1.vue.js
当前项目使用比较多,我们需要掌握vue基本开发功能,vue是渐进式的开发,意味着可以部分嵌入其中进行开发,也就是说一部分页面用老的jquery开发,新的用vue开发。
vue全家桶指的是Core,vue,rooter,vuex,满足各种各样的需求
高级功能:
- 解耦视图和数据
- 可复用的组件
- 前端路由技术 vue-router
- 状态管理
- 虚拟dom
学习vue的基础是html ,css,javaScript
1.1.小示例
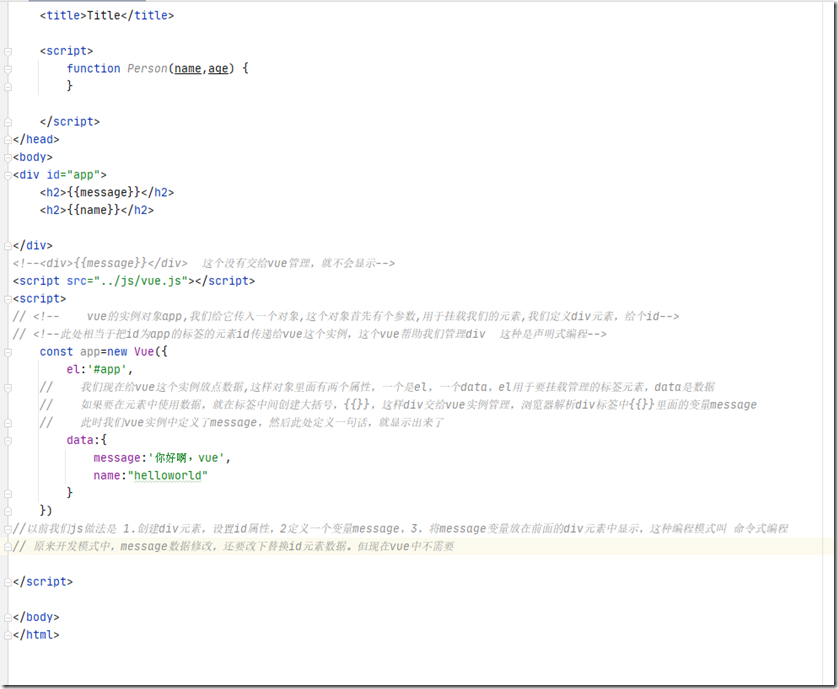
我们的代码做了什么事情:
我们来阅读javaScript代码,会发现创建了一个vue对象
创建vue对象的时候,传入了一些options:{}
- {}中包含了el属性,该属性决定了这个vue对象挂载到哪个元素上,很明显我们挂载在id为app的元素上。
- {}中包含了data属性,该属性通常存储一些数据,要么是我们直接定义,就像截图中,要么是来自网络或服务器加载的
