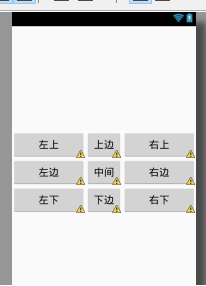
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 7 <Button 8 android:id="@+id/btn_center" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="中间" 12 android:layout_centerInParent="true" 13 /> 14 15 <Button 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="上边" 19 android:layout_above="@id/btn_center" 20 android:layout_centerHorizontal="true" 21 android:layout_alignLeft="@id/btn_center" 22 android:layout_alignRight="@id/btn_center" 23 /> 24 25 <Button 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:text="下边" 29 android:layout_below="@id/btn_center" 30 android:layout_centerHorizontal="true" 31 android:layout_alignLeft="@id/btn_center" 32 android:layout_alignRight="@id/btn_center" 33 /> 34 35 <Button 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:text="左边" 39 android:layout_toLeftOf="@id/btn_center" 40 android:layout_centerVertical="true" 41 android:layout_alignTop="@id/btn_center" 42 android:layout_alignBottom="@id/btn_center" 43 android:layout_alignParentLeft="true" 44 /> 45 46 <Button 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:text="右边" 50 android:layout_toRightOf="@id/btn_center" 51 android:layout_centerVertical="true" 52 android:layout_alignTop="@id/btn_center" 53 android:layout_alignBottom="@id/btn_center" 54 android:layout_alignParentRight="true" 55 /> 56 57 58 <Button 59 android:layout_width="wrap_content" 60 android:layout_height="wrap_content" 61 android:text="左上" 62 android:layout_above="@id/btn_center" 63 android:layout_toLeftOf="@id/btn_center" 64 android:layout_alignParentLeft="true" 65 /> 66 67 <Button 68 android:layout_width="wrap_content" 69 android:layout_height="wrap_content" 70 android:text="右上" 71 android:layout_above="@id/btn_center" 72 android:layout_toRightOf="@id/btn_center" 73 android:layout_alignParentRight="true" 74 /> 75 76 <Button 77 android:layout_width="wrap_content" 78 android:layout_height="wrap_content" 79 android:text="左下" 80 android:layout_below="@id/btn_center" 81 android:layout_toLeftOf="@id/btn_center" 82 android:layout_alignParentLeft="true" 83 /> 84 85 <Button 86 android:layout_width="wrap_content" 87 android:layout_height="wrap_content" 88 android:text="右下" 89 android:layout_below="@id/btn_center" 90 android:layout_toRightOf="@id/btn_center" 91 android:layout_alignParentRight="true" 92 /> 93 94 </RelativeLayout>