学习要点
- 盒子模型
- 标准文档流
- 网页布局
- 浮动
- 清除浮动
- 溢出处理
- 定位在网页中的应用
- position属性
- z-index属性
盒子模型
定义
https://www.cnblogs.com/rask/p/9913070.html
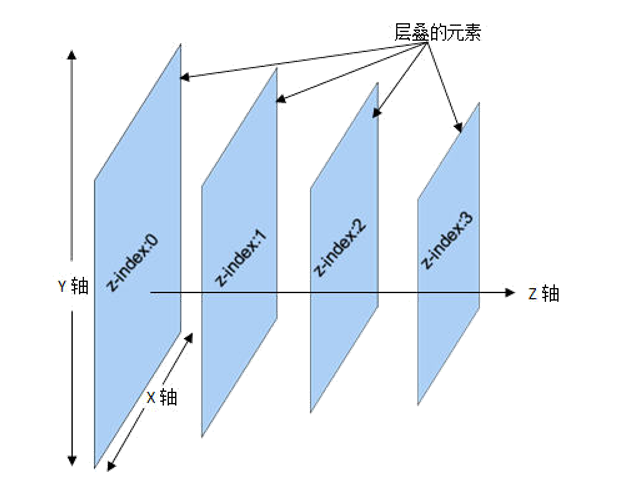
盒子模型的三维立体层次结构图

在网页中看到的网页内容,都是盒子模型的三维立体结构多层叠加的最终效果。从这里可以看出,如果对某个页面元素同时设置背景图像和背景颜色,则背景图像将在背景颜色的上方显示(实际设计时候可以考虑背景色和背景图片颜色相近,避免背景图片丢失导致体验感下降)。
盒子模型属性介绍
1、边框
边框共有三个属性:color,width,style
border-color
|
属性 |
说明 |
示例 |
|
border-top-color |
边框颜色 |
border-top-color:#369; |
|
border-right-color |
边框颜色 |
border-right-color:#369; |
|
border-bottom-color |
边框颜色 |
border-bottom-color:#fae45b; |
|
border-left-color |
左边框颜色 |
border-left-color:#efcd56; |
|
border-color |
四个边框为同一颜色 |
border-color:#eeff34; |
|
上、下边框颜色:#369 左、右边框颜色:#000 |
border-color:#369 #000; |
|
|
上边框颜色:#369 左、右边框颜色:#000 下边框颜色:#f00 |
border-color:#369 #000 #f00; |
|
|
上、右、下、左边框颜色:#369、#000、#f00、#00f |
border-color:#369 #000 #f00 #00f; |
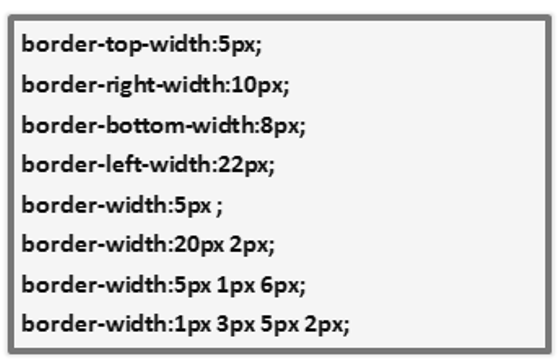
border-width
值:thin,medium,thick,像素值
设置方式与border-color设置方式类似。
示例:

border-style
值:none,solid,dotted……
设置方式与border-color设置方式类似。
示例:

border属性简写
border-bottom: 9px #F00 dashed ; border: 9px #F00 dashed ;
参数顺序没有强制要求,建议顺序:粗细、颜色、样式
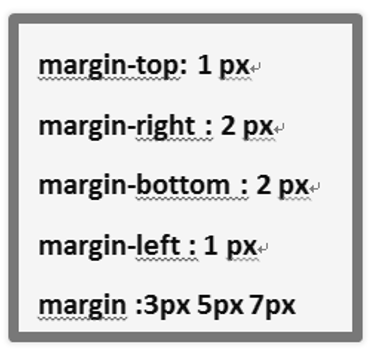
2、外边距
margin-top、margin-right
margin-bottom、margin-left
margin
示例:

