VC对ScrollView的调整
automaticallyAdjustsScrollViewInsets
- automaticallyAdjustsScrollViewInsets是ViewController的一个属性,指示VIewController是否需要自动调整ScrollViewInsets。
- 默认值为YES,允许ViewController自动调整ScrollViewInsets ##VC对ScrollView的调整
- 当automaticallyAdjustsScrollViewInsets值为YES时,viewController根据当前view中statusBar,navigaionTionBar,toolBar或者toolBar来自动调整scrollView的的contentInset和ContentOffset。使得scrollView的内容不会被这些Bar遮挡
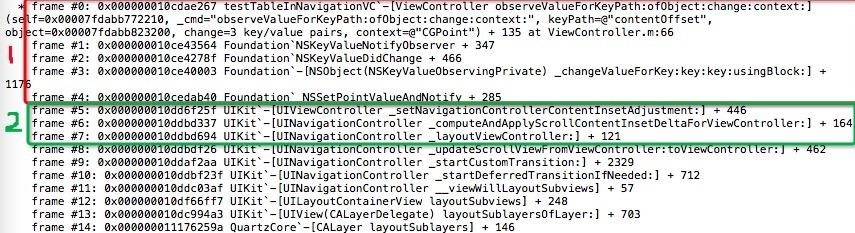
- 具体通过_setNavigationControllerContentInsetAdjustment相关函数实现
  ##示例
 ##示例
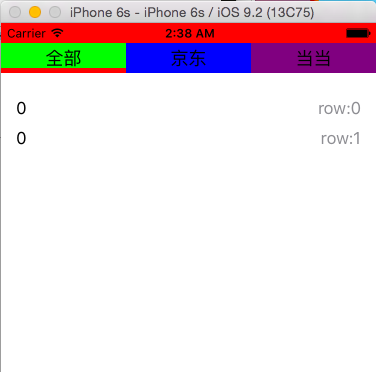
- 在一个由TabBarController导出的被Navigation封装的VC中拖一个tableview 铺满VC的View,不会被导航挡住64像素的高度。采用KVO观察

- 在一个由TabBarController导出的被Navigation封装的VC中拖一个tableview 铺满VC的View,不会被导航挡住64像素的高度。采用KVO观察
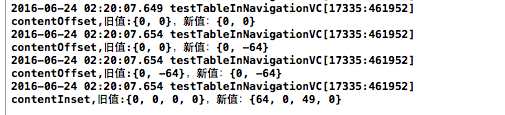
- contentInset的top增加了statusBar高度+NavigationBar高度。buttom增加了TabBar的高度
- contentOffset也跟着调整了-64 ###隐藏NavigationBar时

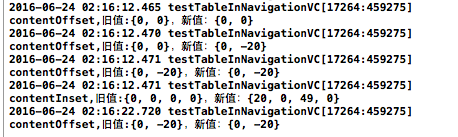
- contentInset的top增加了statusBar的高度。buttom增加了TabBar的高度
- contentOffset也跟着调整了-20 ##总结
- 不管是否加在rootView上,子视图ScrollView都会被调整
- 当ViewController的view hierachy中有ScrollView的时候,subView中index最小的scroView将会被调整。
- 及时原先禁止了scrollView在某个方向的滚动,在view controller调整后,很有可能该方向还是能滚动 ###示例 view hierachy中有上下两个scrollview,他们都是view1的直接subview
- 当先把底部的scrollView加入到view1的 subView中时,调整底部scrollView

- 当先把顶部的scrollView加入到view1的subView中时,调整顶部 scrollView

- 不管是何种情况,顶部的statusBar都没有被遮挡 ###VC调整影响scrollview的展示的解决方案 当view hierarchy中有多个scrollView,VC对contentInset的调整影响展示效果时有如下解决方案
- 当先把底部的scrollView加入到view1的 subView中时,调整底部scrollView
- 设置automaticallyAdjustsScrollViewInsets,禁止VC对contentInset调整
- 将包含多个scrollView的hierarchy封装在一个scrollView中(姑且称之为containerScrollView)。那么containerScrollView将会被调整,从而保证hierarchy正常显示