-
三目运算符
定义
对于条件表达式b ? x : y,先计算条件b,然后进行判断。如果b的值为true,计算x的值,运算结果为x的值;否则,计算y的值,运算结果为y的值。一个条件表达式绝不会既计算x,又计算y。条件运算符是右结合的,也就是说,从右向左分组计算。例如,a ? b : c ? d : e将按a ? b : (c ? d : e)执行。 [1]
<表达式1> ? <表达式2> : <表达式3>; "?"运算符的含义是:先求表达式1的值,如果为真,则执行表达式2,并返回表达式2的结果;如果表达式1的值为假,则执行表达式3,并返回表达式3的结果。
可以理解为条件 ? 结果1 : 结果2 里面的?号是格式要求。也可以理解为条件是否成立,条件成立为结果1,否则为结果2。
(来自百度百科) 诚然,看定义这些是晦涩难懂的,不如我们自己写几个例子进行深入学习,先写一个判断两数的大小关系到的三目运算,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <div>输入两个数,比较大小</div> 9 数一:<input id="num1" type="number" /> 10 数二:<input id="num2" type="number" /> 11 <button type="button" onclick="getNum()">执行比对</button> 12 <script> 13 function getNum(){ 14 a = document.getElementById("num1").value 15 b = document.getElementById("num2").value 16 var num = a > b ? document.write('a大于b') : document.write('a小于b'); 17 } 18 </script> 19 </body> 20 </html>


这是比对数大小到例子,我们再举一个例子:
写一个携带货物问题,若是携带的货物超过10kg,则显示超重,若小于10kg显示正常
1 <div>计算是否超重</div> 2 重量:<input id="num" type="number" /> 3 <button type="button" onclick="getNum()">执行</button> 4 <script> 5 function getNum(){ 6 a = document.getElementById("num").value 7 var num = a > 10 ? document.write('超重') : document.write('正常'); 8 } 9 </script>


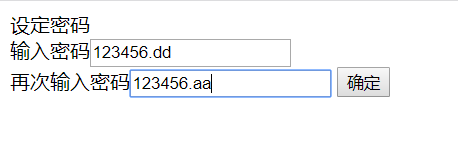
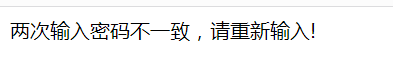
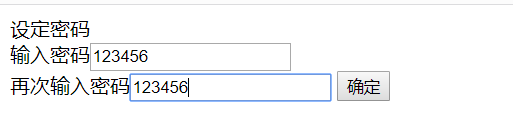
再写一个例子,输入两次密码,若相同则输出密码设定成功,若不相同就输出两次输入密码不一致
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <div>设定密码</div> 9 输入密码<input id="text1" type="text" /> <br /> 10 再次输入密码<input id="text2" type="text" /> 11 <button type="button" onclick="textCon()">确定</button> 12 <script> 13 function textCon(){ 14 var tex1 = document.getElementById("text1").value 15 var tex2 = document.getElementById("text2").value 16 var num = tex1 == tex2 ? document.write('密码设定成功') : document.write('两次输入密码不一致,请重新输入!'); 17 } 18 </script> 19 </body> 20 </html>




总结:三目运算符是非常实用的一种运算方式,简短有力