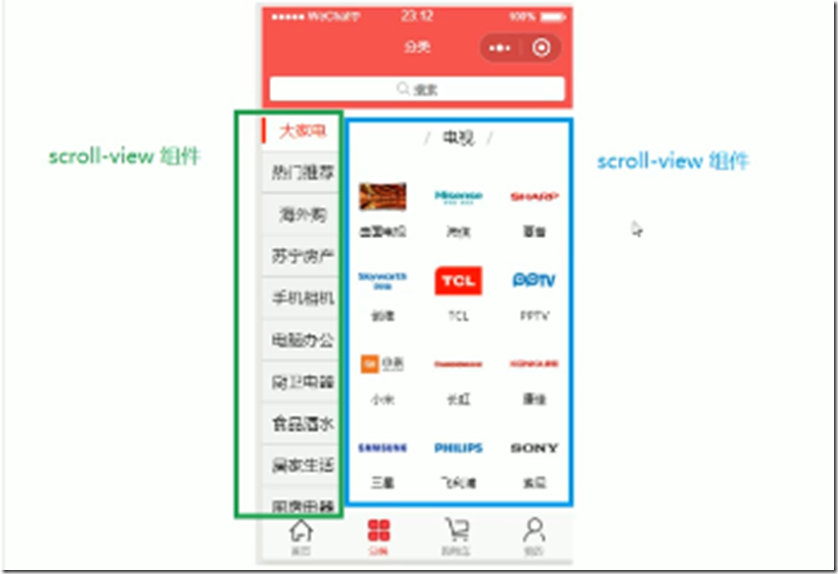
1.分类页面效果
分为三块部分:分析接口数据如何渲染,添加点击切换效果,增加缓存功能
<!--pages/category/index.wxml-->
<view class="cates">
<SearchInput></SearchInput>
<view class="cates_container">
<!-- 左侧菜单 -->
<scroll-view scroll-y class="left_menu">
<view class='menu_item {{index===currentIndex?"active":""}}' wx:for="{{leftMenuList}}"
wx:key='*this'
bindtap="handleItemTap"
data-index="{{index}}"
>{{item}}</view>
</scroll-view>
<!-- 右侧商品内容 -->
<scroll-view scroll-y class="right_content">
<!-- goods_group是一个大盒子,包含分类和品牌-->
<view class="goods_group"
wx:for="{{rightContent}}"
wx:for-index="index1"
wx:for-item="item1"
>
<view class="goods_title">
<text class="delimiter">/</text>
<text class="title">{{item1.cat_name}}</text>
<text class="delimiter">/</text>
</view>
<view class="goods_list">
<navigator wx:for='{{item1.children}}'
wx:for-index="index2"
wx:for-item="item2"
wx:key='cat_id'
>
<image mode="widthFix"src="{{item2.cat_icon}}"></image>
<view class="goods_name">{{item2.cat_name}}</view>
</navigator>
</view>
</view>
</scroll-view>
</view>
</view>
/* pages/category/index.wxss */
page{
height: 100%;
}
.cates{
height: 100%;/*继承page*/
.cates_container{
height: ~'calc(100vh - 90rpx)';
display: flex;
.left_menu{
/*伸缩盒子,子项默认高度是100%*/
flex:2;
.menu_item{
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
font-size: 30rpx;
}
.active{
color: var(--themeColor);
border-left: 5rpx solid currentColor;
}
}
.right_content{
/*伸缩盒子,子项默认高度是100%*/
flex:5;
.goods_group{
.goods_title{
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
.delimiter{
color: #ccc;
padding: 0 10px;
}
.title{
}
}
.goods_list{
display: flex;
flex-wrap: wrap;
navigator{
33.33%;
text-align: center;
image{
50%;
}
.goods_name{}
}
}
}
}
}
}
缓存功能添加
1.判断本地存储中有没有旧的数据,没有就发送新请求,如果有且未过期,就使用本地缓存的
// pages/category/index.js
import { request } from "../../request/index.js"
Page({
/**
* 页面的初始数据
*/
data: {
/*左侧大菜单 */
leftMenuList: [],
/*右侧商品数据 */
rightContent: [],
/*左边菜单被点击时候的变色*/
currentIndex: 0
},
/*接口的返回数据 */
Cates: [],
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
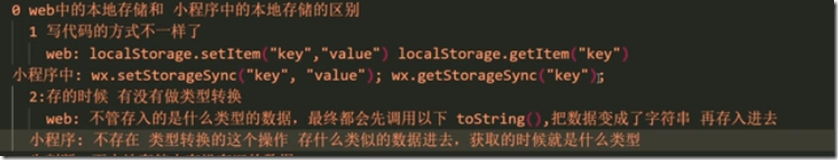
/*缓存优化 web中本地存储代码有所不同,web:localStorage.setItem等等啥
1.判断本地存储中有没有旧的数据,没有就发送新请求,如果有且未过期,就使用本地缓存的
{time:Date.now(),data:[....]}
*/
// 1.判断本地存储中数据,小程序也有本地存储技术
const Cates = wx.getStorageSync('cates')
// 2.判断,若是不存储
if (!Cates) {
//不存在,发送请求获取数据
this.getCates;
} else {
//有旧的数据,定义过期时间,一般是5分钟,
if (DataCue.now() - Cates.time > 1000 * 10) {
this.getCates();
} else {
this.Cates = Cates.data;
let leftMenuList = this.Cates.map(v => v.cat_name);
let rightContent = this.Cates[0].children;
this.setData({
leftMenuList,
rightContent
})
}
}
/* 初始化数据*/
this.getCates();
},
getCates() {
request({
url: "https://api-hmugo-web.itheima.net/api/public/v1/categories"
})
.then(res => {
this.Cates = res.data.message;
//缓存-把接口的数据存入到本地存储中
wx.getStorageSync("cates", { time: Date.now(), data: this.Cates });
/*构造左侧的大菜单 */
let leftMenuList = this.Cates.map(v => v.cat_name);
/*构造右侧的商品数据 */
let rightContent = this.Cates[0].children;
this.setData({
leftMenuList,
rightContent
})
})
},
/*绑定左侧菜单点击事件 */
handleItemTap(e) {
/*1.获取被点击的标题身上的索引 2.给data中的currentIndex赋值就可以了 3 根据不同的索引来渲染商品内容*/
const { index } = e.currentTarget.dataset;
let rightContent = this.Cates[index].children;
this.setData({
currentIndex: index,
rightContent
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})