外边距的重要应用,网页居中对齐:(元素要先设置宽度,否则无效)
margin:0px auto;
3、内边距
padding-left、padding-right
padding-top、padding-bottom
padding
示例:

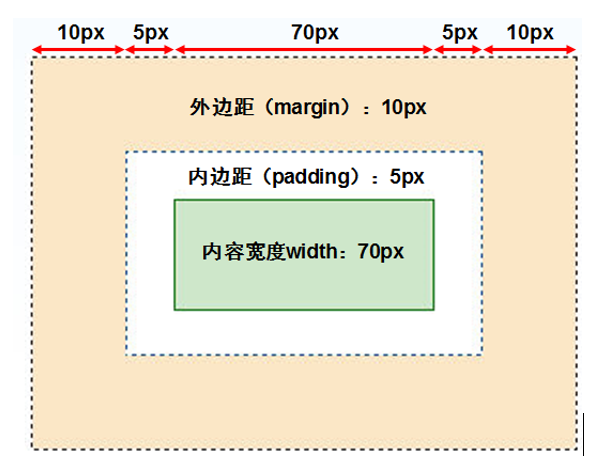
盒子模型尺寸计算

盒子模型总尺寸=border-width+padding+margin+内容宽度
注意:默认情况下,在样式表中设置的width和height属性是指内容的宽度和高度。
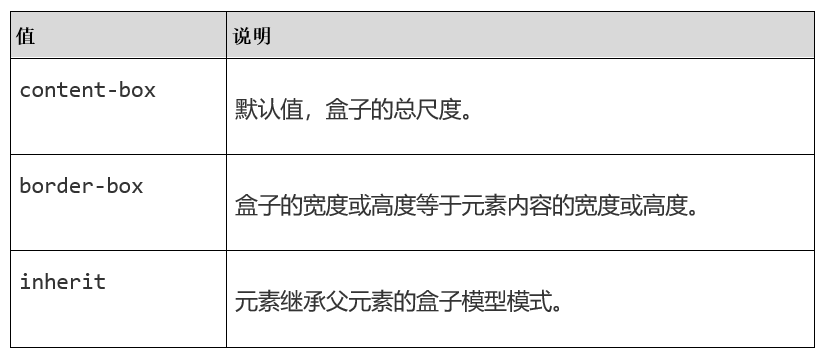
box-sizing
1、语法
box-sizing: content-box | border-box | inherit:
2、解释
盒子模型的总尺寸是是按照默认方式还是按照内容尺寸计算。
3、参数说明

4、示例代码
<head lang="en">
<meta charset="UTF-8">
<title>box-sizing</title>
<style>
#div1{
100px;
height: 100px;
padding: 5px;
margin: 10px;
border: 1px solid #000000;
box-sizing: border-box;
/*box-sizing: content-box; /!* 默认值*!/*/
}
#div2{
100px;
height: 100px;
padding: 5px;
margin: 10px;
border: 1px solid #000000;
/*box-sizing: border-box;*/
box-sizing: content-box;
}
</style>
</head>
<body>
<div id="div1"></div>
<br>
<div id="div2"></div>
</body>
圆角边框
1、语法
border-radius;
2、示例代码
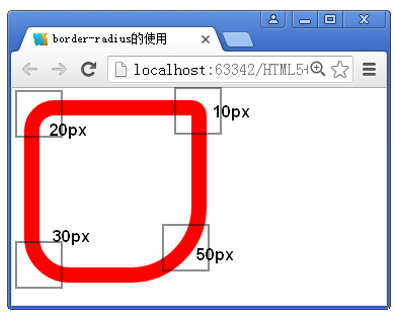
border-radius: 20px 10px 50px 30px;
3、效果

