学习要点
- 关于Swing
- Swing容器组件
- Swing布局管理器
- Swing组件
- Swing菜单组件
关于Swing
- Swing和AWT都是java开发图形用户界面的工具包。
- AWT:早期Java版本中,使用AWT开发图形用户界面。AWT功能丰富,缺点是直接依赖操作系统。换句话说,AWT实际上是利用操作系统提供的图形库和控件接口来实现的。由于不同的操作系统提供的图形库和空间接口并不完全相同,因此AWT开发图形用户界面可移植性差。重量级AWT。
- Swing:基于AWT的可移植性和功能限制的问题,Java在AWT的基础上重新开发了Swing开发工具包。是一种轻量级的组件纯Java开发。位于javax.swing包下。轻量级Swing。
- Swing主要内容
- 容器:包含Swing组件
- 组件:与用户交互的图形对象
- 可改变的外观:可以通过修改代码改变图像界面风格
- Java2D图形绘制:使用Java2D绘制图形
- Swing特征
- 完全由java实现
- 组件在不同平台上表现一致
- 允许通过编程改变组件外观
- 易于扩展,容易实现自定义组件
- Swing组件相关类名一般以J开头
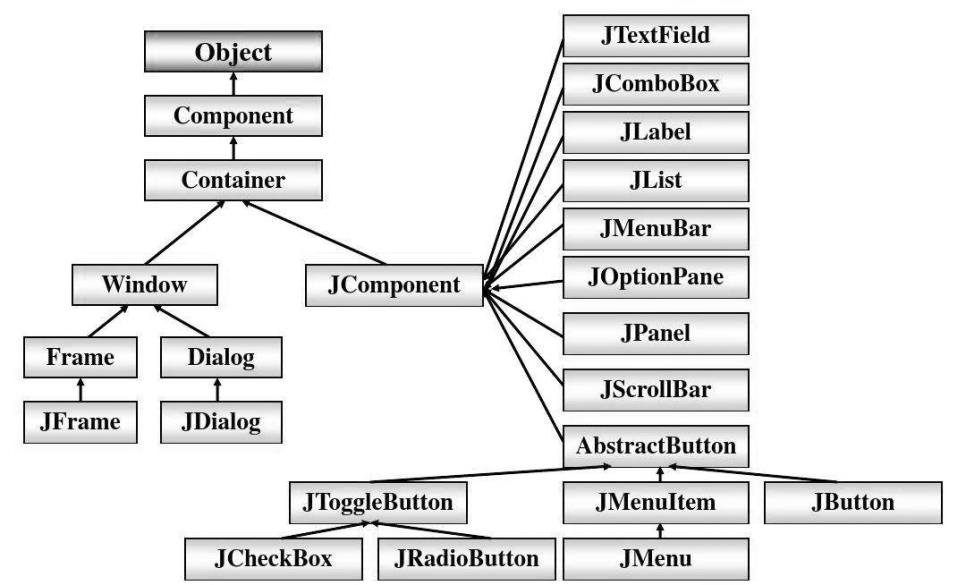
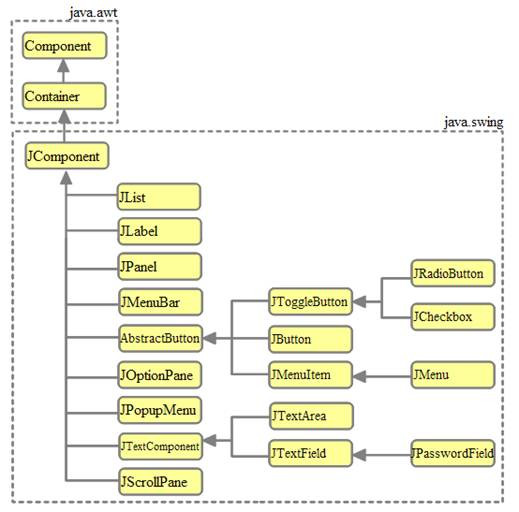
- Swing的结构

图1.1

图1.2
- Swing组件分类
分为容器组件和常用功能组件。容器组件可以容纳其他常用功能组件,而常用功能组件中不能放置其他组件。
Swing容器组件
JFrame组件
- 概念
JFrame是一个包含标题和边框的顶层窗口,是java.awt.Frame的扩展版本。
- JFrame的构造方法。
|
构造方法 |
说 明 |
|
JFrame() |
构造一个初始时不可见的新窗体 |
|
JFrame(String title) |
创建一个新的、初始不可见的、具有指定标题的 Frame |
需要显示窗体:setVisible(true)方法
- 常用方法
|
常用方法 |
说明 |
|
JRootPane getRootPane() |
返回此窗体的 rootPane 对象 |
|
Component add(Component comp) |
将指定组件添加到容器 |
|
void remove(Component comp) |
从此容器中移除指定组件 |
|
void pack() |
调整此窗口的大小,以适合其子组件的首选大小和布局 |
|
void setSize(int width,int height) |
调整组件大小,使其宽度为width,高度为height |
|
Dimension getSize() |
返回窗体大小 |
JRootPane 的结构参见JDK API
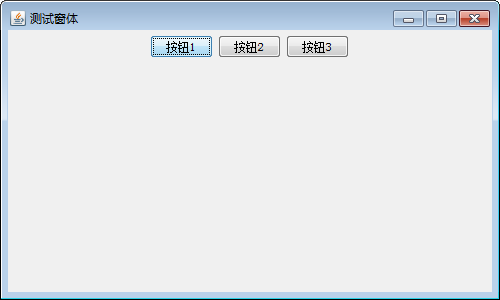
- 示例代码:创建窗体,添加三个按钮
public class TestJFrame {
static JFrame winForm = new JFrame("测试窗体");
public static void main(String[] args) {
try {
// 获取系统风格
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
// 将系统风格应用于窗体
SwingUtilities.updateComponentTreeUI(winForm);
} catch (Exception e) {
e.printStackTrace();
}
winForm.setSize(500, 300);// 设置窗体大小
winForm.setLocationRelativeTo(null);// 窗体显示器居中显示
FlowLayout flow = new FlowLayout();// 实例化布局管理器
winForm.getContentPane().setLayout(flow);// 将布局管理器加入窗体
JButton btn1 = new JButton("按钮1");// 实例化按钮
JButton btn2 = new JButton("按钮2");
JButton btn3 = new JButton("按钮3");
winForm.getContentPane().add(btn1);// 添加按钮到窗体
winForm.getContentPane().add(btn2);
winForm.getContentPane().add(btn3);
winForm.setVisible(true);// 窗体可见
}
}
- 输出效果

