定义2个组件:
子组件ChildrenSubRef.vue:
1 <template> 2 <div> 3 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: "ChildrenSubRef", 10 data() { 11 return { 12 data1: { 13 a: 111, 14 b: 222 15 }, 16 data2: { 17 c: 333, 18 d: 444 19 } 20 } 21 }, 22 methods: { 23 getSub1() { 24 return this.$data 25 }, 26 getSub2() { 27 console.log('执行子组件方法 getSub2') 28 } 29 } 30 } 31 </script>
父组件ParentDemoRefs.vue:
1 <template> 2 <div> 3 <h2 @click="getRefB">getRefB</h2> 4 <h2 @click="getRefB_func">getRefB_func</h2> 5 <h2 @click="getRefB_Data">getRefB_Data</h2> 6 <div ref="refA">hello</div> 7 <ChildrenSubRef ref="refB"/> 8 </div> 9 </template> 10 11 <script> 12 import ChildrenSubRef from "@/components/ChildrenSubRef.vue"; 13 14 export default { 15 name: "ParentDemoRefs", 16 components: { 17 ChildrenSubRef 18 }, 19 methods: { 20 21 getRefB() { 22 console.log(this.$refs.refB) 23 }, 24 getRefB_func() { 25 this.$refs.refB.getSub2() 26 }, 27 getRefB_Data() { 28 console.log(this.$refs.refB.getSub1()) 29 } 30 } 31 }; 32 </script>
ref:
我们可以给任意dom或组件附加上ref属性
像这样,只需要在标签上机上属性ref即可,名字可DIY
1 <div ref="refA">hello</div> 2 <ChildrenSubRef ref="refB"/>
$refs:
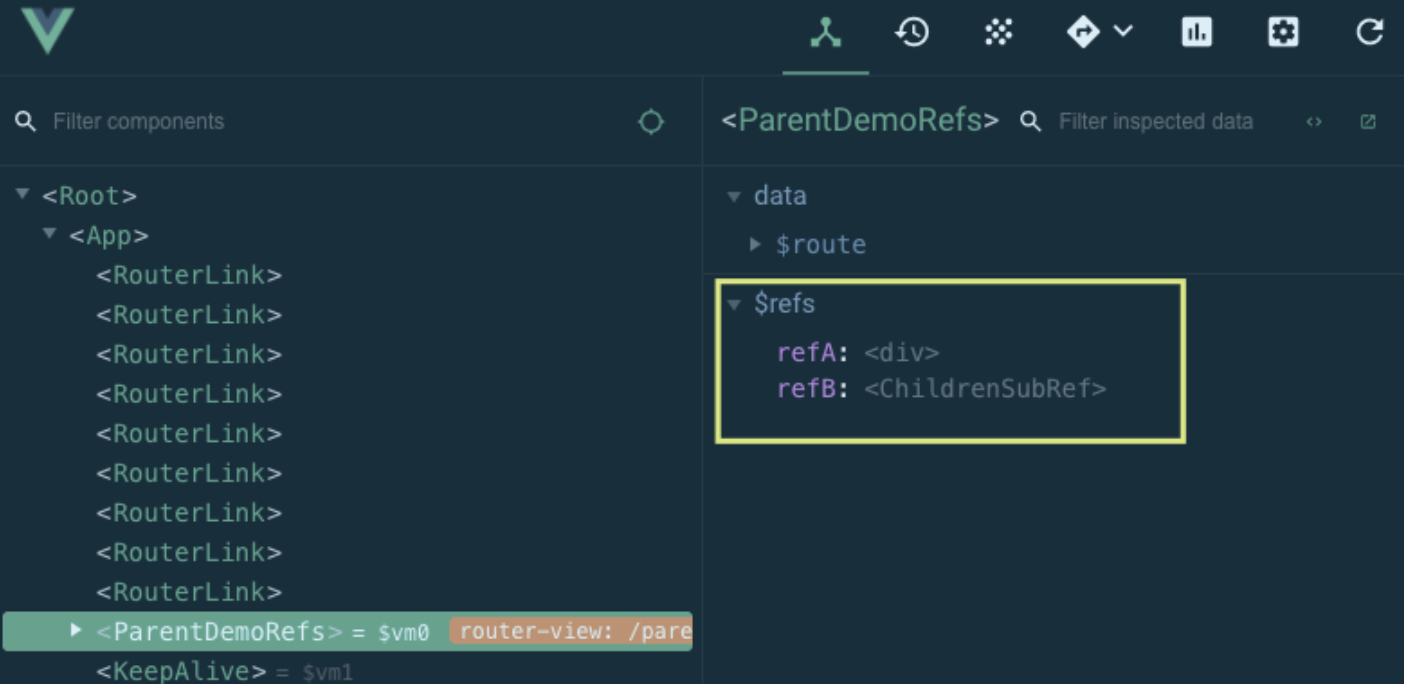
上面定义的一个或多个含有ref属性的dom元素或组件,在当前组件实例化后会将它们写入组件实例的属性$refs,$refs是一个集合,
页面有一个ref就有一个元素在里面,而实际上$refs里的每个ref都指向它的实例

