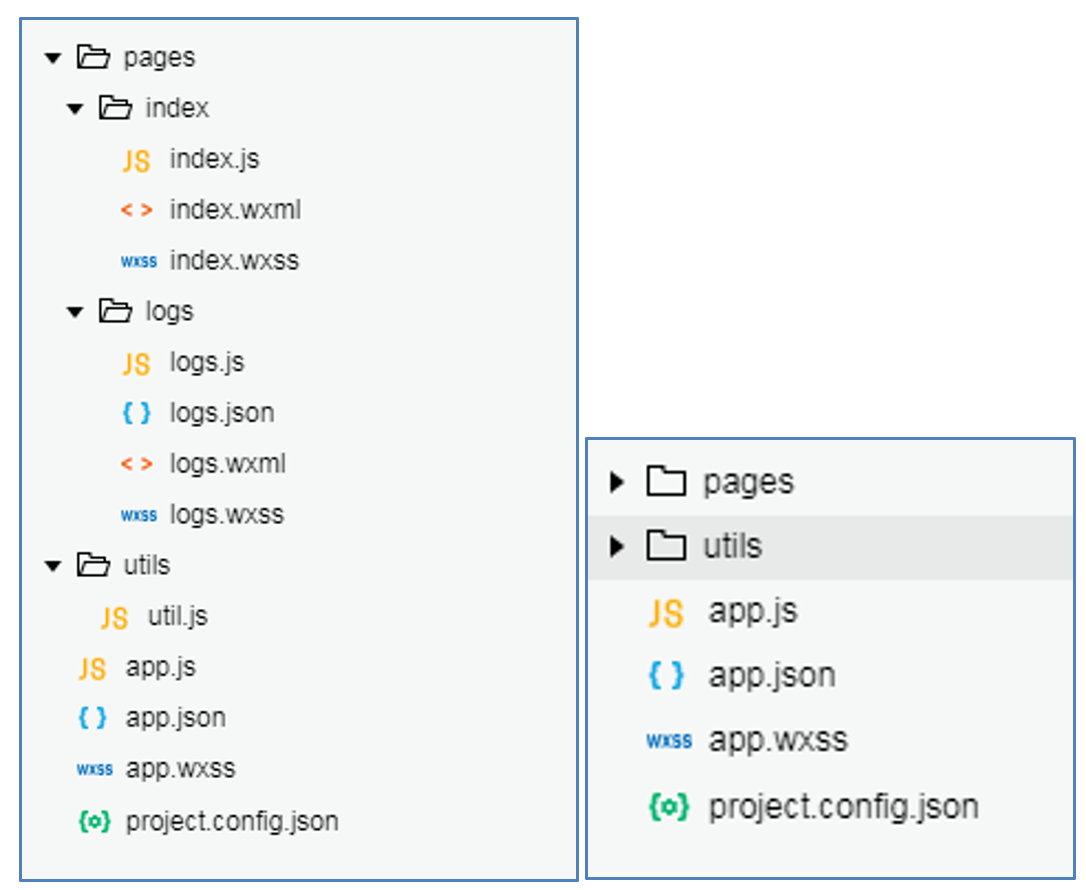
小程序代码结构

目录和文件说明
|
目录文件 |
说明 |
|
pages |
存放小程序页面。每个小程序页面当都放在一个文件夹中,例如index页面,每个页面最多包含4个文件。分别是js、json、wxml、wxss文件:js文件用于处理页面的数据交互和逻辑;json用于配置微信小程序页面;wxml用于展示小程序页面的内容和元素;wxss用于设置小程序页面的样式。logs为日志页面目录。 |
|
utils |
存放工具函数目录,实现代码的复用。 |
|
app.js |
注册小程序和小程序逻辑。 |
|
app.json |
小程序公共配置。包括网络请求时间、窗口表现、页面注册路径等。 |
|
app.wxss |
小程序公共样式表。 |
|
project.config.json |
保存微信开发工具的配置信息。例如开发工具或者编译信息配置等。可以在不同开发环境中恢复配置信息。 |
配置文件
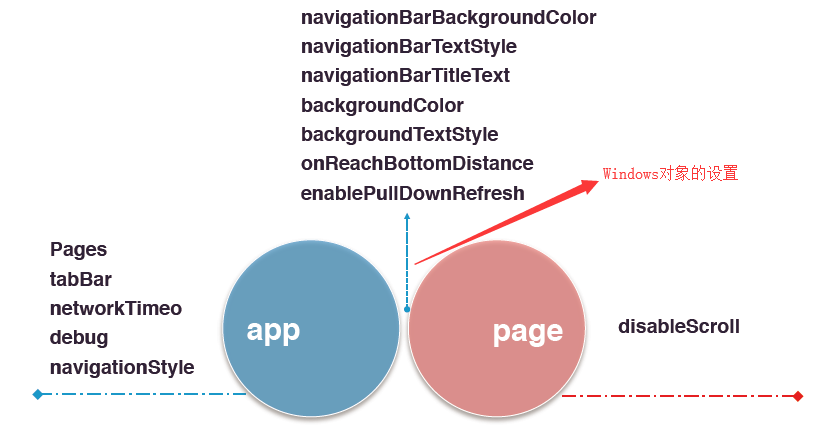
全局配置
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。