注意:
- Swing组件不能直接添加到顶层容器中,它必须添加到一个与Swing顶层容器相关联的内容面板(ConentPane)上,内容面板是一个中间容器。
- 在JFrame顶层容器中添加Swing组件有两种方式:
- 获得顶层容器内容面板再添加组件:frame. getContentPane().add(组件对象)
- 建立类似JPanel中间容器,把组件添加到中间容器,然后再使用1的方法或者setContentPane()方法把中间容器添加到顶层容器中
- 一般顶层容器添加中间容器或者swing组件之前,通过getContentPane().setLayout()方法添加布局管理器
JPanel组件
- 概念
JPanel是轻量级容器,它可以用来容纳其他的界面组件(窗体除外),且默认的布局管理器是FlowLayout。
- 常用构造方法
|
构造方法 |
说 明 |
|
JPanel() |
以默认布局FlowLayout创建一个新面板 |
|
JPanel(LayoutManager layout) |
以指定的布局管理器创建一个新面板 |
- 常用方法
|
常用方法 |
说 明 |
|
void add(Component comp) |
将指定界面组件添加到面板 |
|
void remove(Component comp) |
从该面板中移除指定组件 |
|
void setLayout(LayoutManager layout) |
设置面板的布局管理器 |
- 示例代码:创建窗体,添加三个按钮
public static void main(String[] args) {
JFrame winForm = new JFrame("JPanel测试");// 创建窗体
winForm.setSize(400, 300);// 设置窗体大小
winForm.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 关闭按钮
FlowLayout flow = new FlowLayout();// 布局管理器
winForm.getContentPane().setLayout(flow);
JPanel jp = new JPanel();// 创建JPanel对象
JButton btn1 = new JButton("按钮1");// 创建按钮
JButton btn2 = new JButton("按钮2");
JButton btn3 = new JButton("按钮3");
jp.setBackground(Color.GRAY);// 设定JPnel背景颜色
jp.add(btn1);// Jpanel对象添加按钮
jp.add(btn2);
jp.add(btn3);
winForm.getContentPane().add(jp);// Jpanel对象添加到窗体
winForm.setVisible(true);
}
- 输出效果

JScrollPane组件
- 概念
JScrollPane是一个可滚动的视图面板。它包括JScrollBar和JViewPort。
JScrollBar:水平或垂直的滚动对象,可选。
JViewPort:显示数据的窗口对象(例如图像文件)。
- 常用构造方法
|
构造方法 |
说 明 |
|
JScrollPane() |
创建一个空的JScrollPane(没有视图区),其中水平和垂直滚动条在需要的时候出现。 |
|
JScrollPane(Component view) |
创建一个显示指定组件内容的JScrollpane,其中水平和垂直滚动条在组件内容大于视图范围时出现。 |
- 常用方法
|
常用方法 |
说 明 |
|
JViewport getViewport() |
返回当前JViewport对象 |
|
void setHorizontalScrollBarPolicy(int policy) |
确定水平滚动条何时显示在滚动窗格上 |
|
void setVerticalScrollBarPolicy(int policy) |
确定垂直滚动条何时显示在滚动窗格上 |
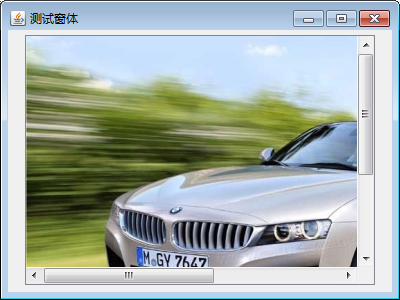
- 示例代码
public static void main(String[] args) {
JFrame jf = new JFrame("带滚动条的视图面板");
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());// 获取系统风格
SwingUtilities.updateComponentTreeUI(jf);// 将系统风格应用于窗体
} catch (Exception e) {
e.printStackTrace();
}
jf.setSize(400, 300);// 设置窗体大小
jf.setLocationRelativeTo(null);// 窗体显示器居中显示
FlowLayout flow = new FlowLayout();// 窗体设置布局管理器
jf.getContentPane().setLayout(flow);
JScrollPane jspImage = new JScrollPane();// 创建JScrollPane对象
Dimension ds = new Dimension(350, 250); // 封装组件的高度和宽度
jspImage.setPreferredSize(ds);// 设置JScrollPane的高度和宽度
JLabel jlImage = new JLabel();// 创建放置图像的JLabel标签
ImageIcon image = new ImageIcon("E:\Dev\J-eclipse\SwingDemo\src\com\etc\swing\demo2\auto.jpg");// 创建图片对象
jlImage.setIcon(image);// 图像放入JLabel标签
jspImage.setViewportView(jlImage);// 把标签添加到JScrollPane中
jspImage.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED);// 设置垂直滚动条可见性
jspImage.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED); // 设置水平滚动条可见性
jf.add(jspImage);// JScrollPane添加到窗体中
jf.setVisible(true);// 窗体可见
}
输出效果:

注意:JScrollPane默认使用ScrollPaneLayout布局,不能更改其布局。
Swing布局管理器
定义
- 每个容器组件都有一个布局管理器,当容器需要对某个组件进行定位或判断其大小尺寸时,就会调用其对应的布局管理器。
- 当一个窗口中的组件较多时,界面应该简洁整齐,布局合理。Java采用布局管理器对容器中的组件进行相对布局,当改变容器大小时,或者改变组件的大小,或者改变组件之间的相对位置,保证组件不会被覆盖并且容器没有空白区域。
- Java提供多种风格和特点的布局管理器,每一种布局管理器指定一种组件之间的相对位置。Java.awt中的布局管理器类主要有:FlowLayout、BorderLayout、GridLayout、CardLayout、GridBayLayout。 他们实现了布局管理器LayoutManager接口。
- 布局是容器类的特性,每种容器都有一中默认布局。Window窗口类的默认布局管理器是BorderLayout,Panel面板类的默认布局是FlowLayout。如果一个容器需要改变其默认布局管理器,可以调用Container容器类的FlowLayout()方法。
- 容器管理器的指定:容器对象.setLayout(new xLayout) 。x指具体布局管理器。
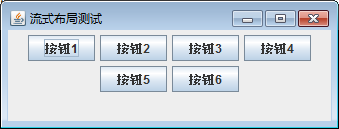
FlowLayout管理器
- 流式布局特点

1) 组件自左向右,自上向下布局。
2) 遇到障碍折回,自动换行显示。
3) 可以设置每一行组件的对齐方式,默认居中对齐。
4) Panel的默认布局管理器。
- 常用构造方法
|
构造方法 |
说 明 |
|
FlowLayout() |
使用默认的居中对齐方式,水平和垂直间距为默认值。 |
|
FlowLayout (int align) |
使用指定对齐方式,水平和垂直间距为默认值。参数值为:LEFT、RIGHT、CENTER。 |
|
FlowLayout (int align, int hgap,int vgap) |
使用指定的对齐方式,指定水平间距、垂直间距。 |
- 示例代码
JFrame jf=new JFrame("流式布局测试");
jf.setLayout(new FlowLayout());//如何居右显示?
for(int i=1;i<=6;i++){
jf.add(new JButton("按钮"+i));
}
jf.setSize(200, 200);
jf.setVisible(true);
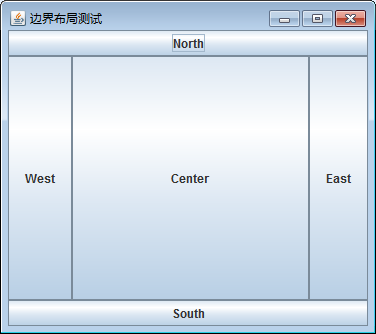
BorderLayout管理器
- 边界布局特点

1) 按照地理方位布局:上北下南左西右东+中间
2) Window、Frame、Dialog的默认布局管理器
3) 组件需要明确指定添加到边界布局的位置
- 常用构造方法
|
构造方法 |
说 明 |
|
BorderLayout() |
构造一个组件之间没有间距的边界布局。 |
|
BorderLayout (int hgap,int vgap) |
构造一个具有指定组件间距的边界布局。水平间距由 hgap 指定,垂直间距由 vgap 指定。 |
- 添加组件到指定区域常用值:
add(new Button("North"), BorderLayout.NORTH);//上
add(new Button("South"), BorderLayout.SOUTH);//下
add(new Button("East"), BorderLayout.EAST);//右
add(new Button("West"), BorderLayout.WEST);//左
add(new Button("Center"), BorderLayout.CENTER);//中间
- 示例代码
JFrame jf = new JFrame("边界布局测试");
jf.setLayout(new BorderLayout());
jf.add(new JButton("North"), BorderLayout.NORTH);
jf.add(new JButton("South"), BorderLayout.SOUTH);
jf.add(new JButton("East"), BorderLayout.EAST);
jf.add(new JButton("West"), BorderLayout.WEST);
jf.add(new JButton("Center"), BorderLayout.CENTER);
jf.setSize(200, 200);
jf.setVisible(true);
GridLayout管理器
- 网格布局特点

1) 网格形式。
2) 默认从左到右,从上到下添加组件。
3) 容器中每个组件占用大小完全相同的一个区域。
4) 各个组件的大小由所在区域决定,组件自动长大到区域大小。
- 常用构造方法
|
构造方法 |
说 明 |
|
GridLayout() |
创建具有默认值的网格布局,即每个组件占据一行一列。 |
|
GridLayout(int rows, int cols) |
创建具有指定行数和列数的网格布局。 |
|
GridLayout(int rows, int cols, int hgap, int vgap) |
创建具有指定行数和列数的网格布局。组件之间的距离由hgap和vgap确定。 |
- 示例代码
JFrame jf = new JFrame("网格布局测试");
jf.setLayout(new GridLayout(3,4));
for(int i=1;i<=12;i++){
jf.add(new JButton("按钮"+i));
}
jf.setSize(200, 200);
jf.setVisible(true);
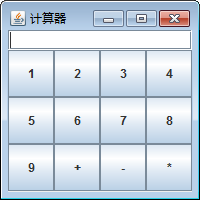
上机练习:制作计算器面板