4、使用border-radius制作特殊图形
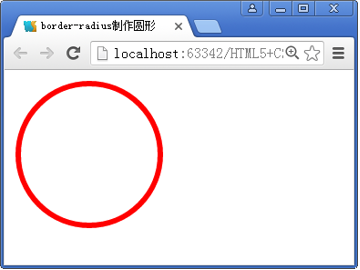
4.1 圆形
利用border-radius属性制作圆形的两个要点:元素的宽度和高度必须相同;圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%。
div{
100px;
height: 100px;
border: 4px solid red;
border-radius: 50%;
}
效果:

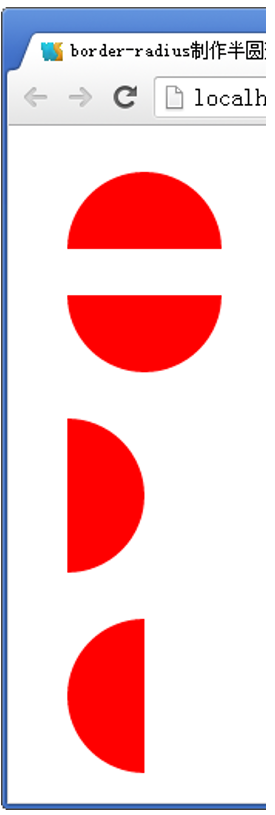
4.2 半圆形
利用border-radius属性制作半圆形的两个要点:制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值;制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值。
<head lang="en">
<meta charset="UTF-8">
<title>border-radius制作半圆形</title>
<style>
div{
background: red;
margin: 30px;
}
div:nth-of-type(1){
100px;
height: 50px;
border-radius: 50px 50px 0 0;
}
div:nth-of-type(2){
100px;
height: 50px;
border-radius:0 0 50px 50px;
}
div:nth-of-type(3){
50px;
height: 100px;
border-radius:0 50px 50px 0;
}
div:nth-of-type(4){
50px;
height: 100px;
border-radius: 50px 0 0 50px;
}
</style>
</head>
<body>
<div></div><div></div>
<div></div><div></div>
</body>
效果图:

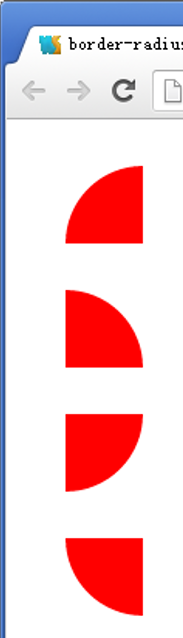
4.3 扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则:“三同”是元素宽度、高度、圆角半径相同;“一不同”是圆角取值位置不同。
<head lang="en">
<meta charset="UTF-8">
<title>border-radius制作扇形</title>
<style>
div{
background: red;
margin: 30px;
}
div:nth-of-type(1){
50px;
height: 50px;
border-radius: 50px 0 0 0;
}
div:nth-of-type(2){
50px;
height: 50px;
border-radius:0 50px 0 0;
}
div:nth-of-type(3){
50px;
height: 50px;
border-radius:0 0 50px 0;
}
div:nth-of-type(4){
50px;
height: 50px;
border-radius: 0 0 0 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
效果图:

盒子阴影
1、语法
box-shadow:inset x-offset y-offset blur-radius color;
2、参数说明
inset:阴影类型——内阴影。不指定则为外阴影。
x-offset:X轴位移,指定阴影水平位移量
y-offset:Y轴位移,用来指定阴影垂直位移量
blur-radius:阴影模糊半径阴影向外模糊的模糊范围
color:阴影颜色,定义绘制阴影时所使用的颜色
3、浏览器兼容性

4、示例代码
<head lang="en">
<meta charset="UTF-8">
<title>box-shadow的使用</title>
<style>
div{
100px;
height: 100px;
border: 1px solid red;
border-radius: 8px;
margin: 20px;
/*box-shadow: 20px 10px 10px #06c;*/ /*外阴影*/
/*box-shadow: 0px 0px 20px #06c;*/ /*只设置模糊半径的外阴影*/
box-shadow: inset 3px 3px 10px #06c; /*内阴影*/
}
</style>
</head>
<body>
<div></div></body>
5、效果图