浏览器执行代码流程 执行10-13代码显示出对应的html
执行16行代码创建vue示例,并对原html进行解析和修改
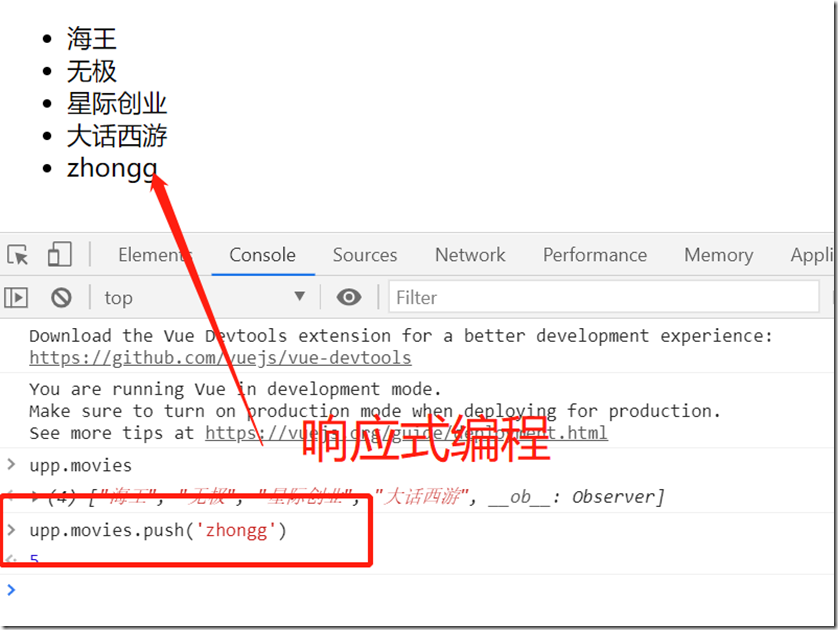
同时我们当前代码可以做到响应式
1.2开门小菜
<script>
function Person(name,age) {
}
function vuee({
}) {
}
</script>
</head>
<body>
<!--new vue 是因为vue里面有vue对象,类似于上面function Person一样,当然person也可以传参,但vue里面是对象,要注意-->
<!-- 原先我们定义对象,可以用一个变量接收-->
var app=new vue({
})
<!--但现在我们用let/const来接收 其中let在es6中定义变量 const在es6中定义常量-->
要千万注意,var在js设计早期中是有缺陷的,它没有变量的作用域,在es6中进行修正
