slot种类:
匿名插槽、具名插槽、作用域插槽
子组件ChildrenHasSlot.vue:
1 <template> 2 <div> 3 我是子组件ChildrenHasSlot.vue 4 <slot>我是默认值</slot> 5 <slot name="chacaoB">我是chacaoB默认值</slot> 6 <slot name="chacaoC" :data1="data1" :data2="data2">我是chacaoC默认值</slot> 7 <slot name="chacaoD" :data1="data1" :data2="data2">我是chacaoD默认值</slot> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: "ChildrenHasSlot", 14 data() { 15 return { 16 data1: { 17 a: 111, 18 b: 222 19 }, 20 data2: { 21 c: 333, 22 d: 444 23 } 24 } 25 } 26 } 27 </script>
父组件ParentDemoSlot.vue
1 <template> 2 <div> 3 <ChildrenHasSlot> 4 5 <!-- 匿名插槽 --> 6 <template v-slot:default> 7 <h4>这是插入'默认'插槽的内容</h4> 8 </template> 9 10 <!-- 具名插槽 --> 11 <template v-slot:chacaoB> 12 <h4>这是插入插槽B的内容</h4> 13 </template> 14 15 <!-- 作用域插槽 --> 16 <template v-slot:chacaoC="slotProps"> 17 <h4>这是插入插槽C的内容</h4> 18 <h4>{{slotProps}}</h4> 19 <h4>data1数据:{{slotProps.data1}}</h4> 20 <h4>data2数据:{{slotProps.data2}}</h4> 21 </template> 22 23 <!-- 作用域插槽 解构slot传值 --> 24 <template v-slot:chacaoD="{data1,data2}"> 25 <h4>这是插入插槽D的内容</h4> 26 <h4>data1数据:{{data1}}</h4> 27 <h4>data2数据:{{data2}}</h4> 28 </template> 29 30 </ChildrenHasSlot> 31 </div> 32 </template> 33 34 <script> 35 import ChildrenHasSlot from "@/components/ChildrenHasSlot"; 36 37 export default { 38 name: "ParentDemoSlot", 39 components: { 40 ChildrenHasSlot 41 }, 42 data() { 43 return {} 44 } 45 } 46 </script>

1. 匿名插槽:
子组件定义占位:
<slot>我是默认值</slot>
父组件使用:
方式1:
<template v-slot:default>
<h4>这是插入'默认'插槽的内容</h4>
</template>
等价于
方式2:defalut可以省略,加上只是为了更直观理解
<template v-slot> <h4>这是插入'默认'插槽的内容</h4> </template>
2. 具名插槽(有具体名字的插槽):
子组件定义占位:
<slot name="chacaoB">我是chacaoB默认值</slot>
父组件使用:
<template v-slot:chacaoB> <h4>这是插入插槽B的内容</h4> </template>
3.作用域插槽(可从子组件插槽传值到父组件插槽使用处):
子组件定义占位:
<slot name="chacaoC" :data1="data1" :data2="data2">我是chacaoC默认值</slot>
父组件使用:
<template v-slot:chacaoC="slotProps">
<h4>这是插入插槽C的内容</h4>
<h4>{{slotProps}}</h4>
<h4>data1数据:{{slotProps.data1}}</h4>
<h4>data2数据:{{slotProps.data2}}</h4>
</template>
TIPS: slotProps的名字不是必须的指定的名称,可以DIY
当然也可以用ES6的解构出这些数据这样:
<template v-slot:chacaoD="{data1,data2}">
<h4>这是插入插槽D的内容</h4>
<h4>data1数据:{{data1}}</h4>
<h4>data2数据:{{data2}}</h4>
</template>
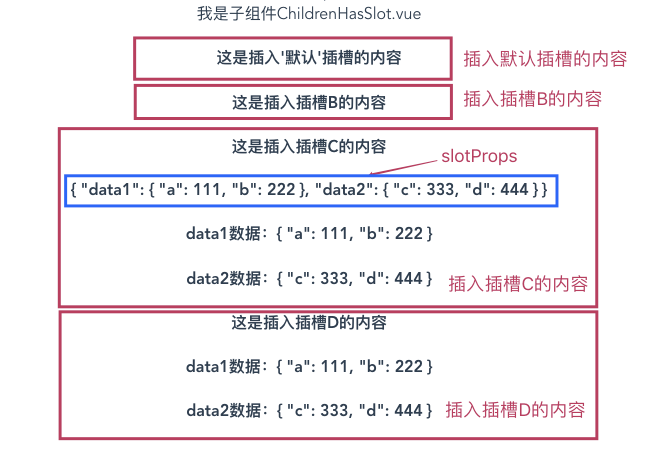
TIPS:slotProps代表子组件通过插槽传递的所有data数据,因为我们传递了2个分别是data1、data2,所以,slotProps是这样的:
{ "data1": { "a": 111, "b": 222 }, "data2": { "c": 333, "d": 444 } }