小程序框架
基本概念
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
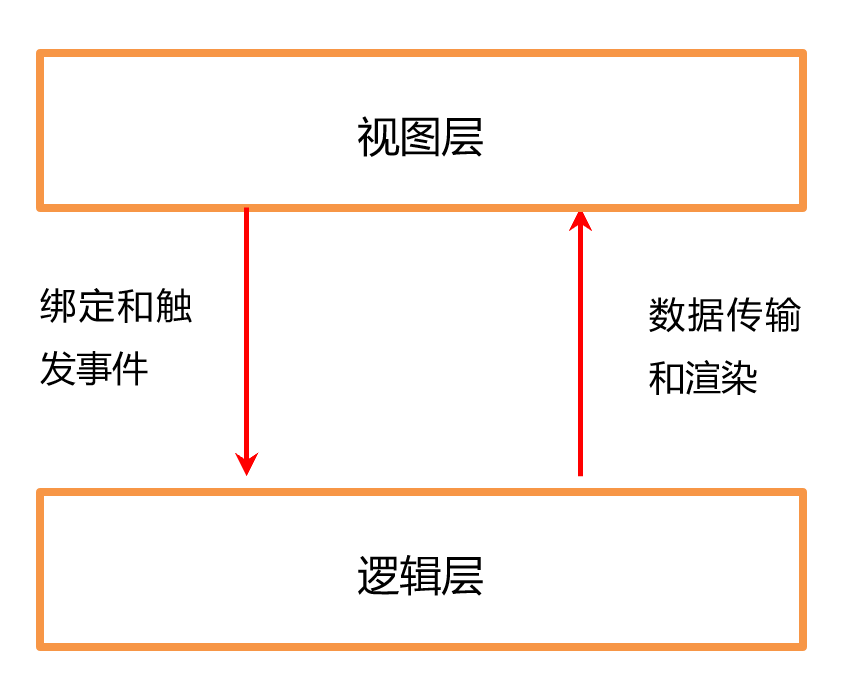
框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。

框架结构
|
WXML |
WXSS |
|
WXS |
JavaScript |
WXS:WeiXin Script是小程序的一套脚本语言,可以对请求到的数据进行过滤或者计算;结合 WXML,可以构建出页面的结构
WXML
概念
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、WXS、事件系统,可以构建出页面的结构。
语法结构
|
<标签名 属性名1=”属性值1” 属性名2=”属性值2” …> …内容(或者其他wxml标签) </标签名> |
标签内可以是内容文本,或者其他wxml标签。
注意:标签必须闭合;属性大小写敏感。
示例代码:

主要特性

包括:数据绑定、列表渲染、条件渲染、模板引用。
数据绑定
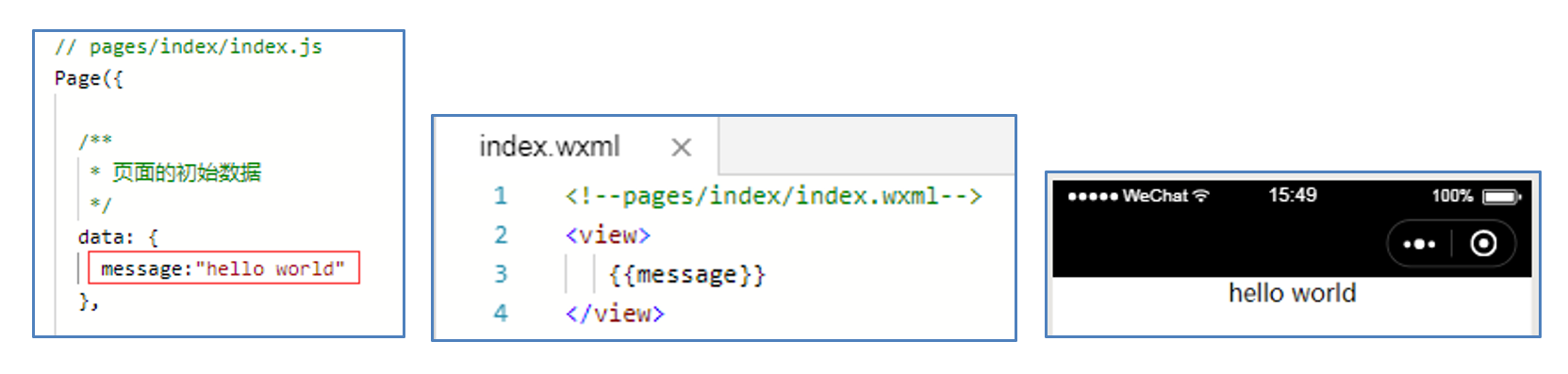
1) 简单数据绑定
数据来源于js文件,页面使用Mustache(”{{变量名}}”)绑定数据。例如:

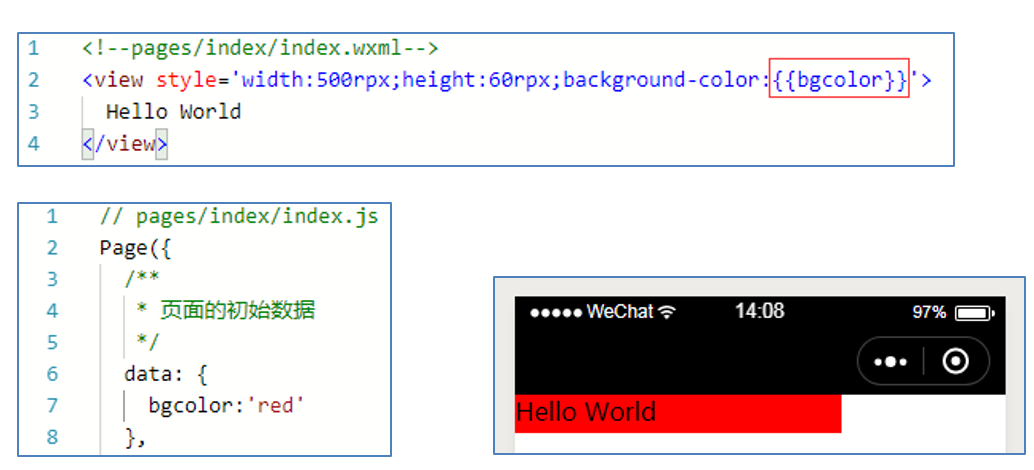
2) 属性值的绑定

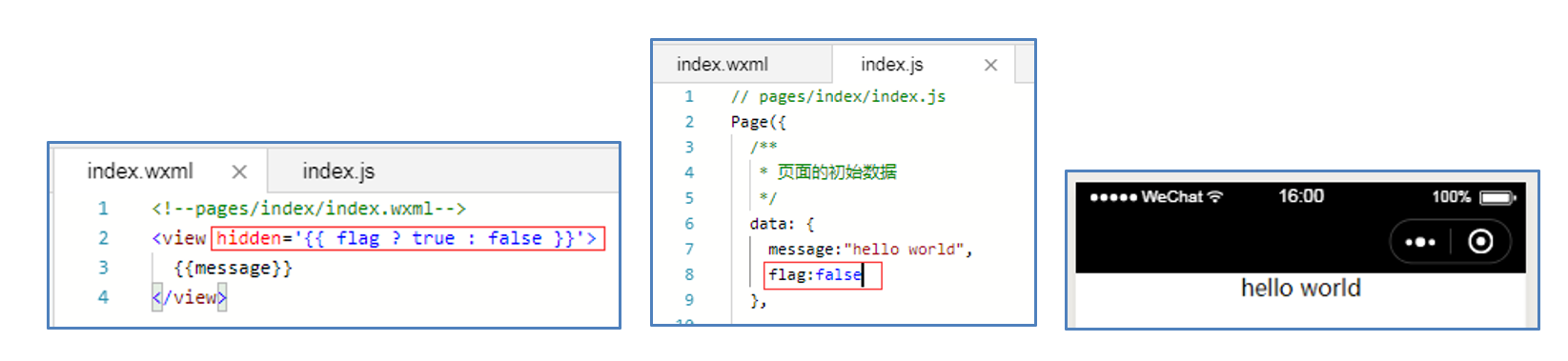
3) 运算符的绑定

hidden属性用于隐藏或者显示页面元素。
小程序标签属性

数据渲染
1) 列表渲染
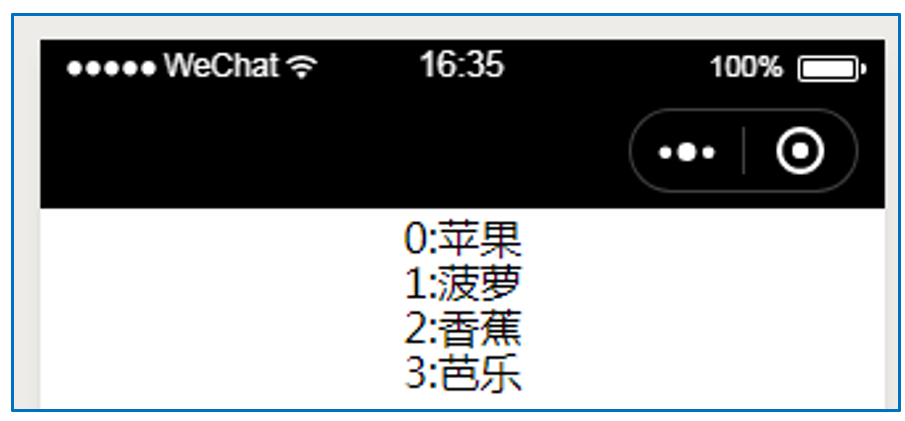
把集合中的数据以列表的形式渲染到视图层。示例:
wxml视图代码:
|
<view> <block wx:for="{{items}}" wx:for-item="item" wx:key="index"> <view>{{index}}:{{item.name}}</view> </block> </view> |
js文件逻辑层数据:
|
data: { items: [ { name: "苹果" }, { name: "菠萝" }, { name: "香蕉" }, { name: "芭乐" } ] } |
测试效果:

说明:
index变量:当前数组元素的索引。
item变量:数组当前元素。
wx:key:可以确保页面元素重新排序,而不是重新渲染,提高页面渲染效率。
block:包装元素。页面你不会渲染该标签。
2) 条件渲染
视图示例代码:
|
<!--pages/index/index.wxml--> <view>抽奖小游戏</view> <view wx:if="{{result==1}}">中奖一台iphoneX</view> <view wx:elif="{{result==2}}">中奖一台ipad</view> <view wx:elif="{{result==3}}">中奖一个U盘</view> <view wx:else>再接再励</view> |
逻辑层示例代码:
|
// pages/index/index.js data: { result:Math.floor(Math.random()*4+1) }, |
注意:
if和hidden的比较:if会选择性渲染元素,hidden会始终渲染元素。如果一个元素需要频繁在视图上显示和隐藏,建议使用hidden属性,提高渲染性能。