改为let定义变量,或const定义常量
</body>
总结 vue实例的属性1:el是告诉vue实例,帮助我管理谁;data是vue实例对象另外一个属性
1.3 vue.js列表显示
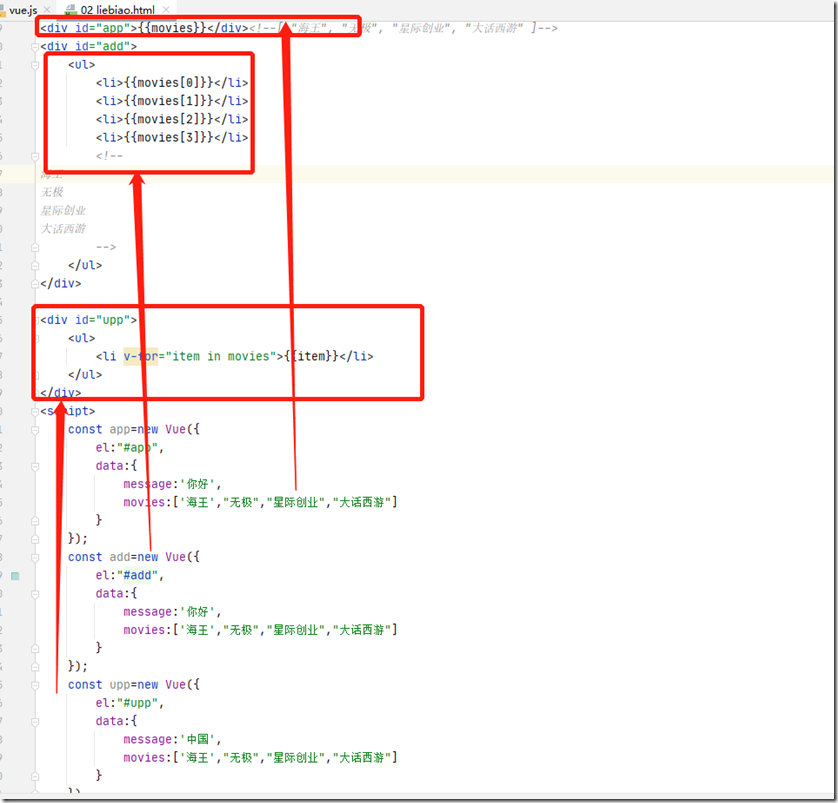
现在我们来展示一个复杂的数据,数据列表,比如我们从服务器请求过来一个列表,希望展示到html中,
html代码中使用v-for执行,
完整代码,重点关注最下面的v-for代码 item in movies就是找声明movies中数据的作为item进行显示
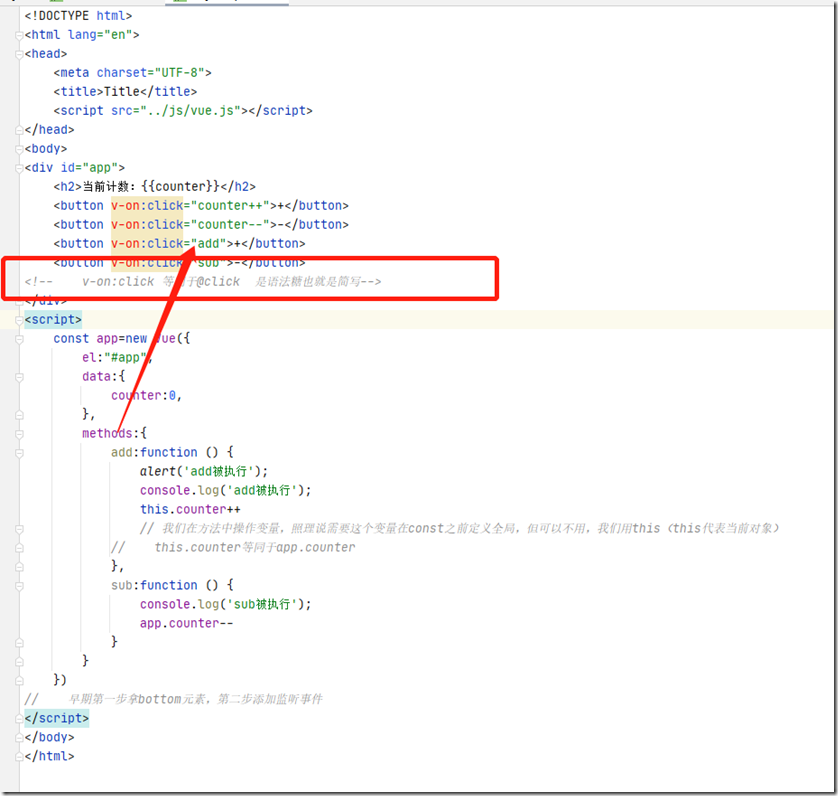
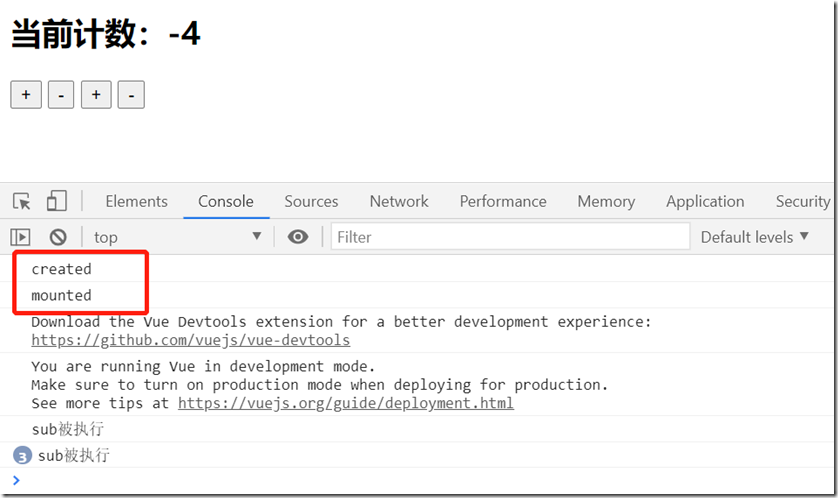
1.4 计数器案例
现在我们实现计数器案例,功能是加和减
点击+ 计数器加1
点击- 计数器减1
这里,我们使用新的指令和属性
methods:属性在vue中用于定义方法
