块和行内
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- 块元素(block element) 在网页中一般通过块元素来对页面进行布局 行内元素(inline element) 行内元素主要用来包裹文字 一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素 块元素中基本上什么都能放 p元素中不能放任何的块元素 --> </body> </html> <h1> 我就写在html标签外面! </h1>

可以发现即使在html标签外写内容也会有显示
原因是浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正
比如:
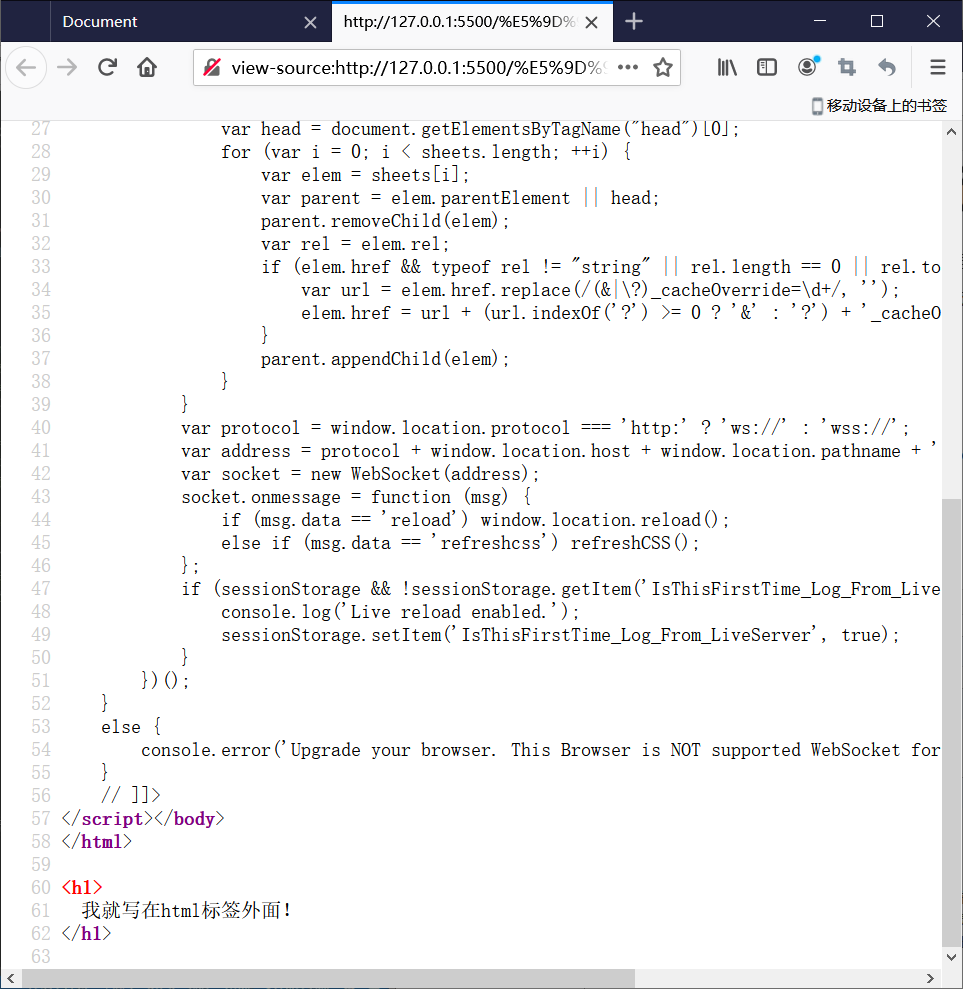
标签写在了根元素的外部
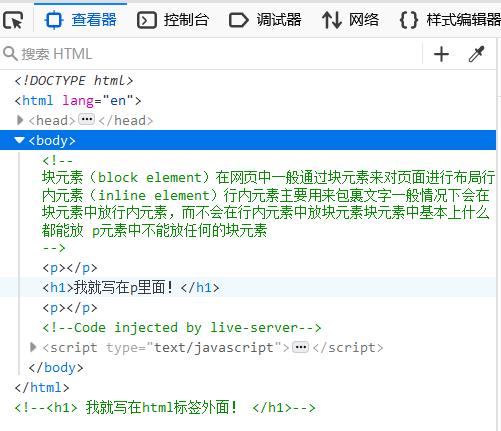
p元素中嵌套了块元素
根元素中出现了除了head和body以外的子元素
.......
当然这种修正并不是浏览器修改源码