访问this.$refs.refA 就可以访问到这个refA所在的dom:
<div>hello</div>
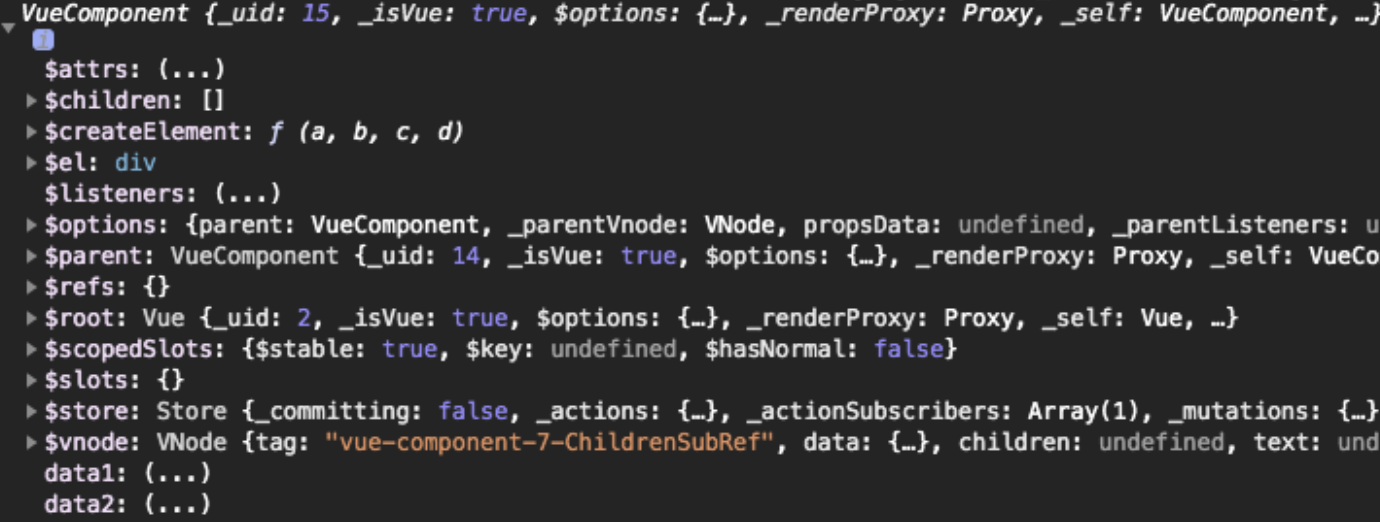
访问this.$refs.refB 就可以访问到这个refB所在的Vue组件实例:

在父组件能拿到子组件的实例,就像在子组件中访问子组件实例一样,那就明白ref能干嘛了
可以在父组件访问子组件的数据或方法:
执行子组件方法:
this.$refs.refB.getSub1()

由此看来,$refs提供了访问子组件的一种途径,可以根据实际开发需要使用