@click 用于监听某个元素的点击事件,且需要制定发生点击时,执行的方法,一般该执行的方法在methods中定义
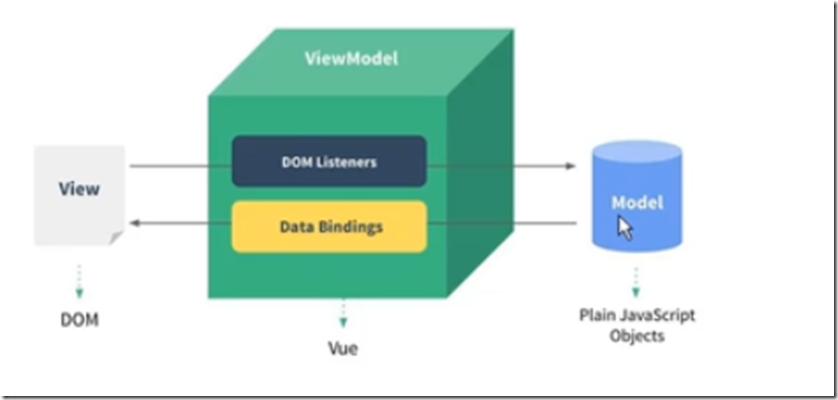
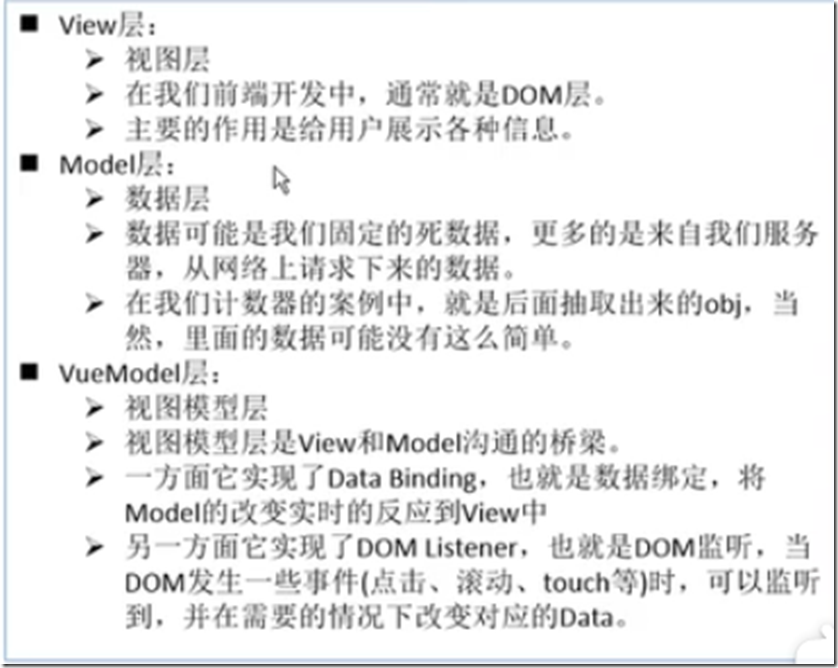
1.5 Vue中的MVVM
mode view viewModel,最重要是viewModel环节,它是我们view与model之间的桥梁,viewModel(视图模型层)将data数据进行绑定和操作监听。
- dom listeners
- databindings
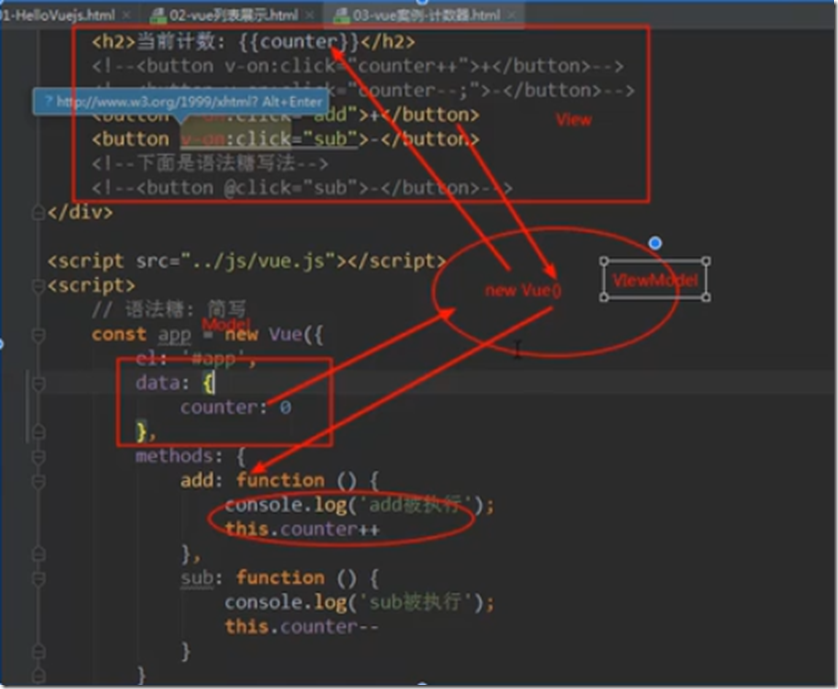
计数器中的mvvm:
我们的计数器就有严格的mvvm思想
view依然是我们dom
model就是我们抽离出来的obj
viewModel就是我们创建的vue对象实例
