SVG简介
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG 则是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真。
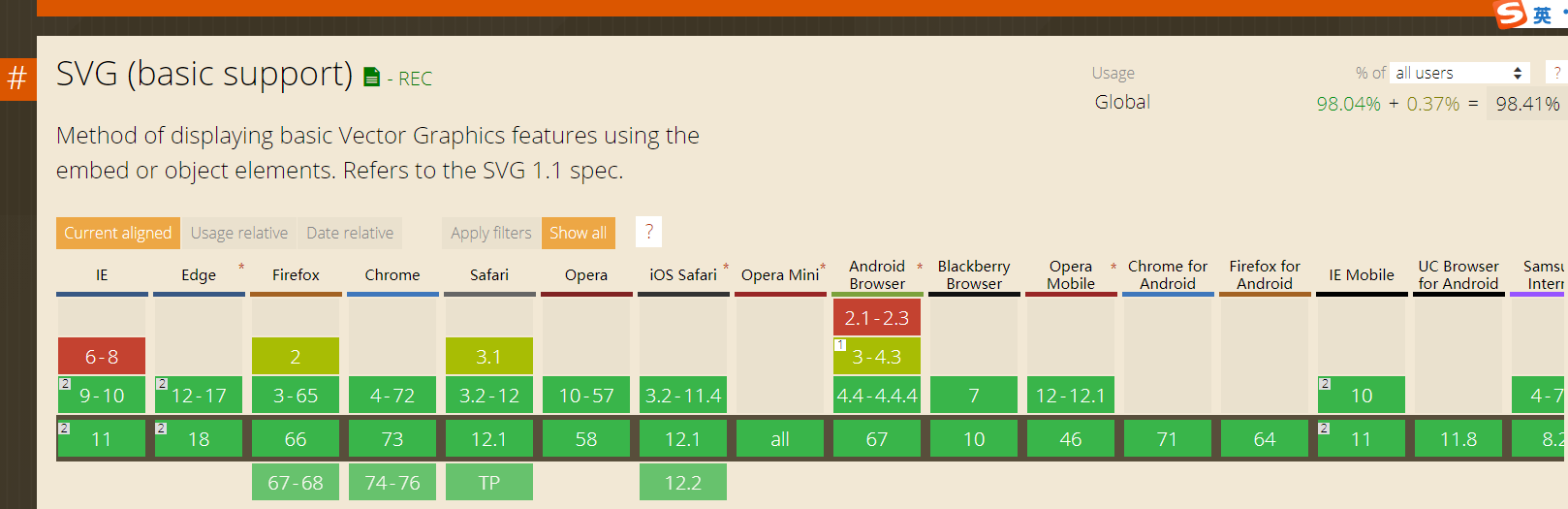
浏览器支持情况

SVG使用方式(源码在lz的github上SVG)
浏览器直接打开
在html中使用img标签引入
<h1>Hello SVG with <img></h1>
<p><img src="simple.svg" />原始大小</p>
<p><img src="simple.svg"
width="50" height="50" />50 x 50</p>
<p><img src="simple.svg"
width="400" height="400" />400 x 400</p>
直接在html中使用SVG标签
<p>
<svg xmlns="http://www.w3.org/2000/svg"
width="200" height="200">
<!--Face-->
<circle cx="100" cy="100" r="90" fill="#39F" />
<!--Eyes-->
<circle cx="70" cy="80" r="20" fill="white" />
<circle cx="130" cy="80" r="20" fill="white" />
<circle cx="65" cy="75" r="10" fill="black" />
<circle cx="125" cy="75" r="10" fill="black"/>
<!--Smile-->
<path d="M 50 140 A 60 60 0 0 0 150 140"
stroke="white" stroke-width="3" fill="none" />
</svg>
</p>
作为CSS背景
<!DOCTYPE html>
<html>
<head>
<title>在网页中直接使用 SVG 标签</title>
<style>
body {
background: #EFEFEF;
}
#bg {
400px;
height: 400px;
background: white url(simple.svg) repeat;
box-shadow: rgba(0,0,0,.5) 2px 3px 10px;
border-radius: 10px;
}
</style>
</head>
<body>
<h1>Hello SVG with CSS</h1>
<div id="bg">
</div>
</body>
</html>