网页布局
常见布局
网页常见构成部分:网站导航、网页主题内容、网站版权3个部分。
网页布局类型有:“国”字形,拐角形,标题正文型,左右框架型,综合框架型,封面型,Flash型,变化型。
最常见类型:“国字型”,也称为1-3-1型;“拐角型”,1-2-1型。
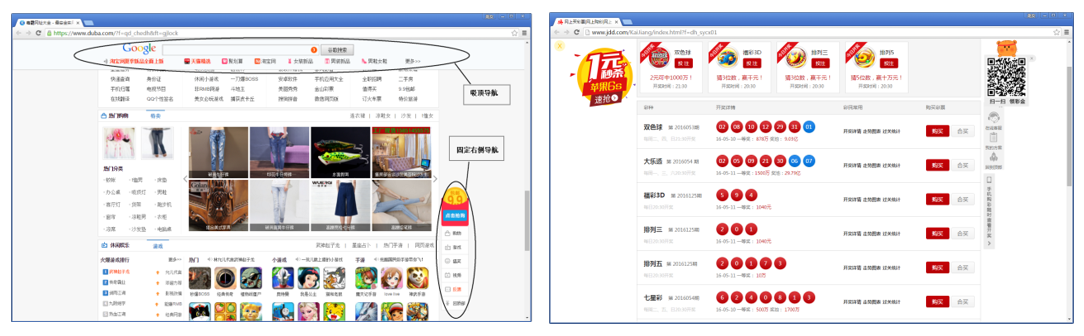
1-3-1型网页:京东、天猫超市、当当、铁路客服中心、厦门人才网、凤凰网……
1-2-1型网页:孔夫子旧书网、科学公园……
块元素排一行方法
可以使用什么属性使块元素排在一行?
- inline-block
- float
浮动
1、问题:如何网页布局?
在标准文档流中,一个块级元素在水平方向上回自动伸展,直到包含它的元素的边界,在竖直方向和其他块级元素依次排列。
2、浮动在网页中的应用
横向导航

