这两天发现一个问题,就是display为inline-block的元素有内容和没有内容情况下高度不一致,虽然不会出现元素中没内容的情况,但是我还是决定必须解决这个问题,可能我有一些轻微的强迫症。
<div id="frame">
<div class="item">test</div>
<div class="item"></div>
<div class="item"></div>
</div>
.item {
display: inline-block;
180px;
height: 100px;
background-color: yellow;
}

为什么第一div会下沉?里面随便装个东西就这个样子了,为什么?
根本原因是display: inline-block形成了内联元素。而内联元素的vertical-align的默认值就为baseline。
罪魁祸首就是由于baseline造成的,先来了解下baseline,这是一个在英文的文字排版中体现比较明显的概念:
baseline只是在内联元素中才有的概念,在块元素中并没有这种概念,也就是说只有在ifc下才会有这一概念,并且内联元素的vertical-align的默认值就为baseline,也就是根据基线对齐。
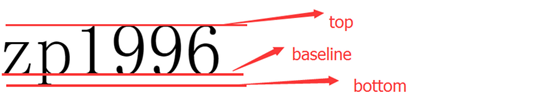
对应着baseline还有两条标准线,分别为bottom和top,下面这张图说明了三条线所处的位置:

解决方案:
1 子元素3个inline-block中加上属性vertical-align: middle或者vertical-align:top或者vertical-align: bottom都行
2子元素3个inline-block中加上属性overflow:hidden