web介绍
一、网络
1、什么是互联网
互联网=物理连接介质+互联网协议
2、互联网建立的目的?
数据传输打破地域限制,否则的话,我想获得对方主机上的数据,只能拿着硬盘去对方主机拷贝
3、什么是上网?
用户上网的过程即浏览器向服务端发送请求,然后将服务端主机的文本文件下载到本地显示的过程。而浏览器与服务器之间走的HTTP协议。
我们学习前端开发就是为了编排好一个文本文件存放到服务端主机,然后提供给浏览器下载显示的,所以在学习前端开发前,我们必须先研究HTTP协议
二、HTTP协议
1.什么是HTTP协议
HTTP协议,全称Hyper Text Transfer Protocol(超文本传输协议),HTTP协议是用于从(WWW:World Wide Web,简万维网 )服务器传输超文本到本地浏览器的传送协议。
2 . HTTP协议工作于B/S架构上
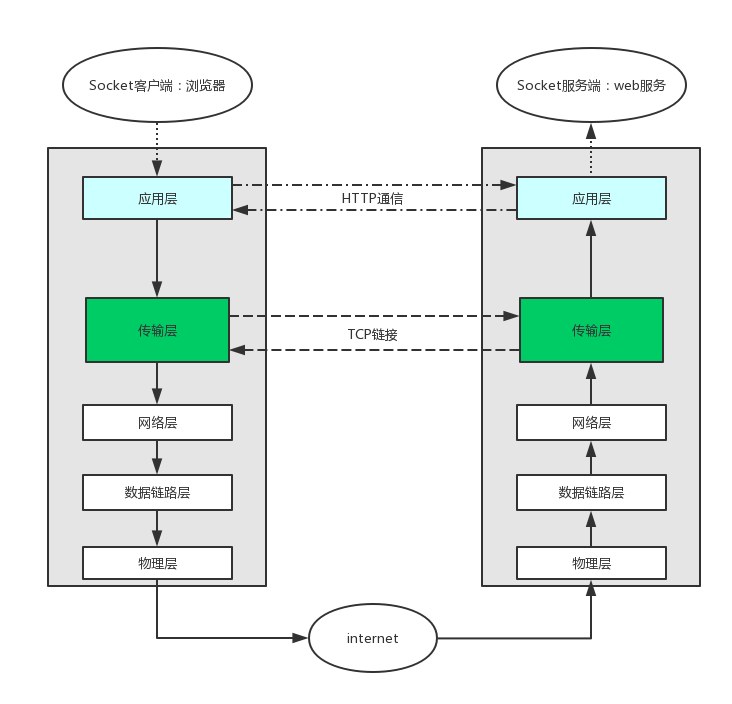
浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送请求Request。 Web服务器根据接收到的请求后,向客户端发送响应信息Response。HTTP协议是基于TCP/IP通信协议来传递数据的(HTML 文件, 图片文件等),如下图

**3. **请求方法
GET 请求指定的页面信息,并返回实体主体。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
一个URL地址用于描述一个网络上的资源,而HTTP中最基本的四个方法GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。
GET和POS区别:
- 参数的组织方式不同
- 传输数据大小限制
- 安全性
4. URL统一资源定位符
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
- 协议部分:http://
- 域名部分:www.aspxfans.com
- 端口部分:8080
- 虚拟目录部分:/news/
5. URI
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。
URI一般由三部组成:
①访问资源的命名机制
②存放资源的主机名
③资源自身的名称,由路径表示,着重强调于资源。
6. HTTP协议四大特性
- 基于TCP/IP之上作用于应用层
- 基于请求享用
- 无状态连接
- 无连接(长连接 websocket)
三、Request请求方式
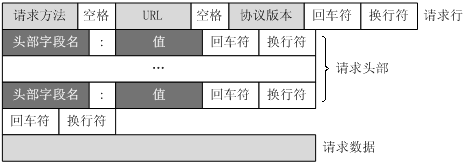
1. 请求格式(Request)
客户端发送一个HTTP请求到服务器的请求消息格式为:
- 请求首行(request line)
- 请求头(header)
- 空行( )
- 请求体(真实的数据)

2. 请求响应格式(Response)
服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息Response,HTTP响应也由四个部分组成,分别是:
- 响应首行
- 响应头(header)
- 空行( )
- 响应体

四、响应状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
五、请求方法
1. 请求方法
GET 请求指定的页面信息,并返回实体主体。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
2. GET和POS区别:
1.参数的组织方式不同
区别1: 参数的组织方式不同
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,
例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST方法是把提交的数据放在HTTP包的Body中.
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
2.传输数据大小限制
首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。
而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。
因此对于GET提交时,传输数据就会受到URL长度的 限制。
POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
可以简单总结为:
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
3. 安全性
POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击