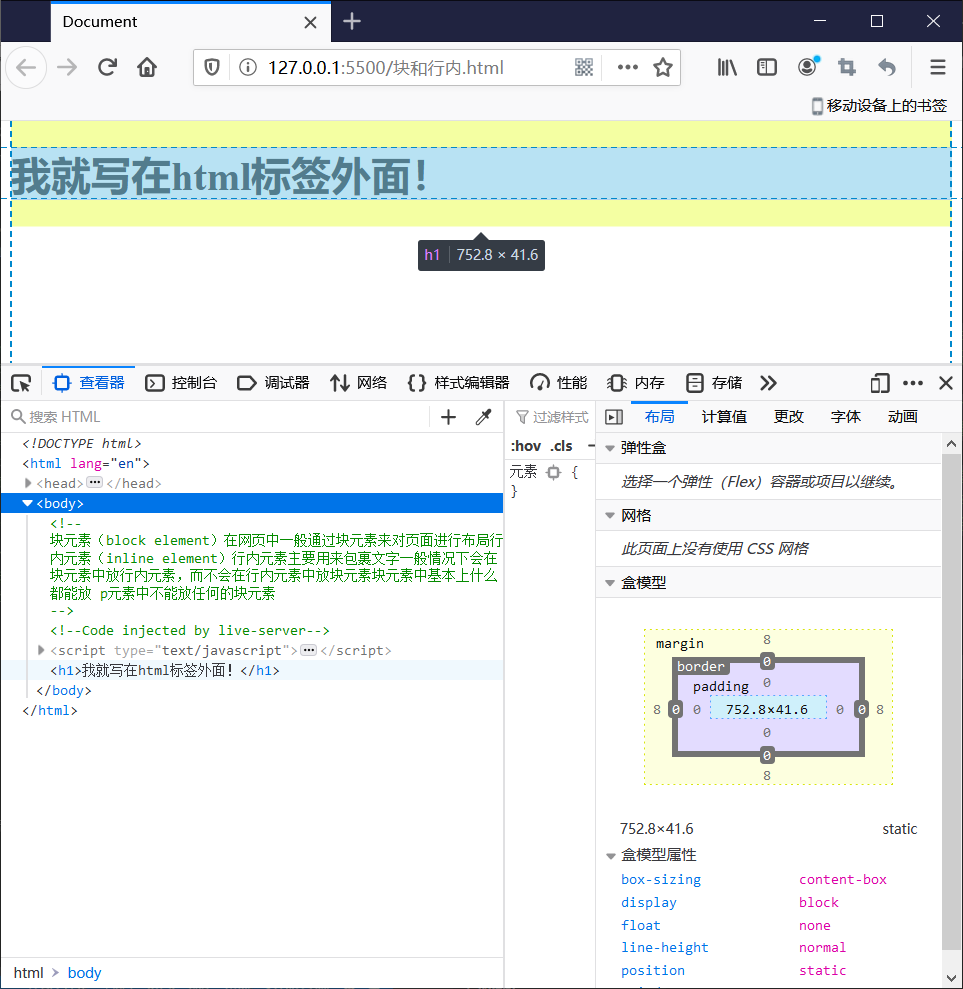
这时可以通过F12查看查看器(elemen)

发现浏览器确实是修改了,但是是在内存上修改的
再比如:
<p><h1> 我就写在p里面! </h1></p>


虽然浏览器会对代码进行部分修正,但最好不要麻烦浏览器哦!