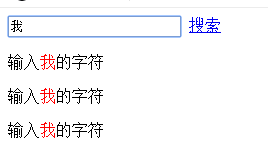
实现效果如下:

demo.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> 6 <title>serch</title> 7 <script type="text/javascript" src="http://www.roseonly.com.cn/scripts/jquery.min.js"></script> 8 <script type="text/javascript" src="jquery.textSearch-1.0.js"></script> 9 </head> 10 11 <body> 12 13 <script> 14 function ss_search(){ 15 $("body").textSearch($('#text').val(),{callback:function(){ 16 $('body').scrollTop($('span[rel=mark]').offset().top); 17 }}); 18 } 19 </script> 20 21 <input type="text" id="text"/> <a href="javascript:void(0);" onClick="ss_search();">搜索</a> 22 <p> 23 输入我的字符 24 </p> 25 输入我的字符 26 <p> 27 输入我的字符 28 </p> 29 </body> 30 31 </html>
jquery.textSearch-1.0.js

1 // by zhangxixnu 2010-06-21 welcome to visit my personal website http://www.zhangxinxu.com/ 2 // textSearch.js v1.0 文字,关键字的页面纯客户端搜索 3 // 2010-06-23 修复多字母检索标签破碎的问题 4 // 2010-06-29 修复页面注释显示的问题 5 // 2013-05-07 修复继续搜素关键字包含之前搜索关键字没有结果的问题 6 // 不论何种情况,务必保留作者署名。 7 8 9 (function($){ 10 $.fn.textSearch = function(str,options){ 11 var defaults = { 12 divFlag: true, 13 divStr: " ", 14 markClass: "", 15 markColor: "red", 16 nullReport: true, 17 callback: function(){ 18 return false; 19 } 20 }; 21 var sets = $.extend({}, defaults, options || {}), clStr; 22 if(sets.markClass){ 23 clStr = "class='"+sets.markClass+"'"; 24 }else{ 25 clStr = "style='color:"+sets.markColor+";'"; 26 } 27 28 //对前一次高亮处理的文字还原 29 $("span[rel='mark']").each(function() { 30 var text = document.createTextNode($(this).text()); 31 $(this).replaceWith($(text)); 32 }); 33 34 35 //字符串正则表达式关键字转化 36 $.regTrim = function(s){ 37 var imp = /[^.\|()*+-$[]?]/g; 38 var imp_c = {}; 39 imp_c["^"] = "\^"; 40 imp_c["."] = "\."; 41 imp_c["\"] = "\\"; 42 imp_c["|"] = "\|"; 43 imp_c["("] = "\("; 44 imp_c[")"] = "\)"; 45 imp_c["*"] = "\*"; 46 imp_c["+"] = "\+"; 47 imp_c["-"] = "\-"; 48 imp_c["$"] = "$"; 49 imp_c["["] = "\["; 50 imp_c["]"] = "\]"; 51 imp_c["?"] = "\?"; 52 s = s.replace(imp,function(o){ 53 return imp_c[o]; 54 }); 55 return s; 56 }; 57 $(this).each(function(){ 58 var t = $(this); 59 str = $.trim(str); 60 if(str === ""){ 61 alert("关键字为空"); 62 return false; 63 }else{ 64 //将关键字push到数组之中 65 var arr = []; 66 if(sets.divFlag){ 67 arr = str.split(sets.divStr); 68 }else{ 69 arr.push(str); 70 } 71 } 72 var v_html = t.html(); 73 //删除注释 74 v_html = v_html.replace(/<!--(?:.*)-->/g,""); 75 76 //将HTML代码支离为HTML片段和文字片段,其中文字片段用于正则替换处理,而HTML片段置之不理 77 var tags = /[^<>]+|<(/?)([A-Za-z]+)([^<>]*)>/g; 78 var a = v_html.match(tags), test = 0; 79 $.each(a, function(i, c){ 80 if(!/<(?:.|s)*?>/.test(c)){//非标签 81 //开始执行替换 82 $.each(arr,function(index, con){ 83 if(con === ""){return;} 84 var reg = new RegExp($.regTrim(con), "g"); 85 if(reg.test(c)){ 86 //正则替换 87 c = c.replace(reg,"♂"+con+"♀"); 88 test = 1; 89 } 90 }); 91 c = c.replace(/♂/g,"<span rel='mark' "+clStr+">").replace(/♀/g,"</span>"); 92 a[i] = c; 93 } 94 }); 95 //将支离数组重新组成字符串 96 var new_html = a.join(""); 97 98 $(this).html(new_html); 99 100 if(test === 0 && sets.nullReport){ 101 alert("没有搜索结果"); 102 return false; 103 } 104 105 //执行回调函数 106 sets.callback(); 107 }); 108 }; 109 })(jQuery);