pages:数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
window:用于设置小程序的状态栏、导航条、标题、窗口背景色。
页面配置
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
详细参数参考:小程序开发API>>>配置
第一个小程序
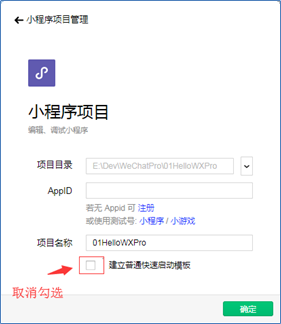
使用开发工具创建一个不带模板的小程序

取消模板,填写appid。进入开发环境。

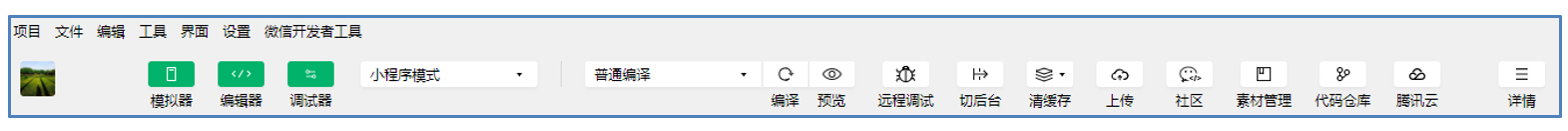
熟悉开发环境菜单
1) 菜单

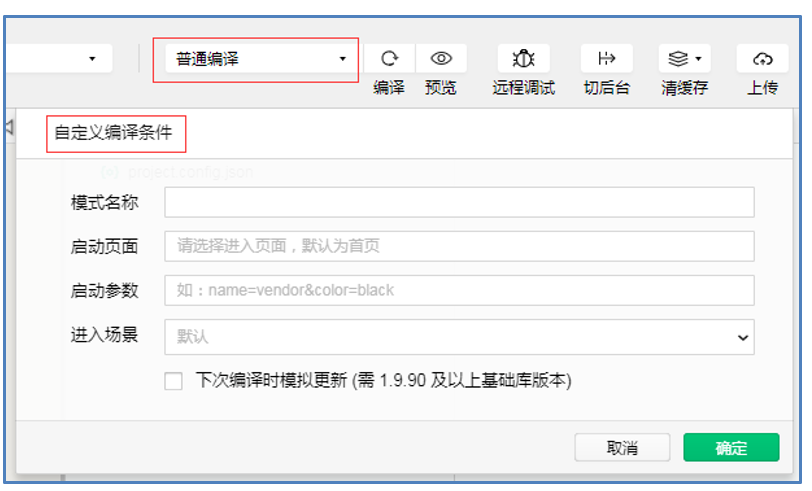
2) 定义编译模式

3) 预览:模拟项目在真机上预览。
4) 远程调试:对手机运行的小程序进行远程调试。
5) 切后台:快速场景切换。

6) 清缓存:

