最近在学习使用vue,简单汇总下如何使用vue-cli脚手架自动化搭建一个vue项:
1.首先,要安装node.js,之后第一步检测是否安装node;没有安装node的同学请到官网下载安装 https://nodejs.org/en/download/
安装成功后在命令行查看node版本,如果有说明安装成功。
2.之后全局安装vue-cli脚手架
电脑进入cmd,任意路径下 使用 npm命令:npm install vue-cli -g
注意:npm -v 3.0+ npm版本需要在3.0之上
3.之后在你想要的工程目录下:
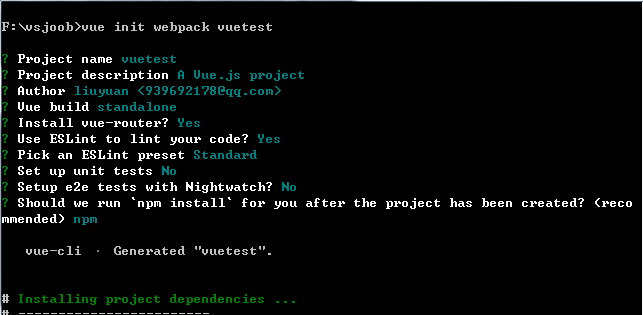
使用命令:vue init webpack ‘你的工程名’ //这里选着webpack模板,你也可以使用其他

之后会让你选这一些配置,一般直接按回车选着默认,最后单元测试和e2e测试可以不选择

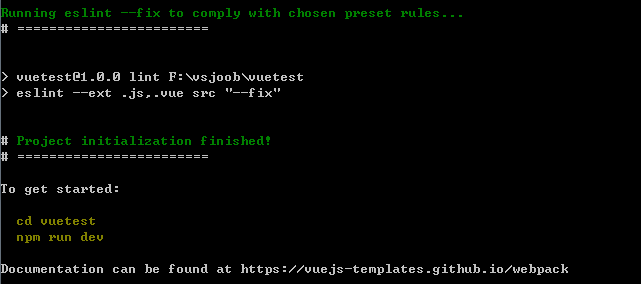
然后等待安装完成
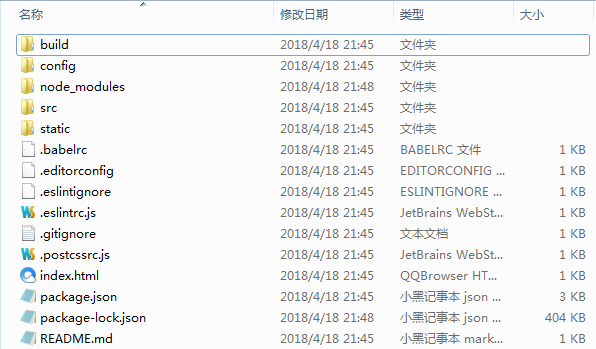
完成后,在你的电脑目录下就会自动生成相应的工程目录

4.创建好之后,进入创建好的工程目录
cd '工程名'
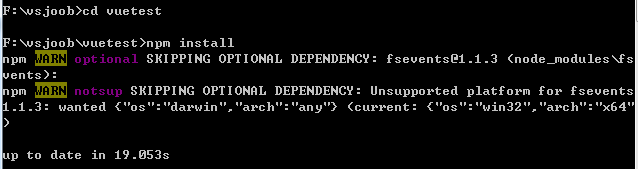
使用初始化命令:
npm install
会自动下载工程所需的依赖包,如果因网络问题好卡,推荐使用淘宝镜像下载

5.最后,使用命令:
npm run Dev
让工程跑起来

这个就说明你可以在浏览器打开你的工程了,输入http://localhost:8080/

6.最后,因为我用的是vscode,推荐一个插件 eslint ,代码规范检查,之前配置选项也有
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,个人推荐 eslint+vscode 来写 vue,绝对有种飞一般的感觉。效果如图:


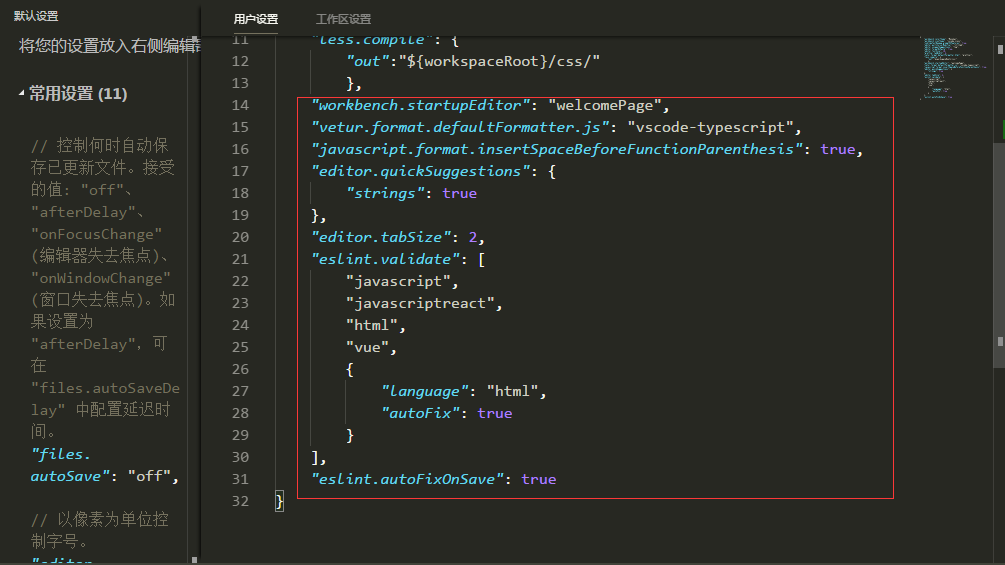
可以进入--配置--用户设置 进行配置,用于格式化代码:

你有小脑斧么