模板引用
1) 代码块的引用
WXML支持定义代码片段,在页面不同的地方进行引用。使用name属性定义模板名称。
视图示例代码:
|
<!--pages/index/index.wxml--> <!--定义代码片段--> <template name="tmp"> <view> <view>学号:{{id}}</view> <view>姓名:{{name}}</view> <view>年龄:{{age}}</view> </view> </template> <!--引用代码片段--> <template is="tmp" data="{{...student}}"></template> |
is属性支持动态引入模板。“…”为扩展运算符,遍历对象属性。
逻辑层数据定义:
|
// pages/index/index.js Page({ data: { student:{ id:2018007, name:"tom", age:21 } }, |
测试效果:

2) 文件的引用
WXML文件引用提供了import和include方法。
import:只能引用文件中的模板代码。
示例代码,定义模板文件tmp.wxml:
|
<!--pages/index/tmp.wxml--> <view>this is tmp.wxml</view> <!--定义模板代码--> <template name="tmp_a"> <view> <view>学号:{{id}}</view> <view>姓名:{{name}}</view> <view>年龄:{{age}}</view> </view> </template> |
定义逻辑层数据:
|
data: { student:{ id:2018007, name:"tom", age:21 } }, |
视图层引用模板文件:
|
<!--pages/index/index.wxml--> <!--引入模板文件--> <import src="tmp.wxml"></import> <!--使用模板--> <template is="tmp_a" data="{{...student}}"></template> |
测试效果:

import作用域的问题:
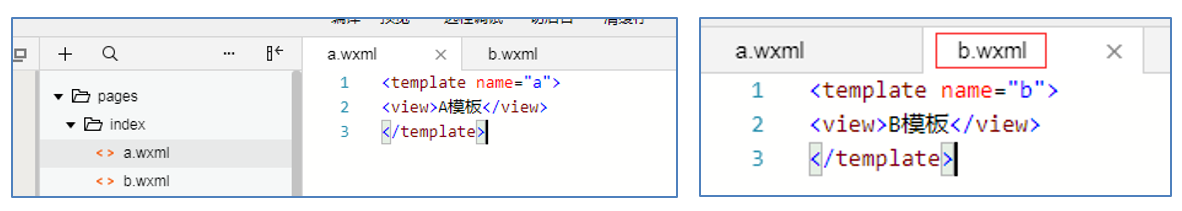
定义a.wxml和b.wxml文件

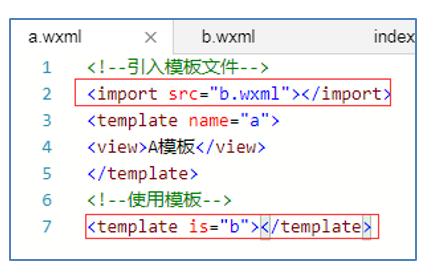
修改a.wxml文件,引入b模板。

在index.wxml中引入模板a.wxml。

index.wxml中只渲染a模板中定义的代码片段。避免模板引用的死循环,import只引用文件中的模板代码块,忽略import递归。
include:引用文件的代码块,除了模板代码。
修改示例代码,使用include引入tmp.wxml文件:
|
<!--pages/index/index.wxml--> <!--引入模板文件--> <include src="tmp.wxml"></include> <!--使用模板--> <template is="tmp_a" data="{{...student}}"></template> |
测试输出效果:

WXSS
概述
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
- 内联样式
- 选择器
尺寸单位
css3中的rem表示根据html根下的font-size进行相对尺寸的计算。微信小程序中,rem失效,所以微信小程序定义rpx作为尺寸单位。最终rpx还是会转换为rem。
1) 基本概念
|
定义 |
说明 |
|
设备像素(device pixels) |
显示设备显示信息的最小物理单位。显示器上的像素点。 |
|
CSS像素(CSS pixels) |
CSS样式表中使用的逻辑像素。 |
|
PPI/DPI(pixel per inch) |
显示器每英寸拥有的像素数量。 |
|
DPR(devicepixelRatio) |
在手机某一方向上,设备像素和CSS像素的比例。 |
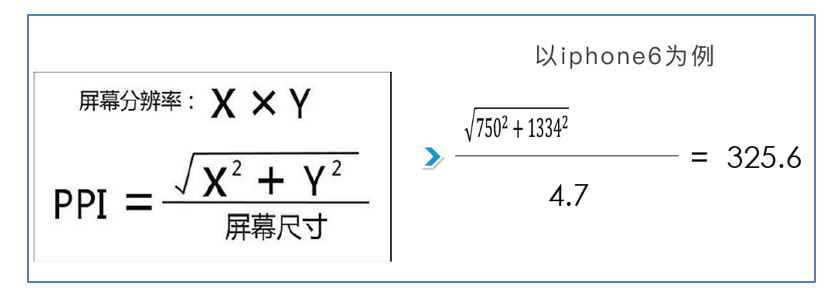
PPI/DPI计算方式:X、Y表示设备在横向和纵向上的设备像素。屏幕尺寸指对角线长度。

DPR说明:

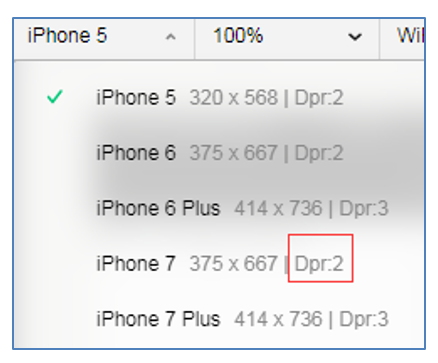
在IDE中切换设备可以查看到设备的DPR信息。在手机上进行缩放操作的时候,元素设置的CSS像素(如300px)是始终不变的,而一个CSS像素对应多少个设备像素是根据当前的缩放比例来决定的。DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值。
rpx:responsive pixel,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
样式倒入
1) 外部样式
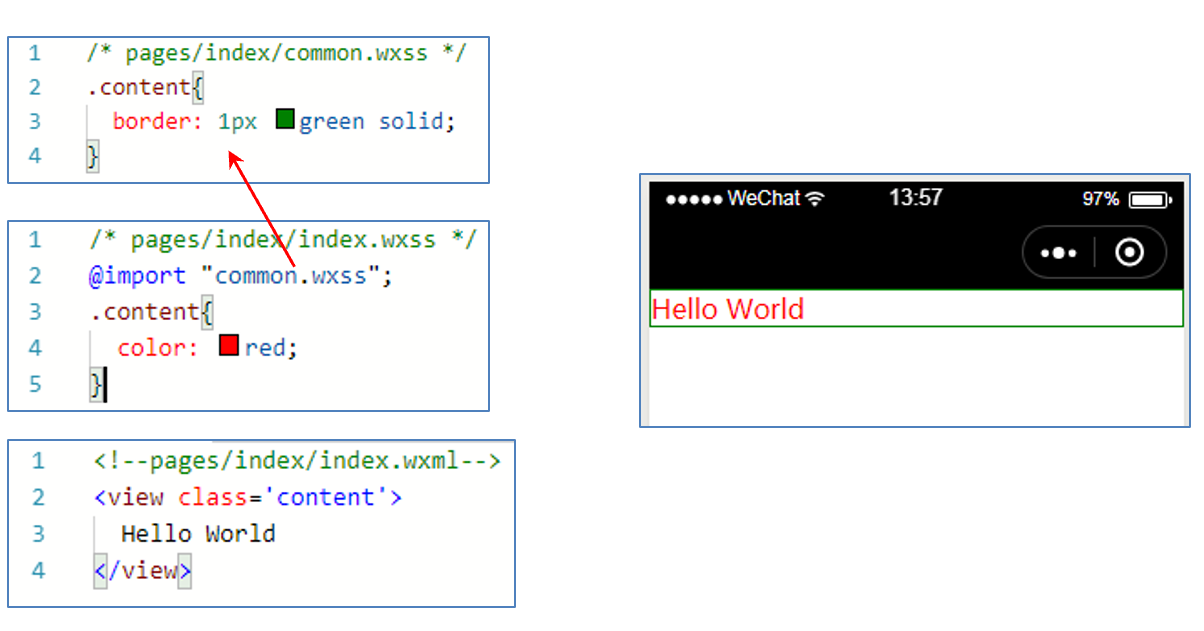
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用“;”表示语句结束。通常用于提取公共样式,减少css代码冗余。
示例代码:

2) 内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。

- class用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
选择器

选择器优先级。
|
选择器 |
权重 |
|
element |
1 |
|
.class |
10 |
|
#id |
100 |
|
style |
1000 |
|
!important |
∞ |
示例代码:
|
<!--pages/index/index.wxml--> <view id='test' class='content' style='color:green;500rpx;height:60rpx;'> Hello World </view> |
!important应用场景:在引入插件时,如果希望修改插件产生的样式,则可以在自定义的样式中添加该标识,覆盖插件中的样式。语法格式如下:
|
color:green !important; |
JavaScript
小程序js
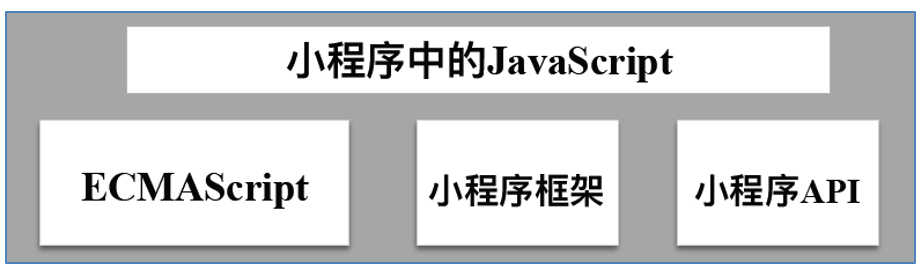
小程序中的JavaScript组成

