之前写过Silverlight toolkit 在windows phone7中的应用,那个应该算是山寨版了吧,因为毕竟不是为windows phone7专门开发的,在使用上兼容性上都有问题,现在就不一样了,正版的出来了,弥补了原来控件的不足。不过和Silverlight toolkit 比还是少很多。
在Toolkit for windows phone7中,主要包含了Contextmenu、Separator、DatePicker、TimePicker、ToggleSwitch、WrapPanel控件,很遗憾没有BusyIndicator和数据图表的控件,不知道后面会不会有升级版本来增加这些控件。
另外,有博友希望我把博客上所写的示例放出来,现在我已经整理好了,我把这些示例放到了我自已的网站上www.52winphone.com,大家可以下载,另外在论坛里,大家可以一起讨论相关的技术问题,在这里我会及时的交流问题。
ContextMenu
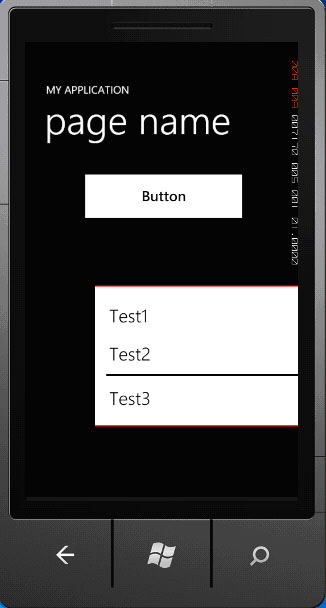
现在终于可以长按后弹出菜单了!这个控件和Silverlight还是有一些不同的,在Windows phone7上是没有Icon的。
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu Height="400" HorizontalAlignment="Left" Margin="123,168,0,0" Name="contextMenu1" VerticalAlignment="Top" Width="200" BorderBrush="Red" BorderThickness="5">
<toolkit:MenuItem Header="Test1" Click="MenuItem_Click"/>
<toolkit:MenuItem Header="Test2" Click="MenuItem_Click"/>
<toolkit:Separator/>//分隔符控件
<toolkit:MenuItem Header="Test3" Click="MenuItem_Click"/>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>

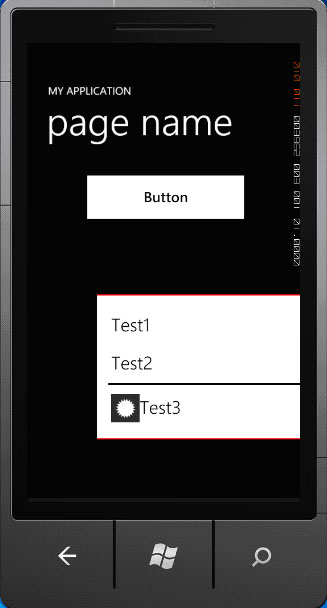
前面说过了,没有icon,但是不等不能加,可以使用变通的方法,一样也可以得到带ICON的效果。
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu Height="400" HorizontalAlignment="Left" Margin="123,168,0,0" Name="contextMenu1" VerticalAlignment="Top" Width="200" BorderBrush="Red" BorderThickness="5">
<toolkit:MenuItem Header="Test1" Click="MenuItem_Click"/>
<toolkit:MenuItem Header="Test2" Click="MenuItem_Click"/>
<toolkit:Separator/>
<toolkit:MenuItem Click="MenuItem_Click">
<toolkit:MenuItem.Header>
<StackPanel Orientation="Horizontal">
<Image Width="50" Height="50" Source="ApplicationIcon.png"/>
<TextBlock Text="Test3"/>
</StackPanel>
</toolkit:MenuItem.Header>
</toolkit:MenuItem>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>

这个控件很简单,但是如果直接从工具列表里拖入页面是不行的。另外对于容器控件来说,ContextMenu是不能用的。