提示:
1、JFrame默认布局为边界布局。
2、输入框为JTextField文本框组件,放在JFrame上部。
3、计算器按钮放在JPanel组件中,JPanel组件采用网格布局。
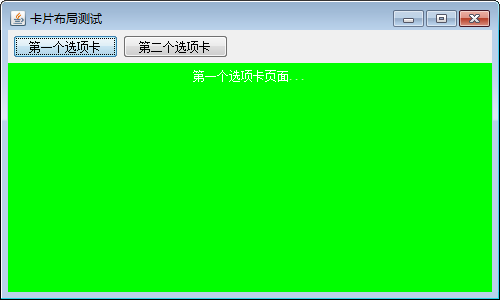
CardLayout管理器
- 卡片布局特点
组件的叠放形式,一堆组件放在容器中,每次只有最上面的组件课件
以时间方式管理组件而非按照空间方式管理
- 常用构造方法
|
构造方法 |
说 明 |
|
CardLayout() |
创建具有默认值的卡片布局。 |
|
CardLayout(int hgap, int vgap) |
创建具有指定行间距和列间距的卡片布局。 |
- 控制组件常用方法
|
构造方法 |
说 明 |
|
void first(Container) |
显示第一个加入到CardLayout的卡片。 |
|
void last(Container) |
显示最后一个加入到CardLayout的卡片。 |
|
void next(Container) |
显示当前组件的下一个卡片。 |
|
void previous(Container) |
显示当前组件的前一个卡片。 |
|
show(Container,String) |
在卡片父级容器中显示指定名字的卡片。 |
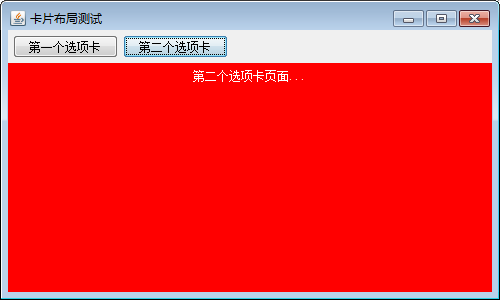
- 示例代码
public static void main(String[] args) {
JFrame jf = new JFrame("卡片布局测试");// 创建测试窗口
try { UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());// 获取系统风格
SwingUtilities.updateComponentTreeUI(jf);// 将系统风格应用于窗体
} catch (Exception e) {
e.printStackTrace();
}
// 创建一个面板视图,用于存放按钮
JPanel menuJP = new JPanel();
menuJP.setLayout(new FlowLayout(FlowLayout.LEFT));// 流式布局,居左显示
JButton btnOne = new JButton("第一个选项卡");
JButton btnTwo = new JButton("第二个选项卡");
menuJP.add(btnOne);
menuJP.add(btnTwo);
jf.add(menuJP, BorderLayout.NORTH);// 按钮面板添加到顶部
// 创建一个父级面板,用于存放卡片面板
final JPanel jpMain = new JPanel();
final CardLayout cardLayout = new CardLayout();
jpMain.setLayout(cardLayout);
jf.add(jpMain, BorderLayout.CENTER);// 把父级面板放入窗体
// 创建两个子级面板,显示具体内容
JPanel jp1 = new JPanel();
JLabel jl1 = new JLabel("第一个选项卡页面...");
jl1.setForeground(Color.white);// 设置标签组件文字颜色
jp1.add(jl1);
jp1.setBackground(Color.green);// 设置面板背景色为绿色
jpMain.add(jp1, "1");// 子级面板添加到父级面板中,指定名称为"1"
JPanel jp2 = new JPanel();
JLabel jl2 = new JLabel("第二个选项卡页面...");
jl2.setForeground(Color.white);// 设置标签组件文字颜色
jp2.add(jl2);
jp2.setBackground(Color.red);// 设置面板背景色为红色
jpMain.add(jp2, "2");// 子级面板添加到父级面板中,指定名称为"2"
// 设置按钮监听事件
class ActionListenerDemo implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
if (e.getActionCommand().equals("第一个选项卡")) {
cardLayout.show(jpMain, "1");// 在父级面板中显示名称为"1"的子面板
} else {
cardLayout.show(jpMain, "2");// 在父级面板中显示名称为"2"的子面板
}
}
}
ActionListenerDemo ald = new ActionListenerDemo();// 实例化监听
btnOne.addActionListener(ald);// 注册事件监听
btnTwo.addActionListener(ald);// 注册事件监听
jf.setSize(500, 300);// 设置窗体大小
jf.setLocationRelativeTo(null);// 窗体显示器居中显示
jf.setVisible(true);// 窗体可见
}
运行效果


上机练习:按照示例,完成卡片布局
其他布局管理器
- Java推荐用户在排版组件的时候使用布局管理器,但不是强制要求使用布局管理器。
- NULL布局管理器:如果用户需要自定义精确定位组件,使用NULL布局管理器。也称为空布局管理器,由用户自定义组件位置。
- GridBagLayout布局管理器:功能最强大,最复杂的布局管理器。组件可以跨越网格、独立设置各个网格的大小等等。类似表格单元格的跨行跨列特性。
使用Swing插件可视化布局组件
eclipse进行swing可视化开发插件
|
插 件 |
特 点 |
|
Visual Editor |
Eclipse官方提供。 |
|
SWT-Designer |
功能强大,收费。 |
|
jigloo |
收费。non_commercial版本免费,功能和收费版本一样。 |
MyEclipse10.6可视化开发
- MyEclipse提供了可视化插件Swing Matisse。
- 使用步骤
1) 项目包右键,new,other,myeclipse:
2) 填写Matisse Form相关信息并选择模板