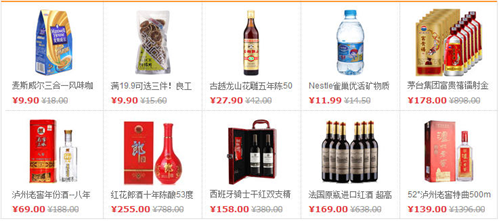
商品列表

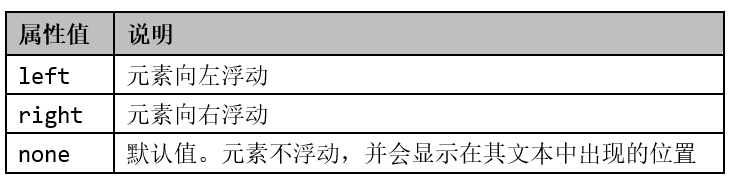
3、float属性

示例代码html
<body> <div id="father"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。本网页中共有三个图片,分别代表日用品图片、图书图片和鞋子图片。这里使用这三个图片和本段文字来演示讲解浮动在网页中的应用,根据需要图片所在的div分别向左浮动、向右浮动,或者不浮动。</div> </div> </body>
示例代码css:
@charset "gb2312";
/* CSS Document */
div {
margin:10px;
padding:5px;
}
#father {
border:1px #000 solid;
/*overflow: hidden;*/
}
.layer01 {
border:1px #F00 dashed;
float: left;
}
.layer02 {
border:1px #00F dashed;
float: left;
}
.layer03 {
border:1px #060 dashed;
float: right;
}
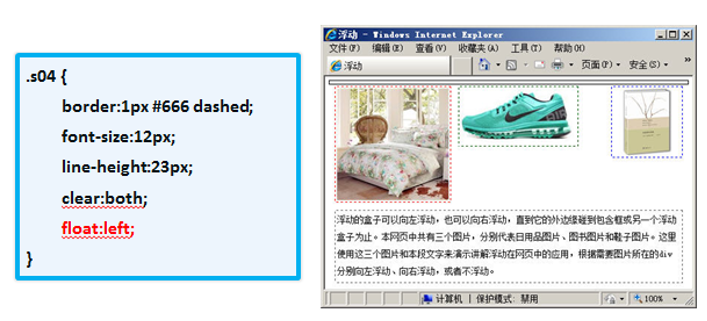
.layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
/* float: left;
clear: both;*/
}
示例步骤
1) 设置layer01左浮动
2) 设置layer02左浮动
3) 设置layer03左浮动
4) 设置layer01右浮动
5) 设置layer02右浮动
边框塌陷
layer04设置宽度和右浮动后,father边框塌陷了,如何解决?
原因:浮动元素脱离标准文档流
解决方案:清除浮动
清除浮动
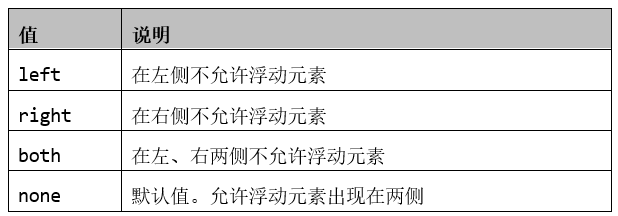
1、清除浮动影响-clear属性

2、清除两侧浮动:
.layer04 {clear:both;}
