今天说一下 CSS3的box-reflect属性,也就是倒影特效。
语法:
box-reflect:包括3个值。
1. direction 定义方向,取值包括 above 、 below 、 left 、 right。
above:
指定倒影在对象的上边
below:
指定倒影在对象的下边
left:
指定倒影在对象的左边
right:
指定倒影在对象的右边
2. offset定义反射偏移的距离,取值包括数值或百分比,其中百分比根据对象的尺寸进行确定。默认为0。
用长度值来定义倒影与对象之间的间隔。可以为负值。用百分比来定义倒影与对象之间的间隔。可以为负值。
用长度值来定义倒影与对象之间的间隔。可以为负值。用百分比来定义倒影与对象之间的间隔。可以为负值。
3. mask-box-image定义遮罩图像,该图像将覆盖投影区域。如果省略该参数值,则默认为无遮罩图像。
取值:
none:无遮罩图像:
使用绝对或相对地址指定遮罩图像。
使用线性渐变创建遮罩图像。
使用径向(放射性)渐变创建遮罩图像。
使用重复的线性渐变创建背遮罩像。
使用重复的径向(放射性)渐变创建遮罩图像。
说明:
设置或检索对象倒影。
对应的脚本特性为boxReflect。
如下:
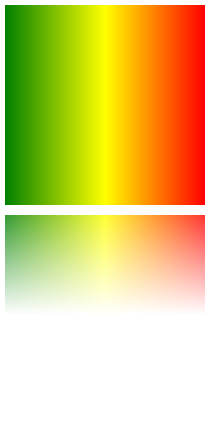
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .box{ 8 width:200px; 9 height:200px; 10 background:-webkit-linear-gradient(left,red,yellow,green); 11 transform:scale(-1,1); 12 -webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8)); 13 } 14 </style> 15 </head> 16 17 <body> 18 <div class="box"></div> 19 </body> 20 </html>

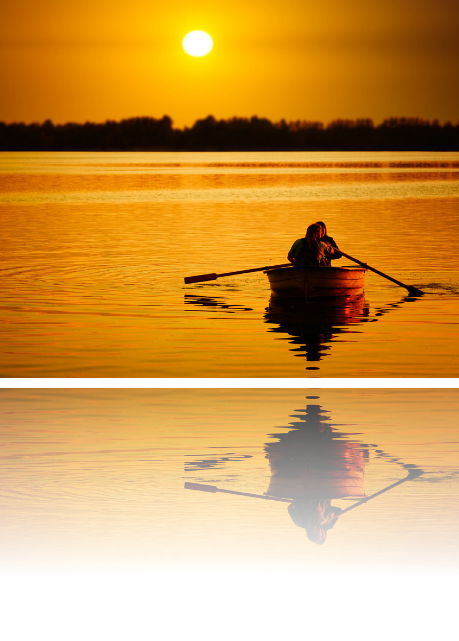
上面是颜色线性渐变的倒影,同样咱们的图片也可做倒影特效。
img{ -webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8)); }

基本就是这样,大家赶快试试吧。
下期预告,CSS3线性渐变的独特魅力,我是Daniel,请关注!