指令
一、表单指令
<body>
<div id="app">
<!--1. 属性指令: v-model="变量", v-model绑定的变量控制的表单元素的value,
只要表单发生变化,与其绑定的变量值(data)就会发生变化
普通表单元素,用v-model直接绑定变量控制value值
-->
<input type="text" v-model="v1">
<input type="text" v-model="v1">
<textarea name="" id="" cols="30" rows="10" v-model="v1"></textarea>
<p>v1: {{ v1 }}</p>
<hr>
<form action="">
<!-- 单 复选框
通过v-model的值可以设置单选框是否被选中
-->
同意:
<input type="checkbox" name="agree" v-model="v2">
<br>
<!-- 多个复选框
通过: 复选框可以通过v-model来控制选择那一个,
通过对应的value值默认设置选中哪一个,是数组的形式
v-model对应的值也会发生变化
-->
<hr>
多选框 <br>
男: <input type="checkbox" name="hobbies" value="male" v-model="v3">
女: <input type="checkbox" name="hobbies" value="female" v-model="v3">
其他: <input type="checkbox" name="hobbies" value="other" v-model="v3">
<p>v3: {{ v3 }}</p>
<hr>
<!-- 单选框
单选按钮可以通过v-model 值来控制选择哪一个单选框
v-model对应的值也会发生变化
-->
单选框 <br>
男: <input type="radio" name="hobbies" value="male" v-model="v4">
女: <input type="radio" name="hobbies" value="female" v-model="v4">
其他: <input type="radio" name="hobbies" value="other" v-model="v4">
<p> v4: {{ v4 }}</p>
<button type="submit">提交</button>
</form>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
// 默认值可以决定单选框默认选项
v1: '',
// 默认值为true,单-复选框就会被选中,反之不选中
v2: true, // false
// 默认选中哪一个复选框或多个,true全选中
v3: ['male'],
// 默认选中一个单选框
v4: 'male',
}
})
</script>
总结:
- 表单指令:v-model="变量", 通过变量控制绑定表单元素value的值(数据双向驱动)
- 只要表单发生了变化与其绑定的变量值(data)也会发生变化,普通表单元素,可以直接通过v-model变量控制value值
- 单个的单选框和单个的复选框只有一个可以通过v-model的值可以设置表单是否被选中(true/false)
- 多个复选框,可以通过v-model对应变量来控制选择哪几个复选框,列表的形式,只要在页面选择发生了变化,与之对应的data中值也会发生变化,值为true则全选中,false反之
- 多个单选框,可以通过v-model的值选择那一个单选框,只能选择一个单选框
二、斗篷指令
出现闪烁的原因
页面上来就把 {{ msg }} 这类代码加载出来了原样现实在屏幕上,但是那会儿vue环境还没有加载好。等环境加载好了之后会把msg又替换成了正常的样子。故这个过程出现了闪烁。
如何解决闪烁?
使用斗篷指令v-cloak,把v-cloak属性所涵盖的标签制成 displaty:none。所以上来就把{{ msg }}这类代隐藏掉了,然后vue加载好了之后 v-cloak属性会自动在标签中移除掉。那么有vue环境了,原来的标签就又显示出来了,故做到了避免页面闪烁。
<style>
[v-cloak]{
display: none;
}
</style>
<body>
<div id="app" v-cloak>
<p>{{ msg }}</p>
<p>{{ msg }}</p>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 1234
}
})
</script>
总结:
- 使用v-cloak, 创建对应样式进行隐藏
- 作用:解决页面闪烁问题(页面会出现{{ }}情况)
三、条件指令
<div id="app">
<!--
条件指令
v-if="true"|false,为假时,页面上不进行渲染,可以隐藏标签找那个的信息,变为注释
v-show="true"|false, 为假时,在页面中用display:none渲染,虽然没有展示,但是标签内容在页面结构中
-->
<p v-if="true"> if 指令</p>
<p v-show="false">show指令</p>
<!--
v-if家族
v-if
v-else-if
v-else
1. 上分支成立,下分支会被屏蔽
2.else分支只要在所有分支都为假时显示,且不需要条件
-->
<p v-if="v1 ==='1'">if分支</p>
<p v-else-if="v1=== '2'"> else -if分支1</p>
<p v-else-if="v1=== '3'"> else -if分支2</p>
<p v-else="">else分支</p>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
v1: ''
}
})
</script>
eg: 动态获取颜色
<style>
.box {
400px;
height: 200px;
}
.r {
background-color: red
}
.y {
background-color: yellow
}
.g {
background-color: green
}
.action {
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<p>
<button @click="changeC('r')" :class="{action:c==='r'}">红</button>
<!--<button @click="changeC('red')" :class="c === 'red'? 'action': ''">红</button>-->
<button @click="changeC('y')" :class="{action:c==='y'}">黄</button>
<button @click="changeC('g')" :class="{action:c==='g'}">绿</button>
</p>
<div class="wrap">
<div class="box r" v-if="c == 'r'"></div>
<div class="box y" v-else-if="c ==='y'"></div>
<div class="box g" v-else-if="c==='g'"></div>
</div>
</div>
</body>
</body>
<script src="../js/vue.js"></script>
<script>
// sessionStorage的生命周期与页面标签绑定,当页面标签被关闭,数据会被清空
// localStorage保存永久保存在数据库中
// sessionStorage.name = '123'; // 页面关掉及消失
// localStorage.name = 'randy'; // 永久保存在数据库中
// localStorage.clear()
new Vue({
el: '#app',
data: {
// c: 'r'
c: localStorage.c ? localStorage.c : 'r',
},
methods: {
changeC(args) {
this.c = args;
// 每一改变c的值,都会将值同步到前台数据库
localStorage.c = args;
},
}
});
总结:
- 条件指令:v-if v-else-if v-else, 条件判断
- 条件指令有两种,
- 一种为if当条件为假则会隐藏标签在页面中不会看到,
- 另一种show当条件为假则会隐藏标签,但是在页面还是可以看到,只不过是display进行隐藏了
- 条件指令有单分支和多分支,在v-if="可以进行逻辑判断", 在等号右边可以进行逻辑判断
- 多分支中,当上分支成立,下分支就不会再执行,else只有在所有分支都不成立才会执行
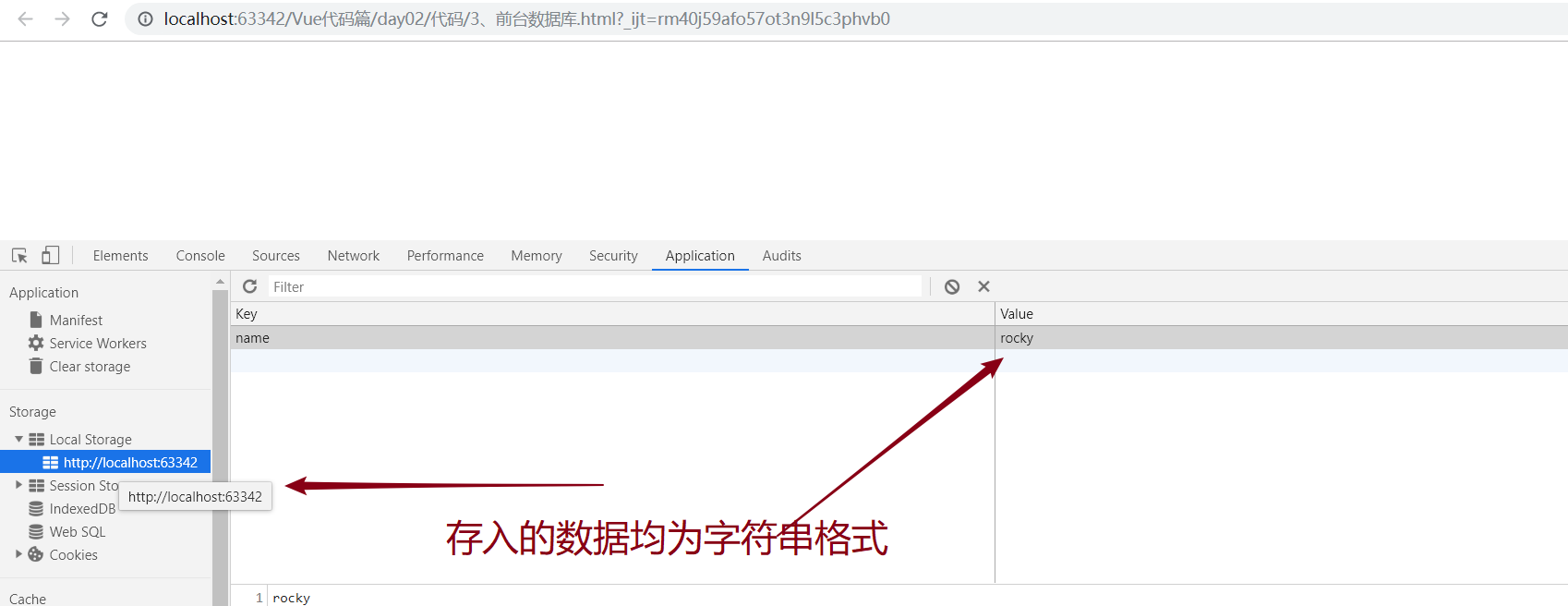
- 将数据保存在浏览器中用两种方式,通过保存用户操作的数据记录,方便下次打开页面再次打开原来界面
- sessionStorage:的生命周期与页面标签绑定当页面标签被关闭,数据会被清空
- localStorage:保存永久保存在数据库中,存储的数据都是字符串

四、循环遍历
<div id="app">
<!--
循环指令
v-for=""
语法:
v-for="成员 in 容器"
-->
<!-- 1.字符串循环渲染:可以遍历值,也可以遍历值与索引-->
<!-- 字符串遍历获取值,值在前,索引在后面-->
<p v-for="(v, i) in str">{{ i }}-{{ v }}</p>
<!-- 实现竖线分割字符串-->
<span v-for="(v, i) in str"><span v-if="i !=0">|</span>{{ v }}</span>
<!-- 数组遍历,可以获取值,也可以获取索引-->
<p v-for="(v, k) in arr">{{k}}-{{v}}</p>
<!-- 对象循环遍历,可以获取值,键key,索引-->
<p v-for="(v,k,i) in p">{{v}}-{{k}}——{{i}}</p>
<!-- 循环遍历对象-->
<div>
<div v-for="(s,i) in stu">
<hr v-if="i !=0 ">
<p v-for="(v, k, i) in s">
{{ i }}-{{ k }}-{{ v }}
</p>
</div>
</div>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
str: '字符串遍历',
arr: [1, 4, 2, 5, 3],
p: {
name: '兔子',
color: '粉白',
price: 6.66,
},
stu: [
{
name: "Bob",
age: 18
},
{
name: "Tom",
age: 17
},
{
name: "Jerry",
age: 19
}
]
}
})
</script>
eg: 评论与删除
<body>
<div id="app">
<input type="text" v-model="msg">
<button @click="send_msg">留言</button>
<ul>
<li v-for="(v, i) in comment " @click="deleteMsg(i)">{{ v }}</li>
</ul>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '',
comment: []
},
methods: {
send_msg() {
if (this.msg) {
this.comment.push(this.msg);
this.msg = ""
}
},
deleteMsg(i) {
// splice参数:开始索引操作长度,操作的结果
this.comment.splice(i, 1)
}
}
})
</script>

总结:
- 循环指令:循环遍历数据,语法 v-for="成员 in 容器"
- 循环遍历字符串:可以获取字符串的值也可以获取字符串的索引,在成员中第一个位值,第二个为索引
- 循环遍历数字:可以获取数组的值也可以获取数据的索引,在成员中第一个位置为值,第二个位置为索引
- 循坏遍历对象:可以获取对象中的值可以获取键key和索引,在成员中第一个位置为值,第二个位置为key,在第三个位置为索引
- 支持双重循坏,注意的是在使用循坏嵌套的时候,注意标签的嵌套
五、分隔符成员
作用是可以自己定制vue被识别的模板语言符号, 比如jinja2的模板语言默认使用{{变量名}},我们的vue默认也使用{{变量名}}就会有冲突,可以通过自定义delimiters分隔符号来解决这类问题。
<body>
<div id="app">
<p>{{ }}</p>
<p>{[num]}</p>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
num: 100,
},
//用来修改插值表达式符号
delimiters: ["{[", "]}"]
})
</script>
总结:
- 作用:可以会与python中模板语法冲突,可以修改获取数据的格式,delimiters: ["{[", "]}"]
- 使用:实例成员,delimiters: ["{[", "]}"],两个参数
六、计算属性成员
应用场景:一般用在computed用来解决一个变量值依赖一个或多个变量值,computed内部书写方法 - 管理可以监听多个变量的方法
1)方法名 可以直接作为变量被渲染,值为方法的返回值
2) 在方法名被渲染后(在页面中使用了),方法内部的所有变量都会被监听
<div id="app">
<input type="text" v-model="v1">
+
<input type="text" v-model="v2">
=
<button>{{ res }}</button>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
v1: '',
v2: '',
// res: ''
},
/*
* 1. computed中定义的方法是属性,data中定义的也是属性,所以不需要重复定义(省略data中的)
* 2. 方法属性的值来源于绑定的方法的返回值
* 3. 方法属性必须在页面中渲染后,绑定的方法才会被调用
* 4. 在定义方法属性中出现所有变量都会被监听,任何变量值改变都会调用一次方法属性
* 5. 方法属性值不能手动设置,必须通过绑定的方法进行设置
* */
computed:{
res(){
console.log('相关属性便我就变');
return this.v1 && this.v2 ? +this.v1 + +this.v2: ""
}
}
})
</script>
总结:
- 使用:添加computed实例成员,在里面编写属性方法
- 作用:将属性变为方法属性(函数), 相当于将属性变为方法
- computed中定义的方法是属性,data中定义的也是属性,所以不需要重复定义(省略data中的)
- 方法属性的值来源于绑定的方法的返回值
- 方法属性必须在页面中渲染后,绑定的方法才会被调用
- 在定义方法属性中出现所有变量都会被监听,任何变量值改变都会调用一次该方法属性
- 方法属性值不能手动设置,必须通过绑定的方法进行设置
七、属性的监听
应用场景:watch用来解决多个变量值依赖一个变量值,或者一个变量改变想触发的功能, watch内部书写方法 - 管理 监听绑定的属性(提前要存在) 的方法
1) 方法名 被监听的变量名(属性)
2) 在方法名被渲染后,方法名代表的属性值改变,绑定的方法就会被调用
3) 返回值没有任何意义
<div id="app">
<p>
姓名:<input type="text" v-model="full_name">
</p>
<p>
姓:<span>{{ first_name }}</span>
</p>
<p>
名:<span>{{ last_name }}</span>
</p>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
full_name: '',
first_name: '',
last_name: '',
},
watch: {
full_name() {
/*
* 1. watch中给已有的属性设置监听方法,对自身属性设置监听
* 2.监听的属性值一旦发生更新,就会调用监听方法,在方法中完成相应的逻辑
* 3. 监听方法不需要返回值(返回值只有主动结束方法的作用)
* */
console.log("我被一直监听");
if (this.full_name.length == 2) {
arr = this.full_name.split('');
this.first_name = arr[0];
this.last_name = arr[1];
}
},
},
})
</script>
总结:
- 使用:添加成员变量watch,在里面编写属性函数
- 作用:为自身设置属性函数,自己监听自己,在data中不能去除
- watch中给已有的属性设置监听方法,对自身属性设置监听
- 监听的属性值一旦发生更新,就会调用监听方法,在方法中完成相应的逻辑
- 监听方法不需要返回值(返回值只有主动结束方法的作用)
七、总结
-
v-model 表单指令
- 表单指令:v-model="变量", 通过变量控制绑定表单元素value的值(数据双向驱动)
- 只要表单发生了变化与其绑定的变量值(data)也会发生变化,普通表单元素,可以直接通过v-model变量控制value值
- 单个的单选框和单个的复选框只有一个可以通过v-model的值可以设置表单是否被选中(true/false)
- 多个复选框,可以通过v-model对应变量来控制选择哪几个复选框,列表的形式,只要在页面选择发生了变化,与之对应的data中值也会发生变化,值为true则全选中,false反之
- 多个单选框,可以通过v-model的值选择那一个单选框,只能选择一个单选框
-
v-vloak 斗篷指令
- 使用v-vloak, 创建对应样式进行隐藏
- 作用:解决页面闪烁问题(页面会出现{{ }}情况)
-
v-if 条件指令
- 条件指令:v-if v-else-if v-else, 条件判断
- 条件指令有两种,
- 一种为if当条件为假则会隐藏标签在页面中不会看到,
- 另一种show当条件为假则会隐藏标签,但是在页面还是可以看到,只不过是display进行隐藏了
- 条件指令有单分支和多分支,在v-if="可以进行逻辑判断", 在等号右边可以进行逻辑判断
- 多分支中,当上分支成立,下分支就不会再执行,else只有在所有分支都不成立才会执行
- 将数据保存在浏览器中用两种方式,通过保存用户操作的数据记录,方便下次打开页面再次打开原来界面
- sessionStorage:的生命周期与页面标签绑定当页面标签被关闭,数据会被清空
- localStorage:保存永久保存在数据库中
-
v-for 循环指令
- 循环指令:循环遍历数据,语法 v-for="成员 in 容器"
- 循环遍历字符串:可以获取字符串的值也可以获取字符串的索引,在成员中第一个位值,第二个为索引
- 循环遍历数字:可以获取数组的值也可以获取数据的索引,在成员中第一个位置为值,第二个位置为索引
- 循坏遍历对象:可以获取对象中的值可以获取键key和索引,在成员中第一个位置为值,第二个位置为key,在第三个位置为索引
- 支持双重循坏,注意的是在使用循坏嵌套的时候,注意标签的嵌套
-
delimiters 分隔符成员
- 作用:可以会与python中模板语法冲突,可以修改获取数据的格式,delimiters: ["{[", "]}"]
- 使用:实例成员,delimiters: ["{[", "]}"],两个参数
-
computed 计算属性成员
- 使用:添加computed实例成员,在里面编写属性方法
- 作用:将属性变为方法属性(函数), 相当于将属性变为方法
- computed中定义的方法是属性,data中定义的也是属性,所以不需要重复定义(省略data中的)
- 方法属性的值来源于绑定的方法的返回值
- 方法属性必须在页面中渲染后,绑定的方法才会被调用
- 在定义方法属性中出现所有变量都会被监听,任何变量值改变都会调用一次该方法属性
- 方法属性值不能手动设置,必须通过绑定的方法进行设置
-
watch 属性的监听
- 使用:添加成员变量watch,在里面编写属性函数
- 作用:为自身设置属性函数,自己监听自己,在data中不能去除
- watch中给已有的属性设置监听方法,对自身属性设置监听
- 监听的属性值一旦发生更新,就会调用监听方法,在方法中完成相应的逻辑
- 监听方法不需要返回值(返回值只有主动结束方法的作用)