// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
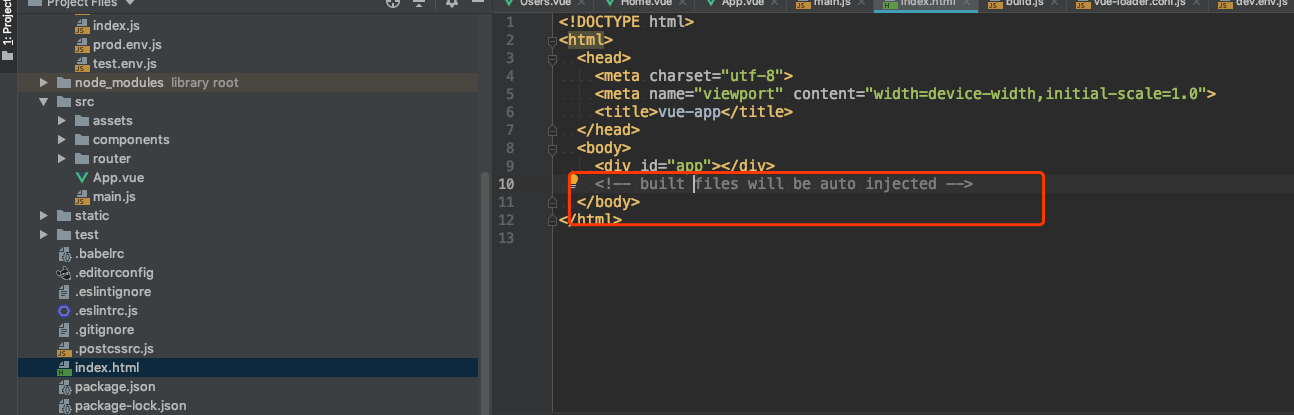
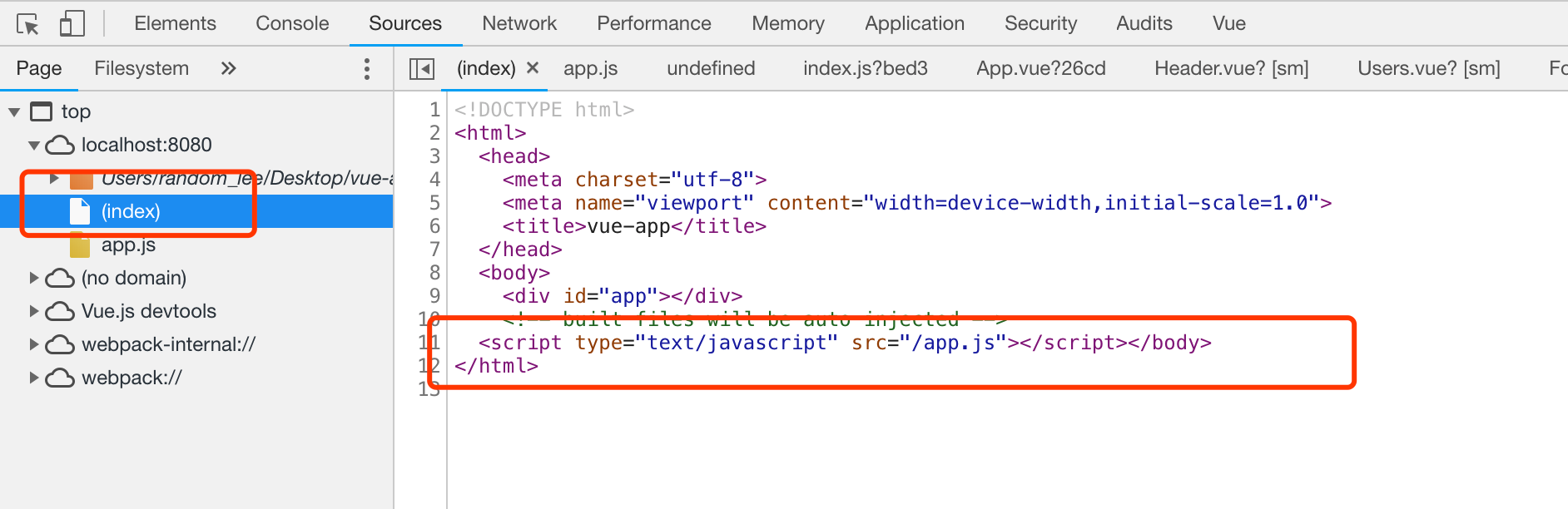
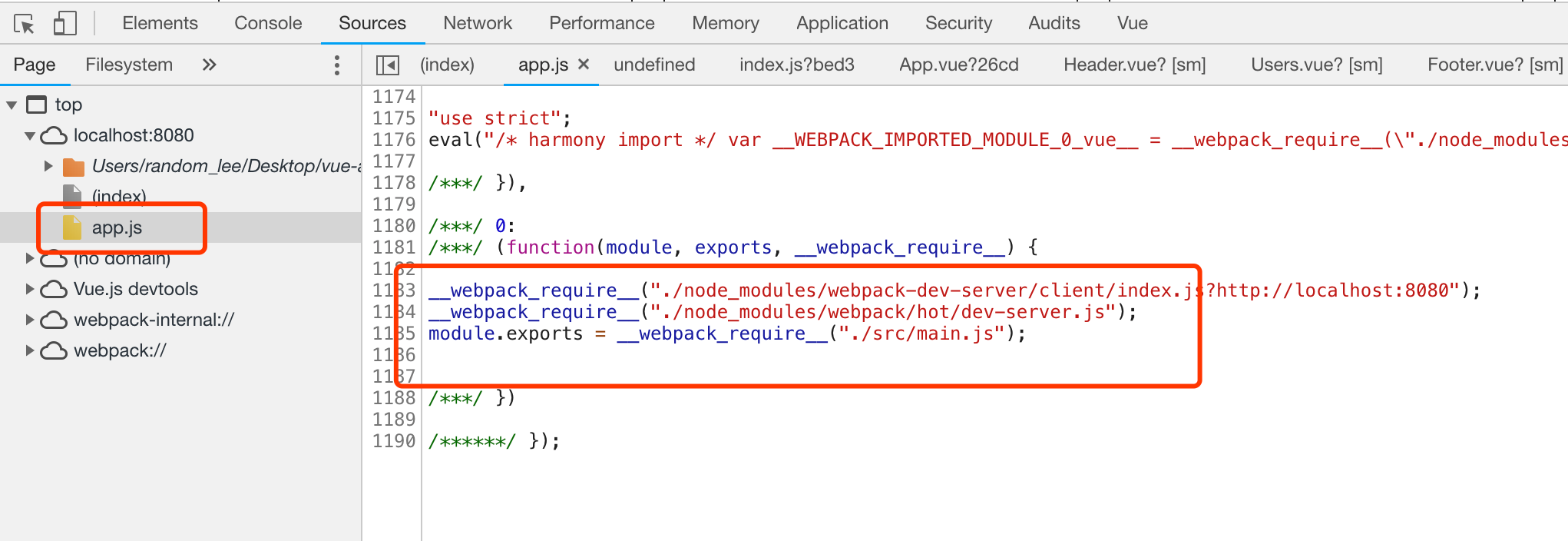
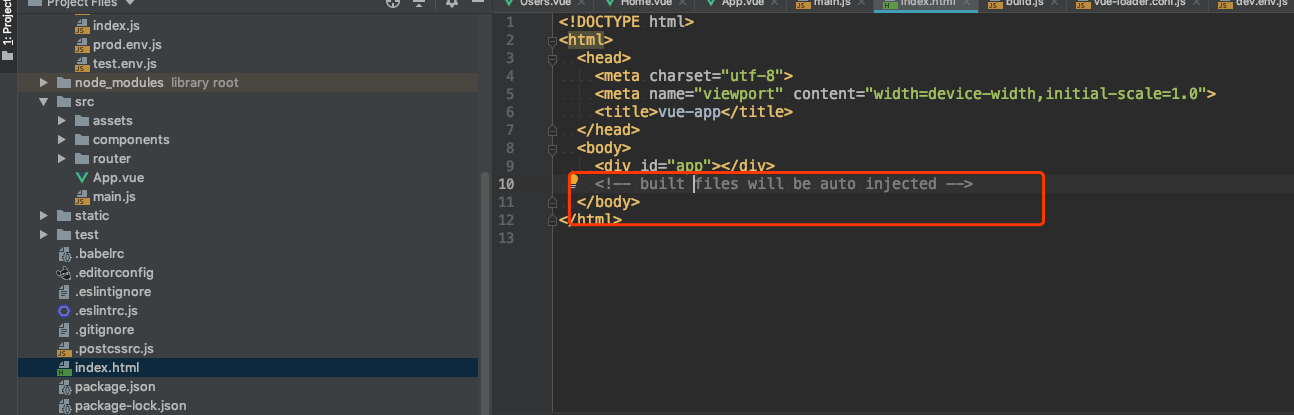