ECMAScript:JavaScript语言标准。
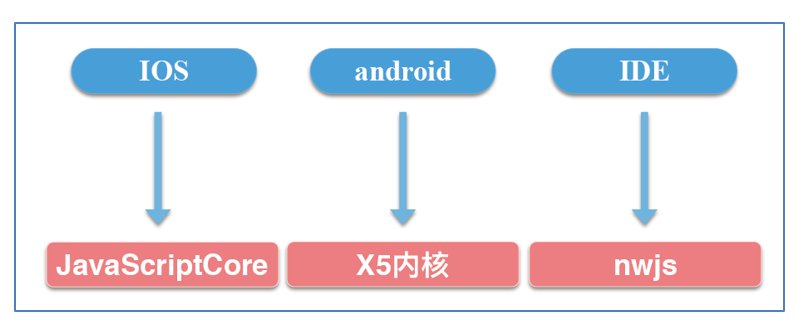
小程序js运行环境

开发工具运行在nwjs上。nwjs集成了nodejs和webkit内核。
目前的ECMAScript版本为ES6和ES5,IOS8和IOS9不支持ES6。所以在IDE中需要将ES6降低为ES5。
WXS
概念
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
注意:
- wxs 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
- wxs 与 javascript 是不同的语言,有自己的语法,并不和 javascript 一致。
- wxs 的运行环境和其他 javascript 代码是隔离的,wxs 中不能调用其他 javascript 文件中定义的函数,也不能调用小程序提供的API。
- wxs 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 iOS 设备上小程序内的 wxs 会比 javascript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
WXS一般用于过滤和计算处理。
组成

1) 模块
在同一wxml文件中定义模块和引用。
|
<!--pages/index/index.wxml--> <wxs module="m1"> module.exports = { message : "hello world!" } </wxs> <view>{{m1.message}}</view> |
exports表示将模块内的变量变为公有,以供被调用。默认模块变量为私有,作用域为模块内部。
不同文件中定义模块和引入:
定义微信脚本文件m2.wxs,并在其中定义和公开变量message:
|
/*pages/index/m2.wxs*/ module.exports = { message: "hello world!" } |
定义微信脚本m1.wxs,并在其中引用m2.wxs脚本文件:
|
/*pages/index/m1.wxs*/ module.exports = require('m2.wxs') |
视图文件index.wxml引入m1.wxs脚本文件,定义如下:
|
<!--pages/index/index.wxml--> <wxs src='m1.wxs' module="m"></wxs> <view>{{m.message}}</view> |
测试效果:

2) 变量和注释
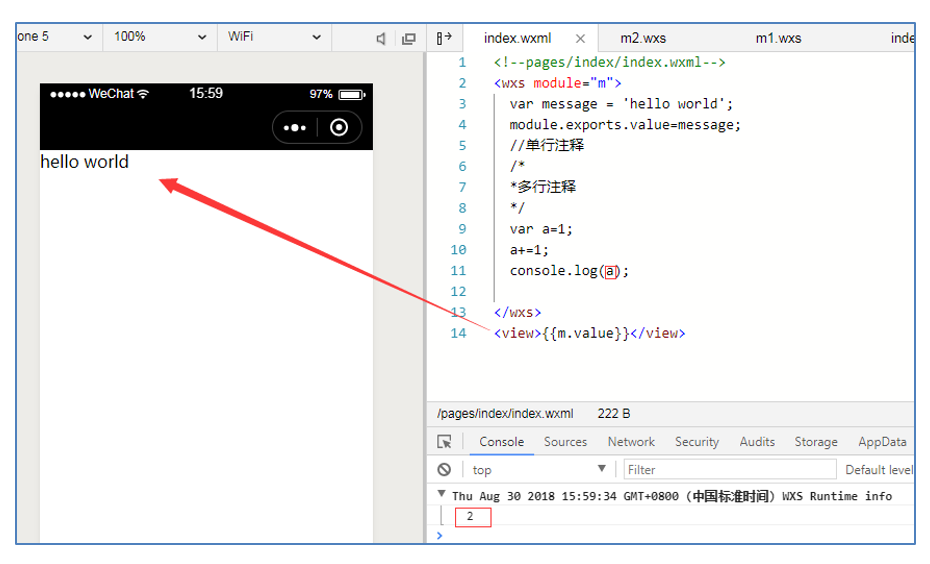
变量的定义和ES5的标准是一至的。示例代码如下:
|
<!--pages/index/index.wxml--> <wxs module="m"> var message = 'hello world'; module.exports.value=message; //单行注释 /* *多行注释 */ var a=1; a+=1; console.log(a);
</wxs> <view>{{m.value}}</view> |
测试效果:

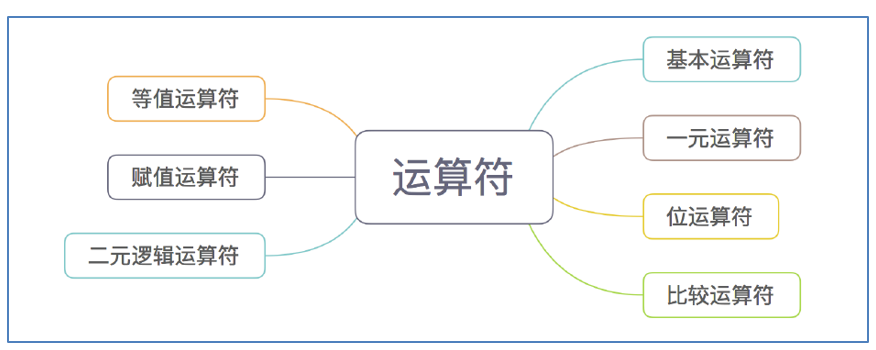
3) 运算符

4) 语句
和ES5一致。区别是wxs模块内不支持try-catch语句。
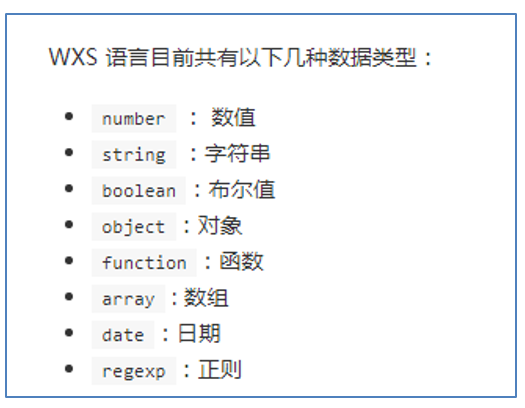
5) 数据类型

注意和js用法区别的两种数据类型:
- 生成 date 对象需要使用 getDate函数, 返回一个当前时间的对象。
- 生成 regexp 对象需要使用 getRegExp函数。
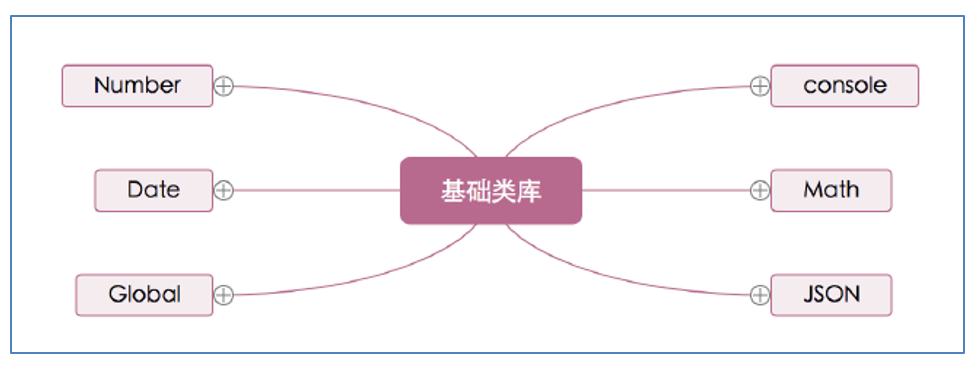
6) 基础类库

与ES5标准类似。