Swing组件
Swing GUI组件

上图图包含组件:
- JLabel
- JTextField
- JComboBox
- JCheckBox
- JTextArea
- JRadioButton
- lJButton
JLabel
- 概念
最简单的swing组件之一,用于在框架上显示标签。
标签可以显示文本,也可以显示图像。
不可交互,不响应任何输入事件,不能获得键盘和鼠标的响应。
- 常用构造方法
|
构造方法 |
说 明 |
|
JLabel() |
创建无图像并且其标题为空字符串的 JLabel |
|
JLabel(Icon image) |
创建具有指定图像的 JLabel 实例。image一般使用ImageIcon(String filename)构建。 |
|
JLabel(String text) |
创建具有指定文本的 JLabel 实例 |
- 常用方法
|
常用方法 |
说 明 |
|
getText() |
返回标签显示的文本字符串 |
|
setText(String text) |
定义此组件将要显示的单行文本 |
|
setIcon(Icon icon) |
定义标签将显示的图标 |
- 规范
在创建JLabel对象的时候,一般建议添加lbl前缀,把代码规范变成自己的编码习惯。
- 示例代码
JFrame jf = new JFrame("JLabel测试");
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.getContentPane().setLayout(new FlowLayout());
// JLabel的三种构造方法
JLabel lbl1 = new JLabel();
JLabel lbl2 = new JLabel("Label2");
JLabel lbl3 = new JLabel(new ImageIcon("图片url地址"));
jf.add(lbl1);
jf.add(lbl2);
jf.add(lbl3);
jf.setSize(300, 200);
jf.setVisible(true);
JTextField
- 概念
swing中的文本框组件,提供输入和编辑单行文本。
- 常用构造方法
|
构造方法 |
说 明 |
|
JTextField() |
构造一个新的 TextField |
|
JTextField(String text) |
构造一个用指定文本初始化新的 TextField |
- 常用方法
|
常用方法 |
说 明 |
|
getText() |
返回文本框中的文本字符串 |
|
setHorizontalAlignment(int alignment) |
设置文本的水平对齐方式 |
- 编码规范
JTextField对象名前面加txt。
- 示例代码
package com.etc.coponment;
import java.awt.*;
import javax.swing.*;
public class JTextFieldT {
static JFrame aWindow=new JFrame("JTextField Test");
static JTextField txtT1=null;
static JTextField txtT2=null;
public static void main(String[] args) {
aWindow.setSize(400, 150);
aWindow.setDefaultCloseOperation(JFrame
.EXIT_ON_CLOSE);
FlowLayout flow=new FlowLayout();
aWindow.getContentPane().setLayout(flow);
//演示其2种构造方法
txtT1=new JTextField();
txtT2=new JTextField("JTextField");
aWindow.getContentPane().add(txtT1);
aWindow.getContentPane().add(txtT2);
//此方法用来演示JTextField的常用方法
setTxtT1Pro();
aWindow.setVisible(true);
}
public static void setTxtT1Pro(){
System.out.println(txtT2.getText());
txtT2.setHorizontalAlignment(JTextField.LEFT);
//常用参数:JTextField.LEFT、JTextField.CENTER 和 JTextField.RIGHT
}
}
JTextArea
- 概念
JTextArea组件从用户接收多行文本,并允许用户编辑输入的文本。
- 常用构造方法
|
构造方法 |
说 明 |
|
JTextArea() |
构造一个新的多行文本区 |
|
JTextArea(String text) |
构造一个用指定文本初始化新的多行文本区 |
- 常用方法
|
常用方法 |
说 明 |
|
getText() |
返回文本区中的文本字符串 |
|
setFont(Font f) |
设置文本区的字体 |
- 编码规范
JTextArea对象名前面加txa。
- 示例代码
package com.etc.coponment;
import java.awt.*;
import javax.swing.*;
public class JTextAreaT {
static JFrame aWindow=new JFrame("JTextArea Test");
static JTextArea txaT1=null;
static JTextArea txaT2=null;
public static void main(String[] args) {
aWindow.setSize(400, 150);
aWindow.setDefaultCloseOperation(JFrame
.EXIT_ON_CLOSE);
FlowLayout flow=new FlowLayout();
aWindow.getContentPane().setLayout(flow);
//演示其2种构造方法
txaT1=new JTextArea();
txaT2=new JTextArea("JTextArea");
aWindow.getContentPane().add(txaT1);
aWindow.getContentPane().add(txaT2);
//此方法用来演示常用方法
setPro();
aWindow.setVisible(true);
}
public static void setPro(){
System.out.println(txaT2.getText());
txaT2.setFont(new Font(txaT2.getText(),Font.ITALIC,24));
}
}
JButton
- 概念
JButton用来创建图形用户界面上的按钮。通过给JButton注册监听事件,当按钮的一个点击事件触发时,就会执行相应的动作。
- 常用构造方法
|
构造方法 |
说 明 |
|
JButton() |
创建不带文本或图标的按钮 |
|
JButton(Icon icon) |
创建一个带图标的按钮 |
|
JButton(String text) |
创建一个带文本的按钮 |
|
JButton(String text, Icon icon) |
创建一个带初始文本和图标的按钮 |
- 常用方法
|
常用方法 |
说 明 |
|
void setRolloverIcon(Icon rolloverIcon) |
鼠标经过时显示的图标 |
|
void setPressedIcon(Icon pressedIcon) |
点击按钮时显示的图表 |
- 编码规范
JButton对象名前面加btn。
- 示例代码
package com.etc.coponment;
import java.awt.*;
import javax.swing.*;
public class JButtonT {
static JFrame aWindow=new JFrame("JTextArea Test");
static JButton btnT1=null;
static JButton btnT2=null;
static JButton btnT3=null;
static JButton btnT4=null;
public static void main(String[] args) {
aWindow.setSize(500, 250);
aWindow.setDefaultCloseOperation(JFrame
.EXIT_ON_CLOSE);
FlowLayout flow=new FlowLayout();
aWindow.getContentPane().setLayout(flow);
//演示其4种构造方法
btnT1=new JButton();
btnT2=new JButton("JTextArea");
btnT3=new JButton(new javax.swing.ImageIcon(
"D:\Program Files\HyperSnap6\tmp\图0120.JPG"));
btnT4=new JButton("JTextArea",new javax.swing.ImageIcon(
"D:\Program Files\HyperSnap6\tmp\图0120.JPG"));
aWindow.getContentPane().add(btnT1);
aWindow.getContentPane().add(btnT2);
aWindow.getContentPane().add(btnT3);
aWindow.getContentPane().add(btnT4);
//此方法用来演示常用方法
setPro();
aWindow.setVisible(true);
}
public static void setPro(){
btnT1.setIcon(new javax.swing.ImageIcon(
"D:\Program Files\HyperSnap6\tmp\图0122.JPG"));
btnT1.setRolloverIcon(new javax.swing.ImageIcon(
"D:\Program Files\HyperSnap6\tmp\图0121.JPG"));
btnT1.setPressedIcon(new javax.swing.ImageIcon(
"D:\Program Files\HyperSnap6\tmp\图0120.JPG"));