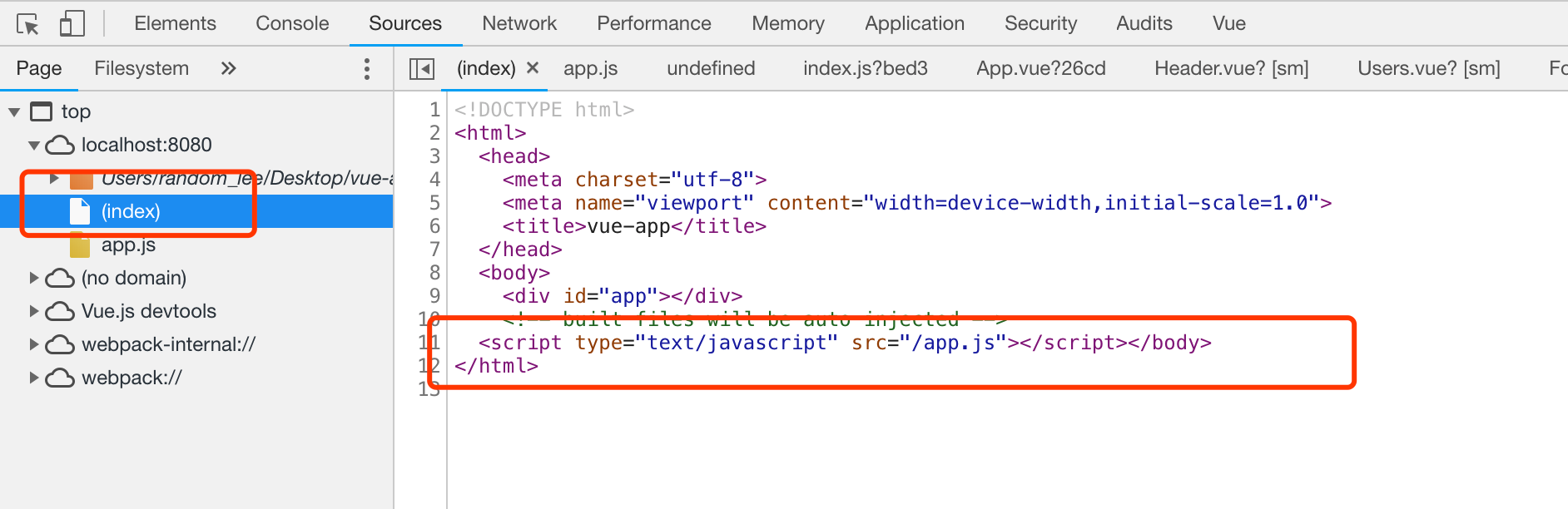
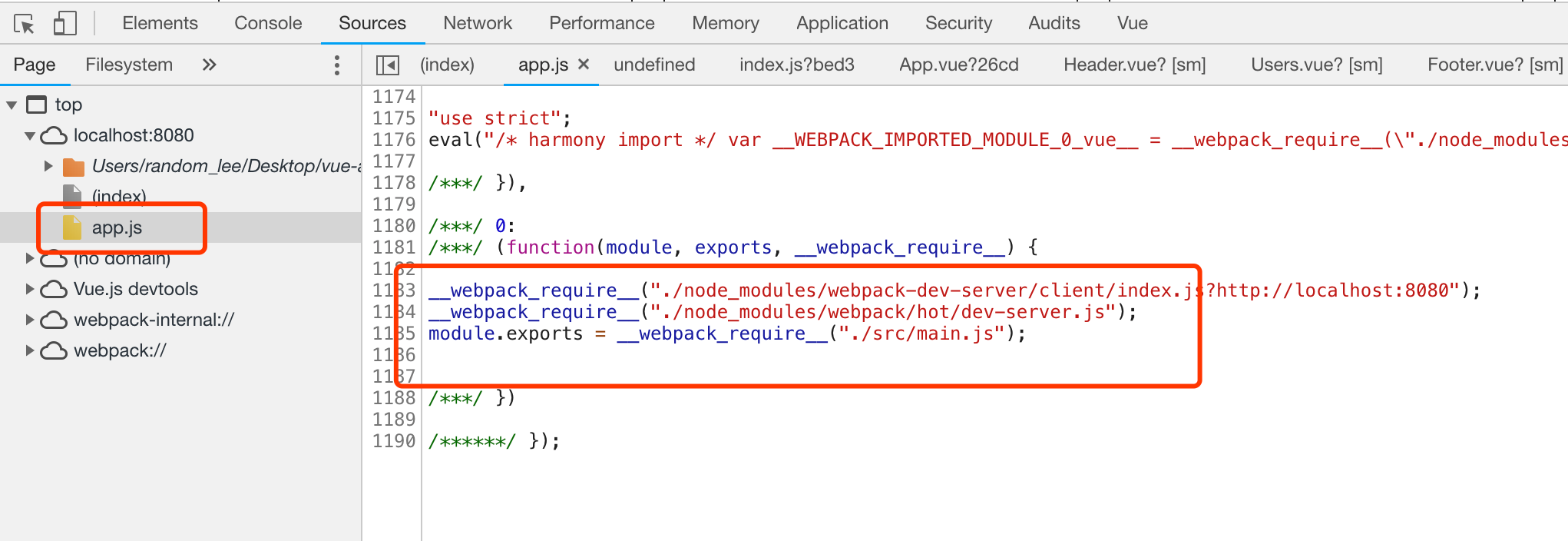
//main.js在渲染的时候会被webpack引入变成app.js文件 app.js文件在index.html中会被引入
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<app />',
//模板参数必须要有,这里引用了app根组件(根组件对应的html标签形式也就是<app/>),定义的template会在main.js转换为app.js时
// 以<app/>的形式写在index.html中 而<app/>在最终的渲染结果中并没有体现 可以改写template:'<h1>{{title}}<app/></h1>'测试得出
data:{
title:'This is title'
}
})