3、示例
浮动演示示例继续演示,文本div的clear属性设置
1) 清除左侧浮动
2) 清除右侧浮动
3) 清除两侧浮动
扩展盒子高度(解决父级元素边框塌陷)
1、父级元素边框塌陷
网页中的浮动元素脱离了标准流,导致影响父层高度。

示例中的文本div左浮动,导致id为father的div高度缩成条状。换句话说,一个div的范围是由它里面的标准文档流的内容决定的,与里面的浮动内容更无关。
那么,如何在视觉上让father包围浮动元素呢?
2、解决方案一:添加div
在所有浮动的div之后添加一个div,这个div的css的clear属性设置为:both。

特点:简单,空div会造成HTML代码冗余。
3、解决方案二:设定父级元素高度
#father {height: 400px; border:1px #000 solid; }
特点:简单,元素固定高会降低扩展性。
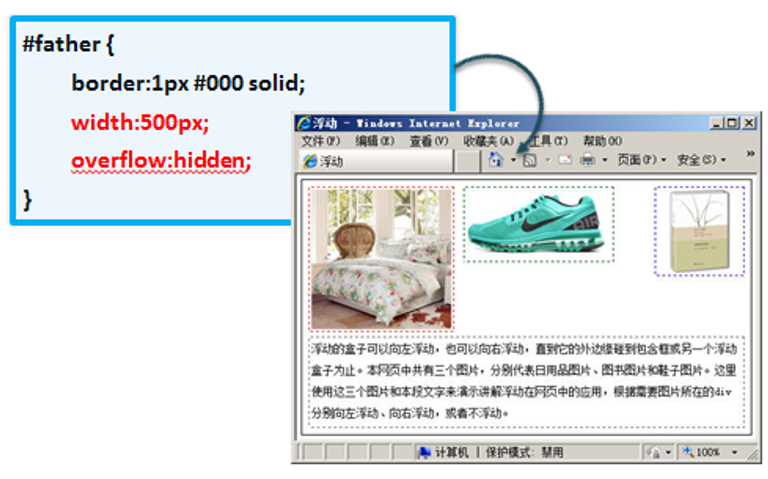
4、解决方案三:父级元素添加overflow属性
overflow属性下一小节详细讲解
#father {overflow: hidden;border:1px #000 solid; }
特点:简单,下拉列表框的场景不能用。
5、解决方案四:父级添加伪类after(推荐方案)
示例代码:
<div id="father" class="clear">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div>
<div class="layer04">浮动的盒子……</div>
</div>
.clear:after{
content: ''; /*在clear类后面添加内容为空*/
display: block; /*把添加的内容转化为块元素*/
clear: both; /*清除这个元素两边的浮动*/
}
特点:写法稍微复杂一点,但是没有副作用,推荐使用
溢出处理
扩展盒子高度可以使用添加div来处理,但是增加了html代码。实际上有比添加代码更优雅的处理方式,css的overflow属性。
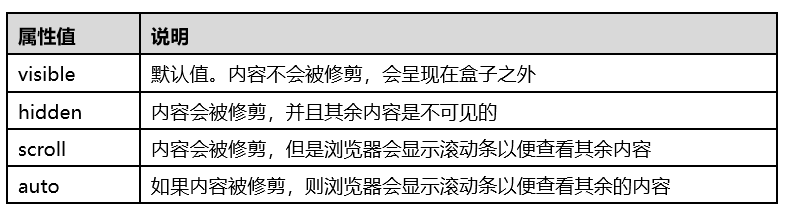
1、overflow属性