btnT3.setPressedIcon(new javax.swing.ImageIcon(
"D:\Program Files\HyperSnap6\tmp\图0120.JPG"));
}
}
JCheckBox
- 概念
创建可供用户多选的复选框,可以选择也可以取消,并显示所选择状态。
- 常用构造方法
|
构造方法 |
说 明 |
|
JCheckBox() |
创建一个没有文本、没有图标并且最初未被选定的复选框 |
|
JCheckBox(Icon icon) |
创建有一个图标、最初未被选定的复选框 |
|
JCheckBox(Icon icon, boolean selected) |
创建一个带图标的复选框,并指定其最初是否处于选定状态 |
|
JCheckBox(String text) |
创建一个带文本的、最初未被选定的复选框 |
|
JCheckBox(String text, boolean selected) |
创建一个带文本的复选框,并指定其最初是否处于选定状态 |
- 常用方法
|
常用方法 |
说 明 |
|
Icon getIcon() |
返回默认图标 |
|
String getText() |
返回JCheckBox对象的文本 |
|
void setVerticalAlignment(int alignment) |
设置图标和文本的垂直对齐方式 |
|
int getVerticalAlignment() |
返回文本和图标的垂直对齐方式 |
|
void setEnabled(boolean b) |
启用或者禁用JCheckBox对象 |
|
void setText(String text) |
设置JCheckBox对象的文本 |
|
boolean isSelected() |
返回按钮的选择状态 |
- 编码规范
JCheckBox对象名前面加chk。
- 示例代码
package com.etc.coponment;
import java.awt.*;
import javax.swing.*;
public class JCheckBoxT {
static JFrame aWindow=new JFrame("JTextArea Test");
static JCheckBox chkT1=null;
static JCheckBox chkT2=null;
public static void main(String[] args) {
aWindow.setSize(500, 250);
aWindow.setDefaultCloseOperation(JFrame
.EXIT_ON_CLOSE);
FlowLayout flow=new FlowLayout();
aWindow.getContentPane().setLayout(flow);
//演示其2种构造方法
chkT1=new JCheckBox("JCheckBox");
chkT2=new JCheckBox("JCheckBox",new javax.swing.ImageIcon(
"D:\Program Files\HyperSnap6\tmp\图0122.JPG"),true);
aWindow.getContentPane().add(chkT1);
aWindow.getContentPane().add(chkT2);
//此方法用来演示常用方法
setPro();
aWindow.setVisible(true);
}
public static void setPro(){
chkT2.setVerticalAlignment(SwingConstants.BOTTOM);
System.out.println(chkT1.getIcon());
System.out.println(chkT1.getText());
System.out.println(chkT2.getVerticalAlignment());
}
}
JRadioButton
- 概念
创建单选按钮的组件。通常多个JRadioButton对象和一个ButtonGroup对象一起使用。
- 常用构造方法
|
构造方法 |
说 明 |
|
JRadioButton() |
创建初始非选中的按钮,不设置文本 |
|
JRadioButton(String text) |
用指定文本创建非选中按钮 |
|
JRadioButton(String text, boolean selected) |
用指定文本和选中状态创建按钮 |
- 常用方法
|
常用方法 |
说 明 |
|
Icon getIcon() |
返回默认图标。没有图标返回null |
|
String getText() |
返回JRadioButton对象文本 |
|
void setEnabled(Boolean b) |
启用或者禁用JRadioButton对象 |
|
void setText(String text) |
设置JRadioButton对象文本 |
|
boolean isSelected() |
返回按钮选择状态 |
- 编码规范
JRadioButton对象名前面加rad。
- 示例代码
package com.etc.coponment;
import java.awt.*;
import java.util.*;
import javax.swing.*;
public class JRadioButtonT {
static JFrame aWindow=new JFrame("JTextArea Test");
static JRadioButton radT1=null;
static JRadioButton radT2=null;
static JRadioButton radT3=null;
public static void main(String[] args) {
aWindow.setSize(500, 250);
aWindow.setDefaultCloseOperation(JFrame
.EXIT_ON_CLOSE);
FlowLayout flow=new FlowLayout();
aWindow.getContentPane().setLayout(flow);
//演示其3种构造方法
radT1=new JRadioButton();
radT2=new JRadioButton("男");
radT3=new JRadioButton("男",true);
aWindow.getContentPane().add(radT1);
aWindow.getContentPane().add(radT2);
aWindow.getContentPane().add(radT3);
//此方法用来演示常用方法
setPro();
aWindow.setVisible(true);
}
public static void setPro(){
System.out.println(radT1.getIcon());
System.out.println(radT2.getText());
radT3.setEnabled(false);
System.out.println(radT3.isSelected());
}
}
JComboBox
- 概念
创建可供用户选择的下拉框。可编辑状态下可接收文本。
- 常用构造方法
|
构造方法 |
说 明 |
|
JComboBox() |
创建一个不包含选择项的下拉框对象 |
|
JComboBox(Object[] items) |
创建一个包含指定数组中元素的下拉框对象 |
|
JComboBox(Vector<?> items) |
创建一个包含指定Vector中元素的下拉框对象 |
- 常用方法
|
常用方法 |
说 明 |
|
addItem(Object obj) |
将列表项添加到下拉框中 |
|
getItemAt(int index) |
返回指定索引位置的列表项。列表项索引从0开始。 |
|
getItemCount() |
返回列表项最大数目 |
|
getSelectedItem() |
返回当前选择的列表项 |
|
getSelectedIndex() |
返回当前选择的索引 |
- 编码规范
JComboBox对象名前面加cbo。
- 示例代码
package com.etc.coponment;
import java.awt.*;
import javax.swing.*;
import java.util.*;
public class JComboBoxT {
static JFrame aWindow=new JFrame("JTextArea Test");
static JComboBox cboT1=null;
static JComboBox cboT2=null;
static JComboBox cboT3=null;
static JComboBox cboT4=null;
static JLabel lbl1=null;
public static void main(String[] args) {
aWindow.setSize(500, 250);
aWindow.setDefaultCloseOperation(JFrame
.EXIT_ON_CLOSE);
FlowLayout flow=new FlowLayout();
aWindow.getContentPane().setLayout(flow);
Vector vec=new Vector();
vec.add("选项一");
vec.add("选项二");
//演示其4种构造方法
cboT1=new JComboBox();
cboT2=new JComboBox(new String[]{"选项一","选项二"});
cboT3=new JComboBox(vec);
cboT4=new JComboBox(JComboBoxItem.addItem());
lbl1=new JLabel();
aWindow.getContentPane().add(cboT1);
aWindow.getContentPane().add(cboT2);
aWindow.getContentPane().add(cboT3);
aWindow.getContentPane().add(cboT4);
aWindow.getContentPane().add(lbl1);
//此方法用来演示常用方法
setPro();
aWindow.setVisible(true);
}
public static void setPro(){
cboT2.addItem(new String("选项三"));
System.out.println(cboT2.getItemAt(2));