7) 上传:把小程序代码上传到管理后台,默认设置为开发版本。
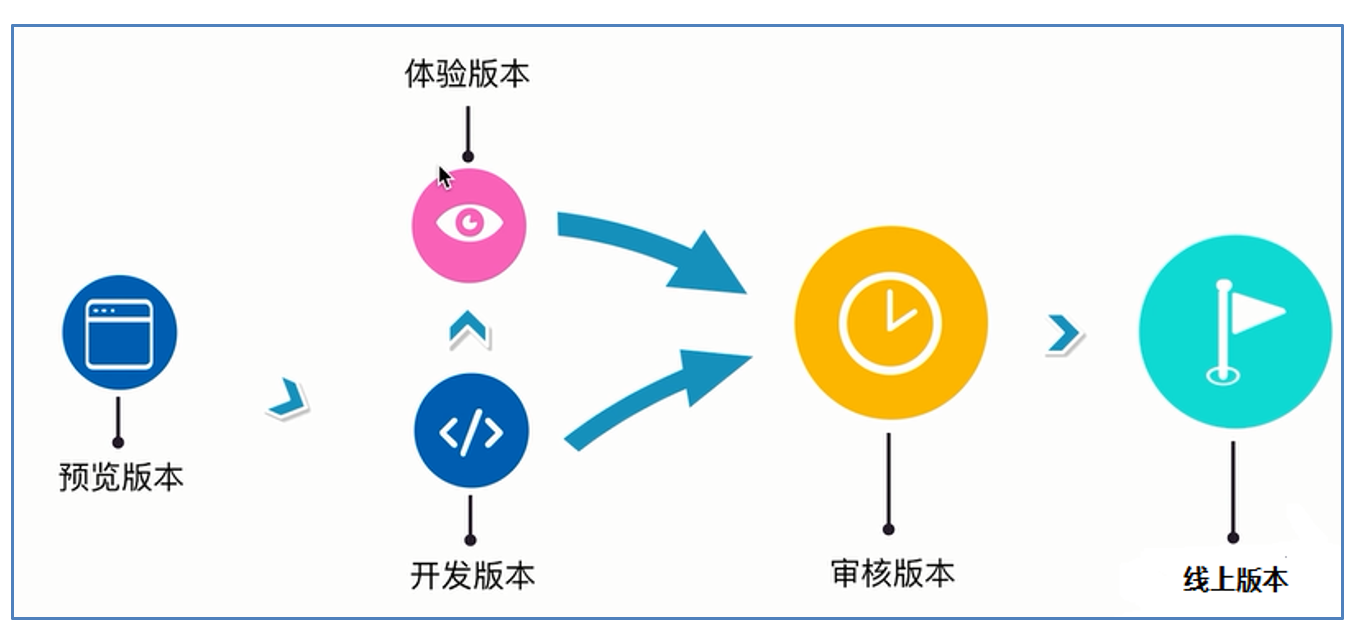
小程序版本:

调试

console:打印小程序调试log信息。
sources:小程序源代码浏览,进行代码断点调试。
network:网络请求响应状态信息。
storage:用于显示当前项目使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
AppData:AppData panel 用于显示当前项目运行时小程序 AppData 具体数据,实时地反映项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。
sensor:开发者可以在这里选择模拟地理位置;开发可以在这里模拟移动设备表现,用于调试重力感应 API。
wxml:展示小程序页面组件元素。
完善第一个小程序
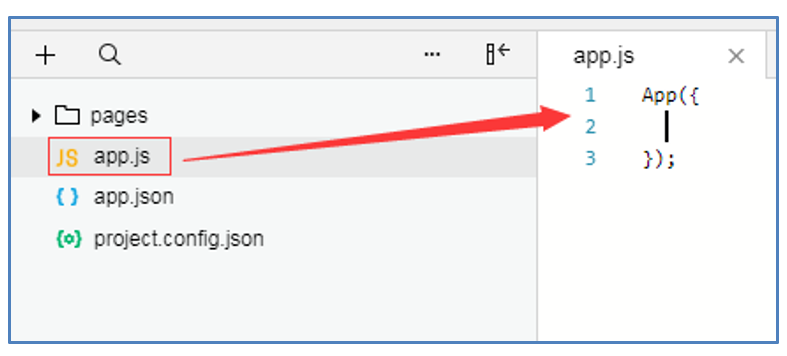
- 创建app.js文件
调用App函数,函数需要传入JS对象类型参数(Object类型),该对象包含了小程序生命周期钩子和事件处理函数,以及全局数据。

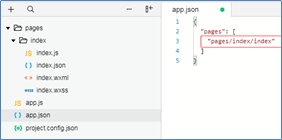
- 创建app.json文件
注册所有微信小程序页面。

pages是一个list类型数据,元素为小程序页面相对路径。
- 创建pages目录和页面文件

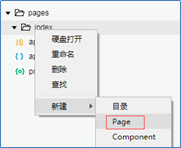
pages右键新建index目录

index目录新建Pages

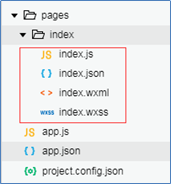
自动生成4个页面所需个文件

app.json自动更新页面注册信息

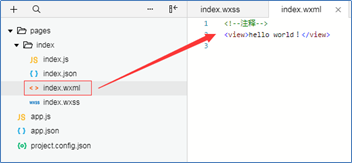
- 编辑index.wxml文件

把默认的text标签改为view标签。
- 编辑页面注册文件index.js

页面注册文件通过Page函数注册页面,该函数需要传入一个js对象,该对象中包行了页面生命周期钩子函数、事件处理函数、以及页面默认数据。(已默认生成)。
- 编辑页面配置文件index.json
默认为空json对象数组:

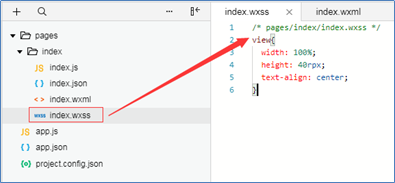
- 编辑页面样式文件index.wxss
用于描述页面样式的文件。定义index.wxml中text标签的样式。
rpx:response px,响应式的px像素。

- 测试小程序
保存,编译预览。