这个库是我最新写的一套自定义控件库,目前含有三个控件:ImageWT(image with text)、OpenFileDialog、Expand。目前这个库还不完善并且还会不断增加新控件,可能还有bug存在。欢迎试用这个自定义控件库,如果有什么问题可以到我的网站http://www.daisy123.com/ 有问有答 中提出。
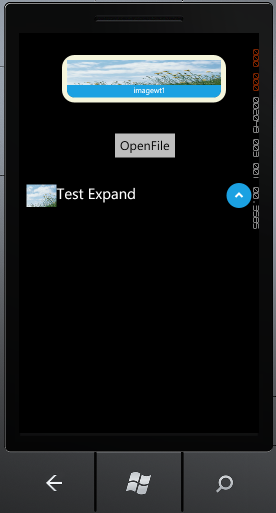
这是三个控件的截图,第一个是imagewt,第二个是openfiledialog,第三个是expand。在使用这些控件之前,先将Daisy.wp7.Controls.dll加入到工程中,就可以在工具栏中看到这些控件了,可以直接拖到工程界面中使用。

- ImageWT:这个控件主要做用是在图片下方显示一行文字,可以加边框,改变背景颜色等。
<my:ImageWT HorizontalAlignment=”Left” Margin=”86,12,0,0″ Name=”imageWT1″ VerticalAlignment=”Top” Width=”328″ ImageUri=”testDaisyControls;component/daisy.jpg” Height=”95″ Background=”{StaticResource PhoneAccentBrush}” BorderBrush=”Beige” BorderThickness=”10″ CornerRadius=”20″/>
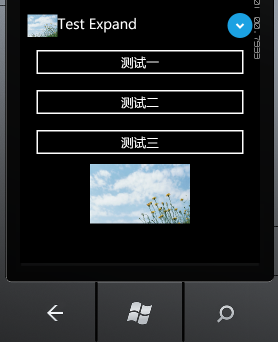
2. Expand:这个控件和桌面的toolkit里的手风琴控件差不多,可以展开或收缩里面的子控件,但是没有那个功能强,以后也许会增加功能。
<my:Expand HorizontalAlignment=”Left” Margin=”12,265,0,0″ Name=”expand1″ VerticalAlignment=”Top” Height=”429″ Width=”456″ >
<my:Expand.HeaderContent>
<StackPanel Orientation=”Horizontal”>
<Image Source=”daisy.jpg” Width=”60″ Height=”50″/>
<TextBlock Text=”Test Expand” FontSize=”30″/>
</StackPanel>
</my:Expand.HeaderContent>
<my:Expand.Content>
<StackPanel>
<Button Margin=”4″ Padding=”4″ Content=”测a试º?一°?”/>
<Button Margin=”4″ Padding=”4″ Content=”测a试º?二t”/>
<Button Margin=”4″ Padding=”4″ Content=”测a试º?三¨y”/>
<Image Source=”daisy.jpg” Margin=”4″ Width=”200″ Height=”150″ Stretch=”UniformToFill”/>
</StackPanel>
</my:Expand.Content>
</my:Expand>

3.OpenFileDialog:因为目前phone7上还没有文件操作的界面,感觉很麻烦,所以就写了一个来操作文件的。
<my:OpenFileDialog HorizontalAlignment=”Left” Margin=”180,157,0,0″ Name=”openFileDialog1″ VerticalAlignment=”Top” FileFilter=”*” SelectedChanged=”openFileDialog1_SelectedChanged” SelectedCompleted=”openFileDialog1_SelectedCompleted” />

自定义库下载地址:http://www.daisy123.com/?page_id=427 Daisy.wp7.Controls