System.out.println(cboT2.getItemCount());
System.out.println(cboT2.getSelectedItem());
System.out.println(cboT2.getSelectedIndex());
cboT4.addItemListener(new java.awt.event.ItemListener() {
public void itemStateChanged(java.awt.event.ItemEvent evt) {
changed(evt);
}
});
}
private static void changed(java.awt.event.ItemEvent evt) {
// TODO add your handling code here:
if(cboT4.getSelectedItem().toString().indexOf("图0132.JPG")>-1)
lbl1.setText("您选择的是测试图标");
else
lbl1.setText("您选择的是运行图标");
}
}
package com.etc.coponment;
import javax.swing.*;
import java.awt.*;
public class JComboBoxItem {
public static ComboBoxModel addItem(){
DefaultComboBoxModel cbom=new DefaultComboBoxModel();
cbom.addElement(new ImageIcon("E:\tmp\图0132.JPG"));
cbom.addElement(new ImageIcon("E:\tmp\图0133.JPG"));
return cbom;
}
}
上机练习:JComboBox
需求描述:
在JComboBox列出一些国家名称。每当用户在选择一个国家的时候,将该国的国旗作为标签显示,并在JTextArea中显示该国的介绍。
完成时间:20分钟。
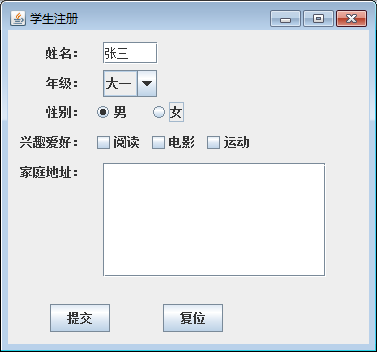
上机练习:添加学生信息窗体制作
需求描述:
设计和完成学生信息添加窗体的制作。
要求必要的验证
完成时间:30分钟。
JTable
- 概念
JTable是一个表格控件,它允许开发人员通过一个表格模型来组织和显示数据,而且通过相应的设置可以编辑表格中的数据。
- 构造方法
|
构造方法 |
说 明 |
|
JTable() |
构造一个默认的 JTable,使用默认的数据模型、默认的列模型和默认的选择模型对其进行初始化。 |
|
JTable(int numRows, int numColumns) |
使用 DefaultTableModel 构造具有 numRows 行和 numColumns 列个空单元格的 JTable。 |
|
JTable(Object[][] rowData, Object[] columnNames) |
构造一个 JTable 来显示二维数组 rowData 中的值,其列名称为 columnNames。 |
|
JTable(TableModel dm) |
构造一个 JTable,使用数据模型 dm、默认的列模型和默认的选择模型对其进行初始化。 |
|
JTable(Vector rowData, Vector columnNames) |
构造一个 JTable 来显示 Vector 所组成的 Vector rowData 中的值,其列名称为 columnNames。 |
- 常用方法
|
方法 |
说 明 |
|
void addColumn(TableColumn aColumn) |
将 aColumn 追加到此 JTable 的列模型所保持的列数组的尾部。 |
|
void columnAtPoint(Point point) |
返回 point 所在的列索引;如果结果不在 [0, getColumnCount()-1] 范围内,则返回 -1。 |
|
int getColumnCount() |
返回列模型中的列数。 |
|
String getColumnName(int column) |
返回出现在视图中 column 列位置处的列名称。 |
|
int getSelectedRowCount() |
返回选定行数。 |
|
int rowAtPoint(Point point) |
返回 point 所在的行索引;如果结果不在 [0, getRowCount()-1] 范围内,则返回 -1。 |
|
Object getValueAt(int row, int column) |
返回 row 和 column 位置的单元格值。 |
获取单元格的值示例:
Object selected = jTable1.getModel().getValueAt(
jTable1.getSelectedRow(),jTable1.getSelectedColumn());
- 编码规范
JTable对象名前加tbl
- 示例
JTable对象不能直接添加到JFrame中,需要先添加到JScrollPane中,再把JscrollPane添加到JFrame中。
通过Matisse创建表格对象。
- 代码示例:
package com.etc.demo;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
public class JTableTest {
JFrame jf = new JFrame("简单表格");
JTable jt = null;
// 表格数据
Object[][] tableData = { new Object[] { "Java", "23%", "持平" },
new Object[] { "Python", "21%", "上升" },
new Object[] { "c", "19%", "持平" },
new Object[] { "c++", "20%", "持平" },
new Object[] { "PHP", "18%", "上升" } };
// 表头
Object[] columnTitle = { "语言", "占用比率", "趋势" };
public void init() {
jt = new JTable(tableData, columnTitle);
jf.add(new JScrollPane(jt));
jf.pack();
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setVisible(true);
}
public static void main(String[] args) {
new JTableTest().init();
}
}
JTree
- 概念
形象化展示分层数据的树形组件。
根节点:上不包含节点,下包含节点。
枝节点:上下都包含节点。
叶节点:上包含节点,下不包含节点。
类似磁盘(根节点)、文件夹(枝节点)和文件(叶节点)的关系。
- 构造方法
|
构造方法 |
说 明 |
|
JTree() |
返回带有示例模型的 JTree。 |
|
JTree(Hashtable<?,?> value) |
返回从 Hashtable 创建的 JTree,它不显示根。 |
|
JTree(Object[] value) |
返回 JTree,指定数组的每个元素作为不被显示的新根节点的子节点。 |
|
JTree(TreeNode root) |
返回 JTree,指定的 TreeNode 作为其根,它显示根节点。 |
|
JTree(Vector<?> value) |
返回 JTree,指定 Vector 的每个元素作为不被显示的新根节点的子节点。 |
- 常用方法
|
方法 |
说 明 |
|
void collapsePath(TreePath path) |
确保指定路径标识的节点是折叠的,并且可查看。 |
|
void collapseRow(int row) |
确保指定行中的节点是折叠的。 |
|
void expandPath(TreePath path) |
确保指定路径标识的节点展开,并且可查看。 |
|
void expandRow(int row) |
确保指定行中的节点展开,并且可查看。 |
|
TreePath getPathForRow(int row) |
返回指定行的路径。 |
|
int[] getSelectionRows() |
返回所有当前选择的行。 |
- 编码规范
JTree不能直接添加到JFrame对象中,需要先添加到JScrollPane中。使用JScrollPane的setViewportView(Jtree jt)添加。
- 示例代码
package com.etc.demo;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTree;
import javax.swing.tree.DefaultMutableTreeNode;
import javax.swing.tree.DefaultTreeModel;
public class JTreeTest {
JFrame f = new JFrame("树形节点测试");
JScrollPane jsp = new JScrollPane();
public void init() {
// 创建根节点
DefaultMutableTreeNode root = new DefaultMutableTreeNode("根节点");
// 创建枝节点
DefaultMutableTreeNode parent = new DefaultMutableTreeNode("枝节点");
// 创建叶节点
DefaultMutableTreeNode leaf = new DefaultMutableTreeNode("叶节点");
// 关联节点
parent.add(leaf);
root.add(parent);
// 添加到带滚动条的面板中
DefaultTreeModel dtm= new DefaultTreeModel(root);
JTree jt = new JTree(dtm);
jsp.setViewportView(jt);//属性菜单添加到JScrollPane中
f.add(jsp);
f.pack();
f.setLocationRelativeTo(null);
f.setVisible(true);
}
public static void main(String[] args) {
new JTreeTest().init();
}
}
上机练习:公司组织结构树形菜单
需求描述:
完成如下公司组织结构的树形菜单开发。