2、扩展父元素的高度

3、注意
但是如果页面中有绝对定位元素,并且绝对定位的元素超出了父级的范围,这里使用overflow属性就不合适了,而需要使用clear属性来清除浮动。
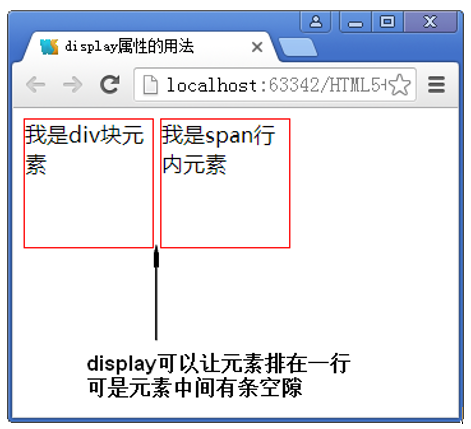
inline-block和float的区别
display:inline-block
可以让元素排在一行,并且支持宽度和高度,代码实现起来方便;位置方向不可控制,会解析空格;IE 6、IE 7上不支持。
float
可以让元素排在一行并且支持宽度和高度,可以决定排列方向;float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式。

定位网页元素
绝对定位
在CSS中有三种基本的网页定位机制:标准流、浮动和绝对定位。
什么是绝对定位?
1、下拉菜单

2、浮动图片

3、选择窗口

这些效果需要使用position属性或者position属性与z-index属性结合来实现。
position属性

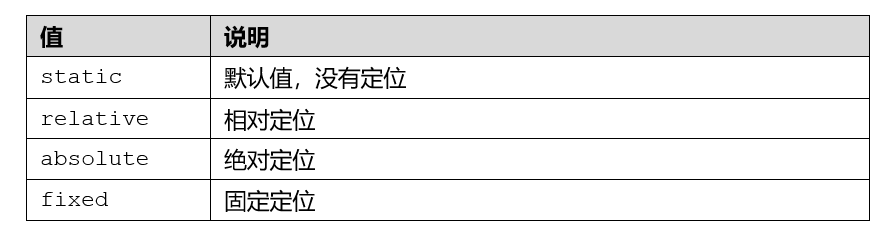
static
制作一个static的demo:没有定位,以标准流方式显示。

relative
1、说明
相对自身原来位置进行偏移
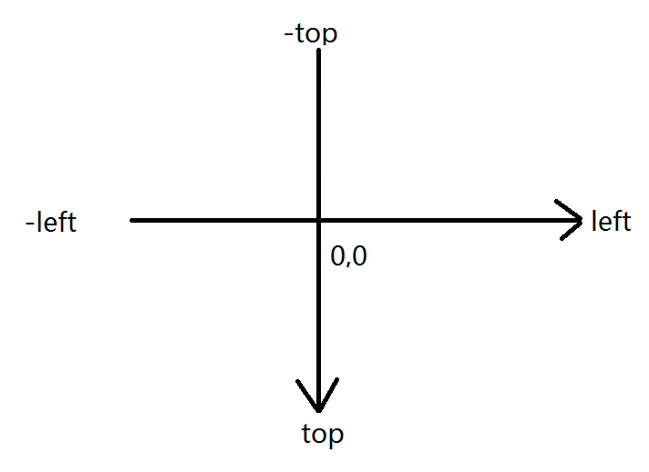
偏移设置:top、left、right、bottom

2、偏移量方向:

3、相对定位元素规律:
- 设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置。
- 设置相对定位的盒子仍在标准流中,它对父级盒子和相邻的盒子都没有任何影响。
- 设置相对定位的盒子原来的位置会被保留下来。
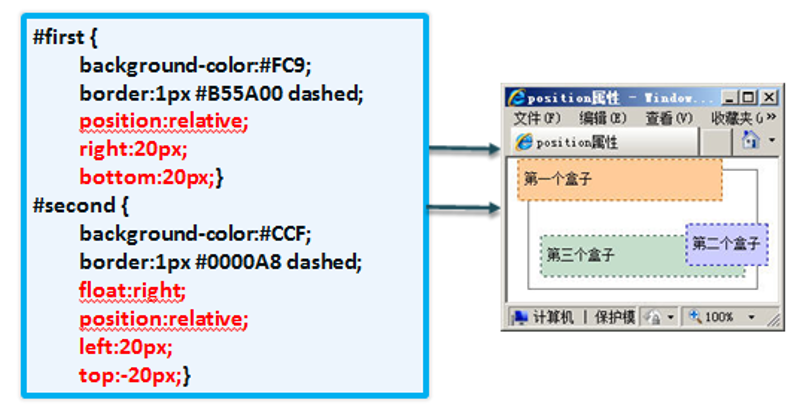
浮动元素相对定位
设置第二个盒子右浮动,再设置第一、第二盒子相对定位。

结论:设置了position属性值为relative的网页元素,无论是在标准流中还是在浮动流中,都不会对它的父级元素和相邻元素有任何影响,它只针对自身原来的位置进行偏移。
absolute
偏移设置: left、right、top、botto

结论:
- 使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移。
- 如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位。
- 绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响。
- 元素位置发生偏移后,它原来的位置不会被保留下来。
绝对定位不设置偏移量
1、示例代码

2、结论
- 设置了绝对定位但没有设置偏移量的元素将保持在原来的位置。
- 在网页制作中可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况。
定位总结
1、相对定位
相对定位的特性
- 相对于自己的初始位置来定位。
- 元素位置发生偏移后,它原来的位置会被保留下来。
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边。
相对定位的使用场景
- 相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量。
2、绝对定位
绝对定位的特性
- 绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级,则相对浏览器窗口来定位。
- 元素位置发生偏移后,原来的位置不会被保留。
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边。
- 设置绝对定位的元素脱离文档流。
绝对定位的使用场景
- 一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景。

3、固定定位
固定定位的特性
- 相对浏览器窗口来定位。
- 偏移量不会随滚动条的移动而移动。
固定定位的使用场景
- 一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等。

z-index属性
1、定义
- 调整元素定位时重叠层的上下位置。属性值:整数,默认值为0。
- 设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系。
- z-index值大的层位于其值小的层上方。

2、透明度设置

备注:早期版本浏览器支持filter,新版本浏览器支持opacity。实际项目中,为了兼容所有浏览器,通常两种属性都设置。
演示示例:z-index属性。文本不清晰,可以调整文本的z-index值。

结论:
- 网页中的元素都含有两个堆叠层级:
a、一个是未设置绝对定位时所处的环境,此时z-index是0;
b、另一个是设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定。
- 改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可。