版权声明:
- 本文原创发布于博客园"优梦创客"的博客空间(网址:
http://www.cnblogs.com/raymondking123/)以及微信公众号"优梦创客" - 您可以自由转载,但必须加入完整的版权声明!
目标
首先我们先预览一下完成后的效果:

- 创建平台
- 创建圆环
- 使圆环旋转
平台的创建
-
首先打开我们的Unity在菜单栏找到Windows目录,点击打开找到Package Manager(注意,Unity版本必须为2017往后的版本)选项并单击打开,此时我们会弹出一个窗口,如下图所示:

-
然后等待右下角的加载完成,找到ProBuilder插件,单击打开然后点击Installing安装。
-
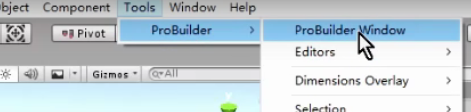
等待安装完成后找到菜单栏Tools目录,打开目录选择ProBuilder底下的ProBuilder Window选项

-
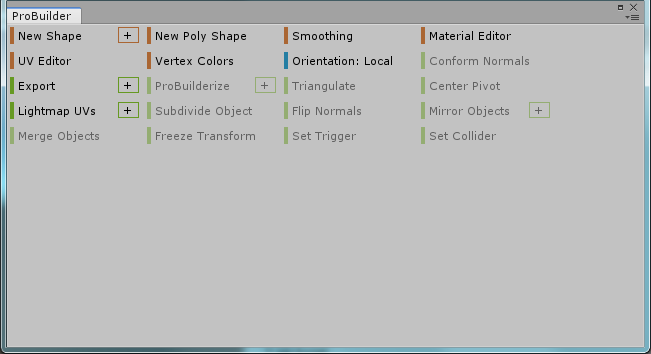
并打开,打开后会弹出一个ProBuilder窗口

-
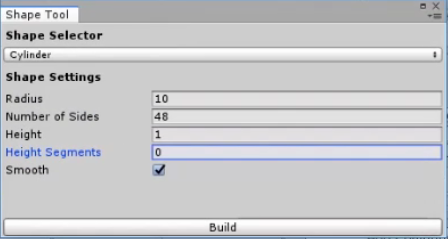
点击New Shape,并把Shape Selector改为Cylinder,并把数值调整至如下所示

-
点击Build按钮,随后并把创建出来的平台的材质更改为自己喜欢的颜色即可
圆环的创建及移动
创建一个空的GameObject重命名为Yrig并把其位置设置为圆盘的中心,
新建一个脚本重命名为Platform并添加至平台里,随后打开脚本编写如下图所示代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.ProBuilder;
public class Platform : MonoBehaviour
{
public Material mat;//圆环的材质
public Transform Yrig;//
// Start is called before the first frame update
public void Star()
{
//创建圆环
ProBuilderMesh pbMesh = ShapeGenerator.GenerateArch(PivotLocation.FirstVertex, deg, radius, 0.5f, 1, 20, true, true, true, true, true);
pbMesh.GetComponent<MeshRenderer>().material = mat;
//使圆环平躺
pbMesh.transform.Rotate(-90, 0, 0);
Yrig = new GameObject("yRig").transform;
pbMesh.transform.SetParent(Yrig,false);
}
// Update is called once per frame
void Update()
{
transform.Rotate(0, 1, 0);
}
}
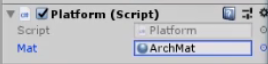
切记脚本内的mat要给其赋值(新建一个Material选择好自己喜欢的颜色拖进去即可)如图:

最后点击Unity运行按钮就能看到圆环可以旋转了。