完成时间:20分钟。
Swing菜单组件
定义
窗体上的选项列表。作为软件功能或者任务的划分,指明用户的操作。
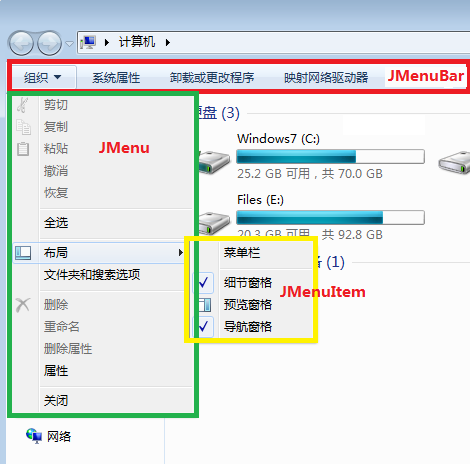
菜单的组成

JMenuBar:菜单栏的实现。
JMenu:包含了JMenuItem的弹窗窗口。
JMenuItem:菜单项的实现。当用户选中他的时候就会执行相应的操作。
JMenuBar

- 用来创建一个水平菜单栏。
- 只能作为组件添加到JFrame、JWindow或者JInternalFrame窗体中。
- 需要javax.swing .SingleSelectionModel接口和javax.swing.LookAndFeel类来辅助工作。
- javax.swing .SingleSelectionModel接口用于跟踪当前选中的菜单。
- javax.swing.LookAndFeel类负责绘制菜单栏,并对其中发生的事件做出响应。
JMenu

- 继承自JMenuItem,它是一个包含了JMenuItem的弹窗。用户选择JMenuBar上的菜单项时,会显示该菜单项下的所有JMenuItem。
- 当他添加到JMenuBar时,将显示为文本字符串。
- 当用户单击此字符串时,则显示一个弹出式菜单。
- JMenu可以包含以下菜单项:JMenuItem、JCheckBoxMenuItem、JRadioButtonMenuItem、JSeparator等。
- 需要两个附加类来辅助其工作:javax.swing.JPopupMenu类和javax.swing.LookAndFeel类。
- javax.swing.JPopupMenu:弹出菜单的实现,弹出菜单是一个可弹出并显示一系列选项的小窗口。
- javax.swing.JPopupMenu:负责绘制菜单栏中的菜单,以及负责对发生在其中的事件做出响应。
JMenuItem

- 菜单中的项的实现。菜单项本质上是位于列表中的按钮。当用户选择“按钮”时,则执行与菜单项关联的操作。JPopupMenu 中包含的 JMenuItem 正好执行该功能。
- JMenuItem通常是JMenu或JPopupMenu中选项的标题。
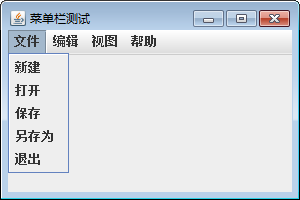
示例代码

package com.etc.demo;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
public class JMenuTest {
JFrame jf = new JFrame("菜单栏测试");
public void init() {
// 创建菜单栏
JMenuBar mnuBar = new JMenuBar();
// 创建JMenu对象
JMenu mnuFile = new JMenu();
JMenu mnuEdit = new JMenu();
JMenu mnuView = new JMenu();
JMenu mnuHelp = new JMenu();
// 创建JMenuItem对象
JMenuItem mnuiNew = new JMenuItem();
JMenuItem mnuiOpen = new JMenuItem();
JMenuItem mnuiSave = new JMenuItem();
JMenuItem mnuiSaveAs = new JMenuItem();
JMenuItem mnuiExit = new JMenuItem();
// 为菜单项赋显示值
mnuFile.setText("文件");
mnuEdit.setText("编辑");
mnuView.setText("视图");
mnuHelp.setText("帮助");
mnuiNew.setText("新建");
mnuiOpen.setText("打开");
mnuiSave.setText("保存");
mnuiSaveAs.setText("另存为");
mnuiExit.setText("退出");
// 关联菜单项
mnuBar.add(mnuFile);
mnuBar.add(mnuEdit);
mnuBar.add(mnuView);
mnuBar.add(mnuHelp);
mnuFile.add(mnuiNew);
mnuFile.add(mnuiOpen);
mnuFile.add(mnuiSave);
mnuFile.add(mnuiSaveAs);
mnuFile.add(mnuiExit);
// 把菜单放入窗体中
jf.setSize(300, 200);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
jf.setJMenuBar(mnuBar);
jf.setVisible(true);
}
public static void main(String[] args) {
new JMenuTest().init();
}
}