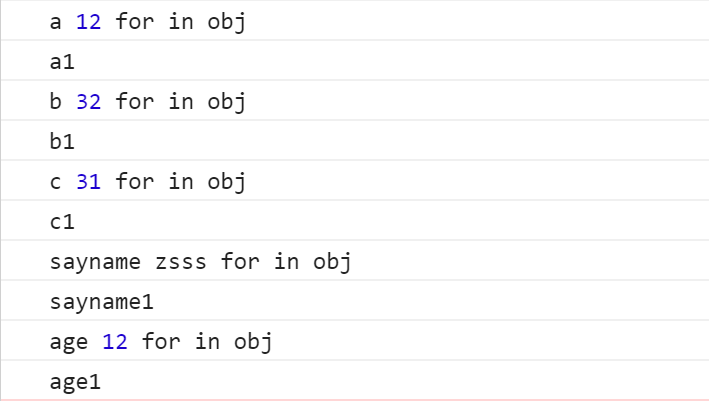
for(var key in obj){
console.log(key,obj[key],"for in obj");
console.log(key+1);
}
for(var key of obj){
console.log(key,obj[key],"for of obj");
}


同样的for in会遍历对象原型上的属性,key是对象属性名,而对象不能使用for of进行遍历