如何工作的呢:首先viewmodel通过data Binding让obj中的数据实时在dom中显示,其次viewModel通过dom listener监听dom事件,并且通过methods的操作,改变obj中的数据,,有了vue的帮助完成vuemodel层的任务,在后续的开发中,我们可以专注数据的处理,以及dom层的编写工作了。
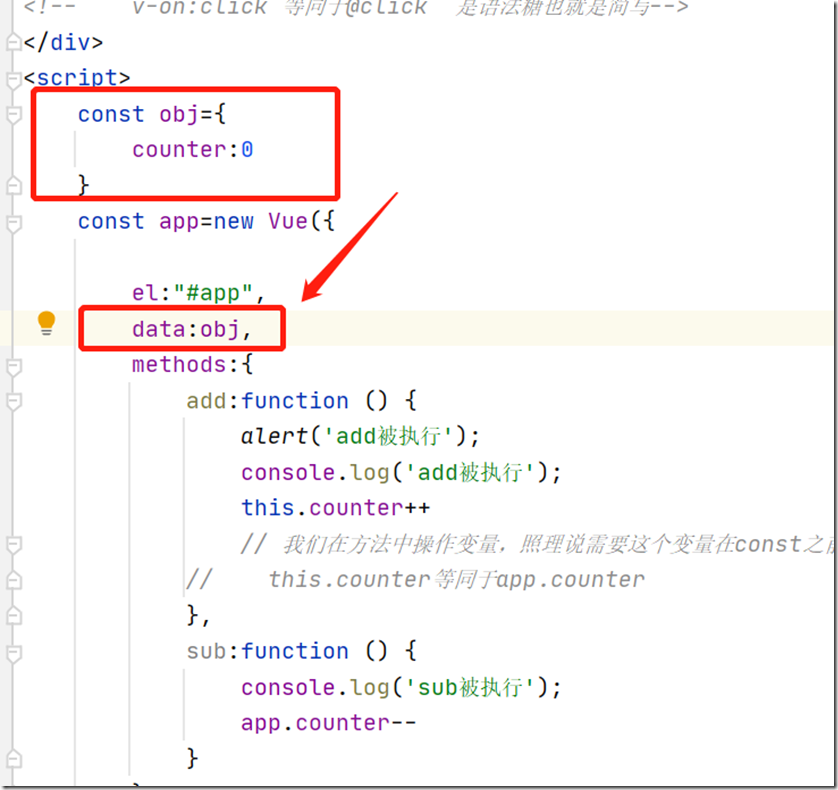
调整代码:(将obj看成model),app看成viewModel,这里obj传给data,viewmodel操作counter直接出数据,是在proxy代理解析帮助下完成的。
2.vue的options选型
刚刚我们创建vue实例时,传入了一个对象options(el ,data,methods),它还可以放很多东西。
目前掌握以下选型:
- el:类型 string (字符串 如“#app”)或htmlElement(el:document.querySelector()) 作用:决定之后vue实例管理哪个dom
- data: 类型:object 或function 作用 (在组件中data必须是函数):vue实例对应的数据对象
- methods:类型 {【key:string】:function}作用:定义属于vue的一些方法,可以在其他地方调研,也可以在指令中使用 sub:function(){}
什么时候称之为方法methods:什么时候称之为函数function
3.vue的生命周期
dev 开发版本 tags 稳定版本
debug 测试版本 release 发布版本
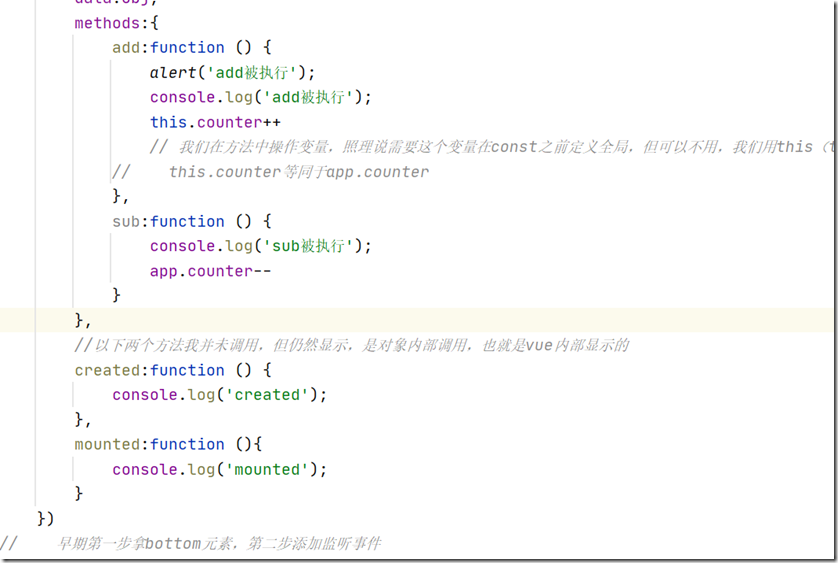
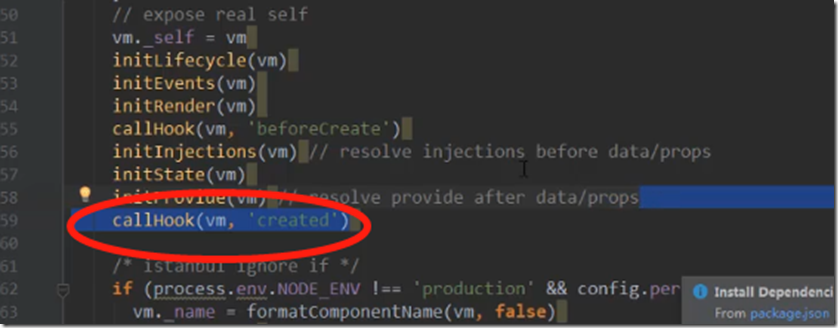
生命周期有回调函数,告诉我们执行到哪里,也就是说new Vue()实际上内部很复杂,其中回调函数callhook()回调了created【created函数我们并未手动调用】,回调的目的是告诉我们走到哪一步了。
总结 new Vue对象中可以放入生命周期函数对象