环境配置篇
玩过Linux的人应该对Code::Blocks和wxWidgets并不陌生。
Code::Blocks是一款非常有名的代码编辑器,在linux下用不惯vim的话,这是个不错的选择。但千万不要把它和编译器混淆,CB本身并没有独立编译程序的功能,需要调用系统已经安装好的编译器,比如Linux下的GCC,Windows下的VC编译器。所以,在系统本身并没有编译器的前提下,是不能使用CB的。不过在其官网下载的windows版的CB,可以选择安装MinGW编译器。这款编译器就是大名鼎鼎的GNU的Windows版本。
wxWidgets是一个出色的应用程序开发框架,具有良好的跨平台性。用其开发图形界面应用程序简洁、高效。最新版本为wxWidgets2.9.3(http://sourceforge.net/projects/wxwindows/files/2.9.3/)。这个版本是未编译版本,不能直接进行wxWidgets程序的开发。推荐下载wxWidgets2.8.12版本的wxPack(http://wxpack.sourceforge.net/Main/Downloads),这个版本是编译好的,可以直接进行wx程序的开发。
选择CB作为wxWidgets程序开发的编辑器是因为CB对wxWidgets程序有着先天的支持,并且可以配合wxSmith插件,可以进行可视化的图形界面设计,就像MFC的界面编辑一样。
正常安装好后,就可以开始我们的wxWidgets程序开发了。
wxWidgets小试牛刀
建立一个新的wxWidgets项目,CB对wx的支持能力由此凸显出来了。
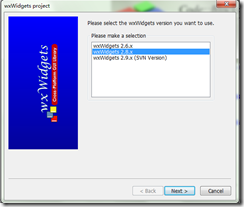
选择我们的wx版本,2.8
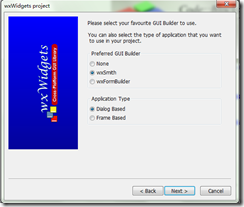
选择界面编辑器,选择wxSmith。wxFormatBuilder也是一款强大的界面编辑器,但是在Linux下很容易崩溃,给我留下了很不好的印象。况且,wxSmith是CB的一个插件,集成在IDE中,用起来更方便。
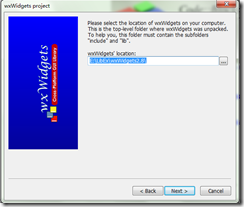
这里填写wx安装的根目录,CB会自动配置include、lib等目录。再一次赞一个CB对wx的支持。
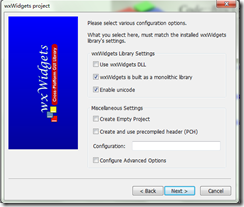
那些控件、布局可以自己动手试一试。如果搞过MFC、GTK、QT什么的,应该对这些都不陌生。
wxWidgets是基于消息机制的,跟MFC很类似,跟QT不同。wx内部维护一个消息循环,对某一消息的响应函数,需要注册,像MFC的DDX等宏一样。wx注册位置在
BEGIN_EVENT_TABLE(wxTestDialog,wxDialog)
//(*EventTable(wxTestDialog)
//*)
END_EVENT_TABLE()
比如,我们想为一个ID为ID_BTN_OK的按钮注册一个消息响应函数,可以这样:
(1)在Main类中声明一个void OnOk(wxCommandEvent& event)的消息响应函数
(2)在上述位置注册消息响应函数
BEGIN_EVENT_TABLE(wxTestDialog,wxDialog)
//(*EventTable(wxTestDialog)
//*)
EVT_MENU(ID_BTN_OK,wxTestDialog::OnOk)//注意这里,没有分号
END_EVENT_TABLE()
(3)实现OnOk函数。
wx在消息循环中,没有判定消息的具体类型,比如我们只知道ID_BTN_OK这个按钮控件有事件发生,有消息产生,但并不知道是按下、松开、或是其他消息。我们需要在响应函数中,调用event.GetEventType来确定。
以上是项目开发实录,会随着项目的开发,对wxWidgets进行更深入的记录。