微信小程序progress进度条内部圆角及渐变色
<view class="progress-box"> <progress percent="80" border-radius='5' stroke-width="5" activeColor='#FE564D'/> </view>
设置progress CSS:
.wx-progress-inner-bar { border-radius: 8rpx !important; background: linear-gradient(to right, rgba(254, 128, 71, 1), rgba(254, 86, 77, 1)) !important; }
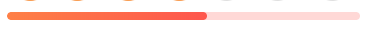
效果: