转自:http://www.jianshu.com/p/ff7798aa4548

Brackets是Adobe开发的web编辑器,是一款免费开源、多平台支持的软件,并在于GitHub上维护。Brackets支持增加插件以提供额外的功能扩展,下面的文章将介绍一些我常用的插件以及我使用期间的心路历程。

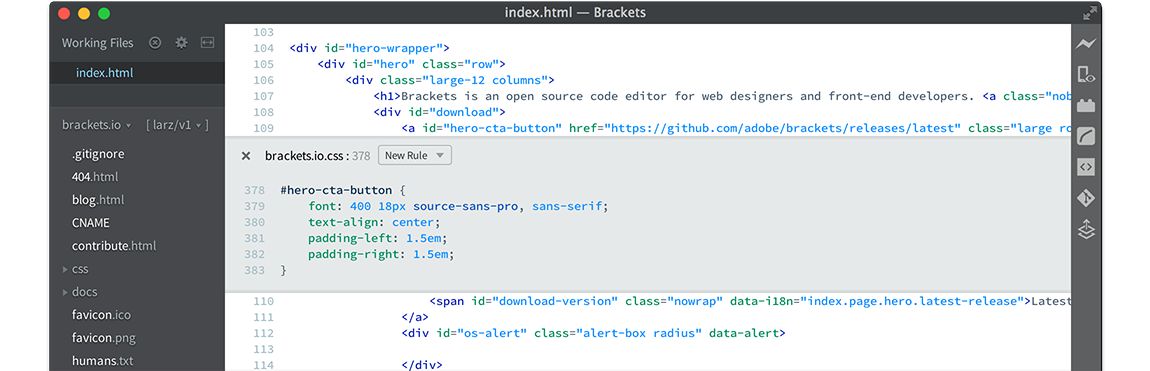
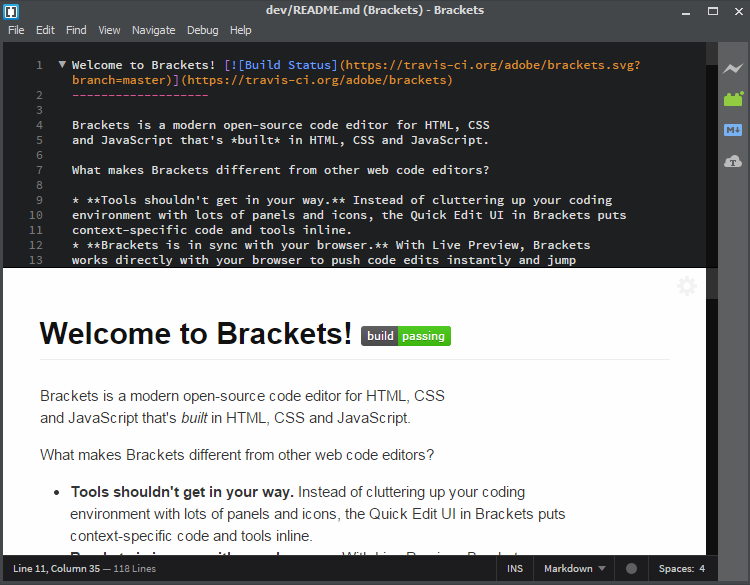
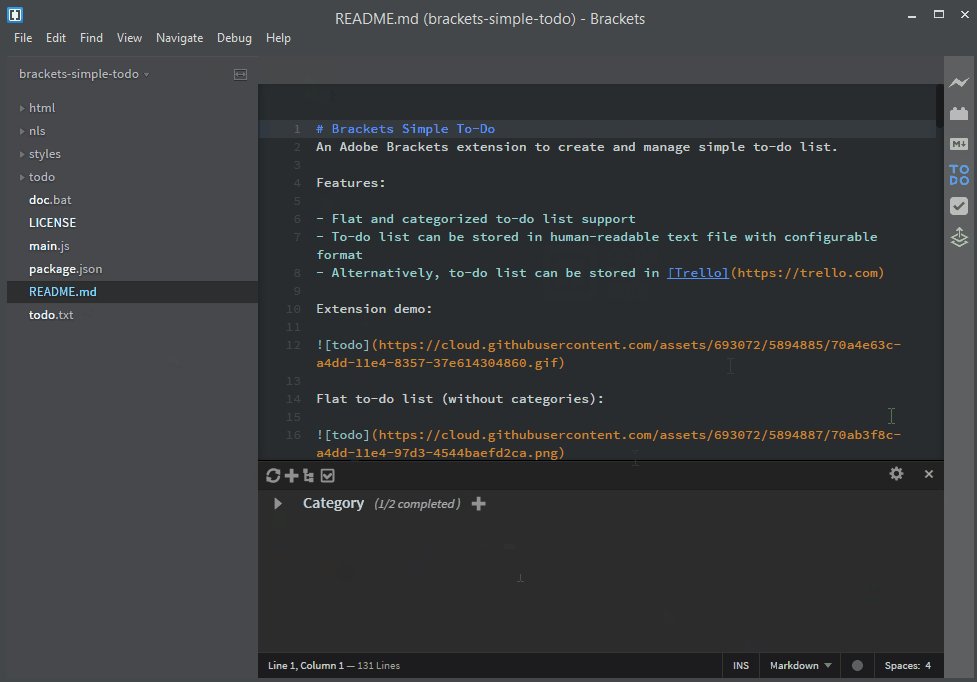
这就是Brackets的介绍图片,可以看出,他们对“快速编辑”这一功能是非常推荐的。快速编辑就是当你的鼠标点到某元素的ID或者Class时,Ctrl+E 迅速为您查找该项目下面所有ID名或者Class名所在的CSS文档位置。除了“快速编辑”,Brackets还有实时预览,通过Chrome可以在编辑html、css时,实时预览最终效果。
这也是Sublime Text3、atom这些编辑器所不能比拟的,纵然会有类似的插件,但一定是不如原生的兼容性和流畅度。Brackets给自己的定位就是现代、开源、懂WEB设计的编辑器。
我自己在前端开发上也用了很多软件,Adobe Dreamweaver---- 暴露年龄说一句:从它还不是Adobe时就开始用----现在功能还是很强大,但UI以及软件思维已经落后了。
之后就用了Sublime Text3,这是一款启动速度快、运行流畅的编辑器,种类繁多、功能强大的插件更是给Sublime Text 3锦上添花。

Atom
Atom在windows只能用惊艳来形容。它是基于Chromium开发成多平台的编辑器,它和Sublime Text3一样,插件很多,有老东家GitHub的支持,使得它的发展非常迅速。它现在就是我的MarkDown 编辑器,你能把它打造成你想要的IDE.
Brackets更关注于web设计师的需求,代码提示、快速编辑、实时预览都是它的强项,它同样基于Chromium开发,前端工程师可以非常快捷方便开发各种插件,加强对Brackets的体验,丰富Brackets的功能。
下面我将为大家推荐一些实用的Brackets插件,一方面可以增强工作效率,一方面可以少安装一些工具软件。
-
emmet
emmet 现在已经成了前端编辑器必装插件,大大的提高了html css代码的工作效率,不用多介绍。这个属于现代编辑器的武器。。。
-
brackets beautify
这也是各个前端编辑器必装插件,它可以使您的代码看起来很整洁。代码格式化插件.
-
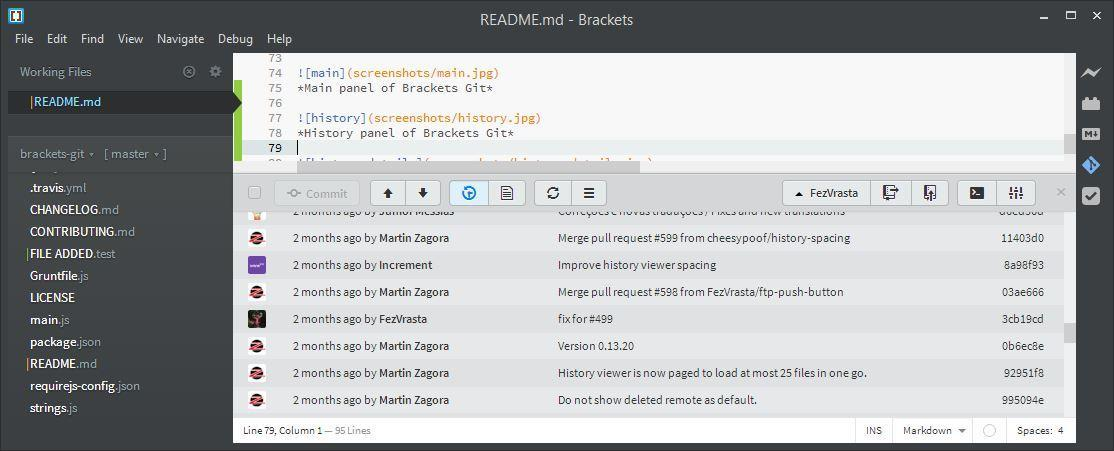
brackets-git

Git集成插件。我现在都不用git软件了,完成后直接提交。不管是GitHub、bitbucket还是我自建的git服务器。
- MarkdownPreview

Markdown有多受欢迎呢,看看那些卖得老贵IOS软件、MAC软件就可见一斑了。用Brackets当Markdown文档编辑器不会输给那些很贵的编辑器的。----你懂得怎么拓展的话。
-
JS CSS Minifier
这个插件好像也是前端编辑器必装的插件,可以压缩CSS和JS文件
-
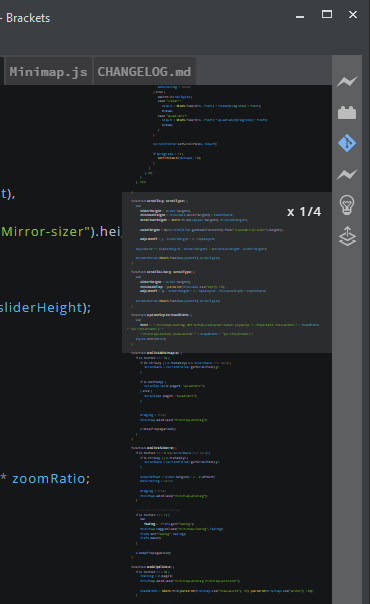
brackets-minimap

Sublime Text用习惯了以后,对minimap还是相当有好感的,Atom我也专门找了对应的插件来装,Brackets也是。
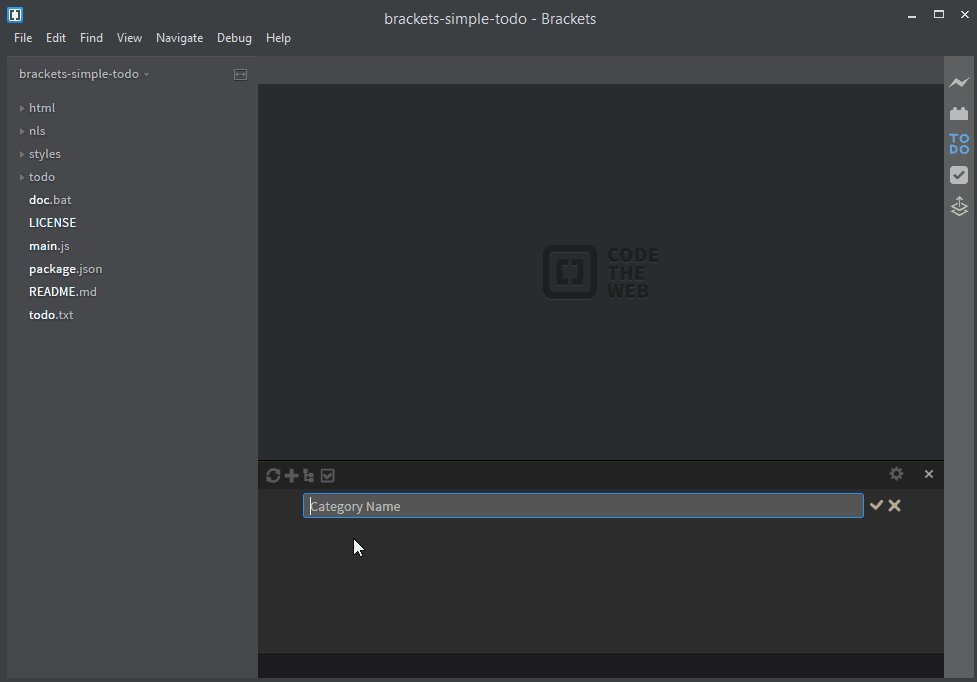
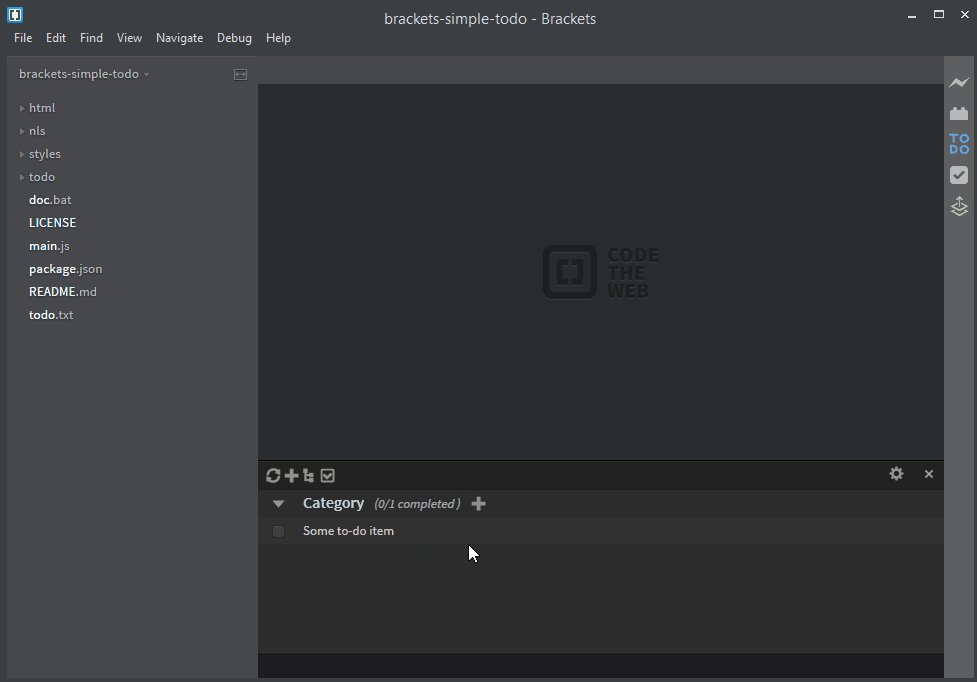
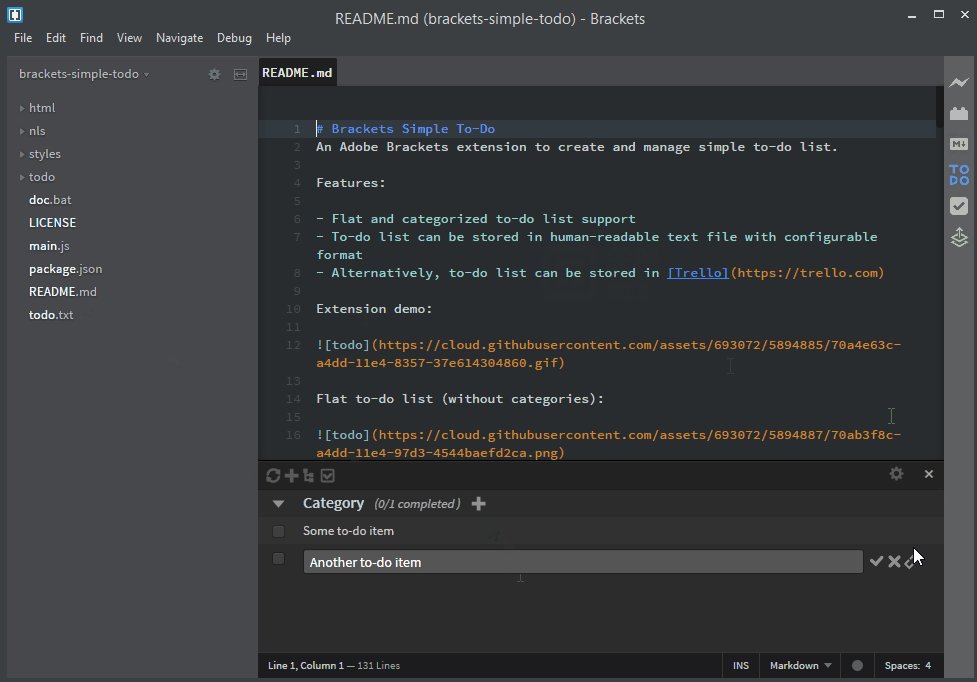
- simple-todo

todo类的插件用过很多,其实也就用用而已,Atom有个很不错的插件,它居然搜索整个项目的TODO 作为列表,但我不喜欢那样的。这个插件之所以被我列入武器系列,因为它除了可以在项目里面创建txt todo,还可以连接Trello。Trello有什么用,我将在下篇文章写。
- brackets-colorHints

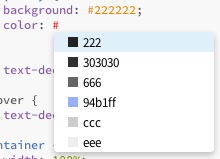
这个插件有看到介绍的好像比较少,它能够对CSS文件里面的颜色16进代码做成一个列表,然后从暗到亮做一个排列,提高工作效率就得靠这些小工具。
-
HTML Wrapper

这个插件可以自动为
<ul>, <ol>, <nav>, <tr>, <select>生成包裹代码。是Atom和Brackets通用插件。
- Brackets Icons

Brackets 边栏添加文件图标,可以快速帮你识别出你要编辑的文件的类型。
-
Brackets Autoprefixer
这个插件可以自动只能的为 CSS 元素添加前缀。
-
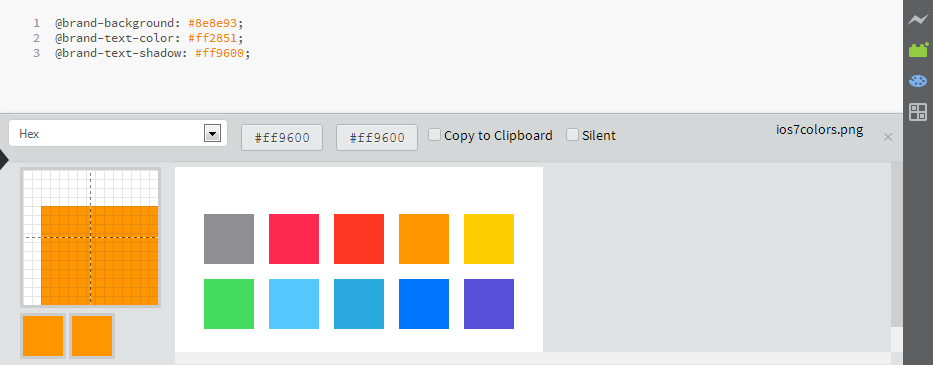
brackets-color-palette

这个插件是利用Brackets打开图片后,可以选择颜色并且复制颜色代码到剪贴板。有三种代码可供选择:Hex, RGB(a), HSL(a) 。
- brackets-documents-toolbar

还是习惯有个TAB在上面选文件吧。。。。还可以关闭掉左侧的文件列表。
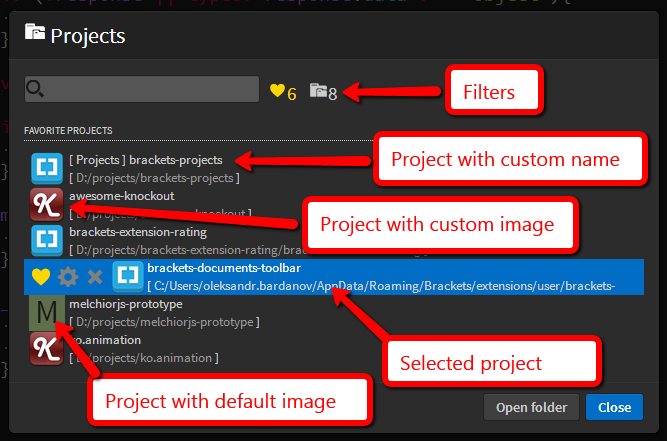
- brackets-projects

插件默认快捷键alt+p,打开项目窗口,可以设置名称图标等。。。
其实以前用Sublime Text3、Atom都有做类似的笔记,但只想自己备忘,所以写得非常笼统。这次真的写出来分享,其实就是想逼迫自己好好写博客。至少有十年不曾写blog了吧。。。
最重要还是要告诉大家,Brackets真的很好用,如果你正用其它工具写前端的话。也许上面那些我喜爱的插件还不是您的菜的话,下面的连接您可要珍藏好了,TOP-100 extensions!