文章导读:本节讲解视频采集的配置参数以及视频滤镜的使用。推荐阅读方式:理解+实操。
本节继上一节的内容。上节我们通过API“getUserMedia(mediaStreamConstraints)”实现了初步的音视频数据采集和播放功能,本节我们来详细的讲解其参数配置——mediaStreamConstraints。mediaStreamConstraints的对象结构如下所示。
dictionary MediaStreamConstraints { (boolean or MediaTrackConstraints) video = true; (boolean or MediaTrackConstraints) audio = true; }
从上述代码中我们知道,MediaStreamConstraints 对象中video和audio两个属性至少有一个,即不能音频和视频都不采集; video 和 audio参数既可以是简单的boolean类型,又可以是对象类型,简单的配置可以直接传一个true/false 的值即可,但实际的项目开发中,需要更详细的配置,于是本节我们看看其详细配置都可以配置哪些,代码如下。
const MediaStreamConstraints = { video:{ 1280, height:720, facingMode:"environment", frameRate:30, deviceId:"", resizeMode:"", } }
属性解释:
①、width、height 表示采集视频的宽和高。number类型,通过这两个属性可以调节分辨率。
②、facingMode 表示所选摄像头。string类型,可选的值:user(前置摄像头)、environment(后置摄像头)、left(前置左侧摄像头)、right(前置右置摄像头),在手机中可以通过设置该参数来切换摄像头。
③、frameRate 表示帧率。number类型或者对象类型,即每秒采集的多少帧,帧率越高视频越流畅,当然数据量也越大;除了传入一个数值之外,还可以出入一个对象,如frameRate:{max:30,min:15},表示限定了视频采集的最低最高帧率,由系统根据情况自动来调整。
④、deviceId表示即指定采集设备的id。string类型,即通过“navigator.mediaDevices.enumerateDevices()”列举的设备ID(deviceId),通过该参数可以按需选择自己的。
⑤、resizeMode是否启用裁剪,如果设置为“none”则禁用裁剪,通常情况下可以不启用裁剪,有兴趣的读者可以自行查阅资料。
可能有读者有疑问,facingMode可以选择摄像头,通过deviceId也可以选择摄像头,这两者不是冲突了吗? 实际上是不冲突的,可以理解为facingMode是针对移动端,因为移动端前置、后置摄像头区分明显,可以快速设置facingMode的值为“user”或“environment”来切换摄像头,但是在pc端,大部分电脑没有前置后置摄像头的概念,那最好就用deviceId来区分。
至此,视频采集常用配置参数就讲解完了,接下来,我们再来看看如何加入滤镜功能。
什么是滤镜,滤镜原本指的是一种摄影器材, 摄影师将其放在摄像头前来影响拍照效果,在数字图像处理中,滤镜可以理解为图像特效,同一张图片加入了不同的滤镜,可以实现不同的效果。在webrtc技术中不涉及视频渲染,通常是由应用层负责,因此我们要对视频实现滤镜效果,可以从CSS来入手。CSS中滤镜的实现是基于filter属性,演示代码如下。
<!-- demo 2.3.html -->
<html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="./css/demo2.3.css"> <title>demo 2.3 图片滤镜</title> </head> <body> <img class="filter-img" src="./images/demo2.3/filter.jpg" /> </body> </html>
// demo2.3.css
.filter-img { width: 300px; filter: opacity(50%) sepia(100%); }
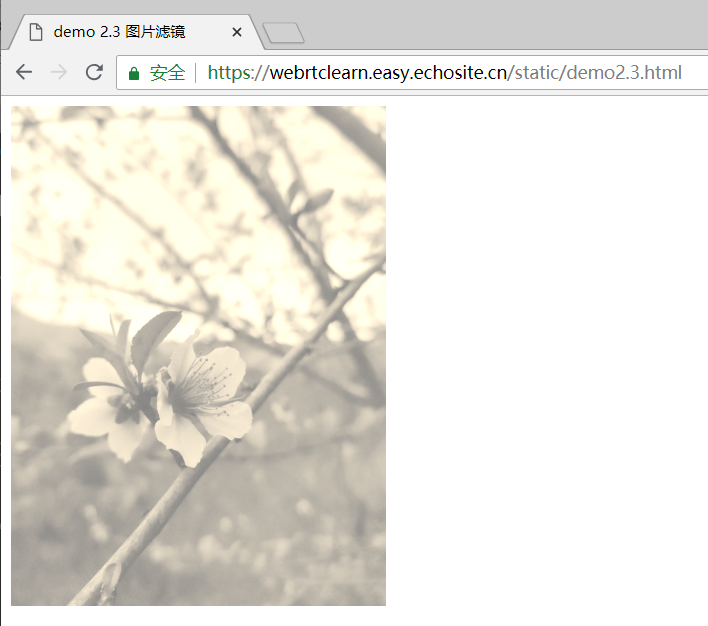
上述的两段代码实现了为图片filter.jpg 添加了两个滤镜:opacity表示透明度,可取值为(1%-100%);sepia表示深褐色的程度,可取值为(1%-100%)。在filter属性中,不同的效果是可以叠加。实现的效果如下图2.3.1、2.3.2所示。

图 2.3.1 (滤镜测试原图)

图 2.3.2 (实现了两个滤镜叠加的效果)
下面列举目前css3支持的基础滤镜效果。
- grayscale 灰度 值为0-1之间的小数
- sepia 褐色 值为0-1之间的小数
- saturate 饱和度 值为num
- hue-rotate 色相旋转 值为angle
- invert 反色 值为0-1之间的小数
- opacity 透明度 值为0-1之间的小数
- brightness 亮度 值为0-1之间的小数
- contrast 对比度 值为num
- blur 模糊 值为length
- drop-shadow 阴影 值为一组数据
详细操作的文档可以参考这里:https://www.runoob.com/cssref/css3-pr-filter.html
至此,本节的内容讲解完毕,总结:第一、讲解视频采集的相关参数:width、height 、facingMode 、frameRate、deviceId、resizeMode。第二、讲解CSS的滤镜的基本用法。下一节,通过实战一个案例来运用这些知识。