一、项目介绍
学习crm管理系统开发,将详细步骤记录在这里。
主要需求是,做一个培训机构的客户关系管理系统,通过后台能够管理学生,老师,销售
二、思路
做一个后台管理系统,仿照着Django的admin,做一个管理系统,好处是能够与项目结合,以后可以复制到其他项目中
初步分析,表结构如下:
这里就不放表了,自己随便写几个表就行
三、backadmin功能开发
1、首先,Django的admin中功能分析:
如果在应用中的admin.py中注册了表,
admin.site.register(models.Role)
admin.site.register(models.CustomerInfo,CustomerInfoAdmin)
admin.site.register(models.Student)
admin.site.register(models.CustomerFollowUp)
admin.site.register(models.Course)
admin.site.register(models.ClassList)
admin.site.register(models.CourseRecord)
admin.site.register(models.StudyRecord)
admin.site.register(models.Branch)
admin.site.register(models.Menus)
admin.site.register(models.UserProfile)
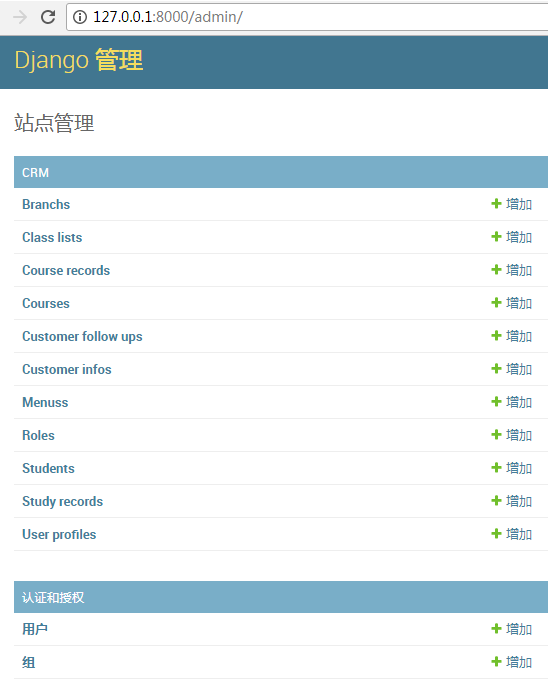
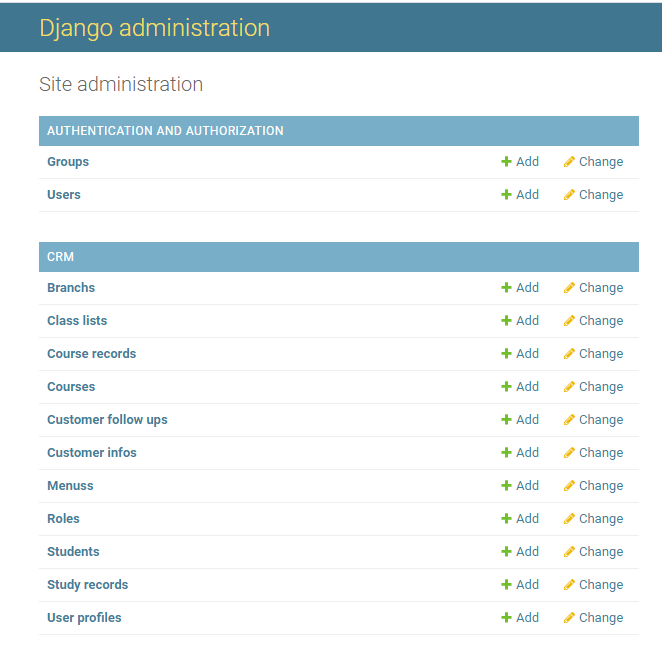
在admin中就能显示应用,及其下边的表名,如图:

如果需要自定义显示,在admin中写要自定义显示的表,继承admin的类,根据自己想要的样式来自定义:
class CustomerAdmin(admin.ModelAdmin):
list_display = ('id','name','source','consultant','content','status','date')
list_filter = ('source','consultant','date')
search_fields = ('qq','name')
然后通过注册函数,将需要自定义展示的表与models中的表关联起来,经过注册,存储在某种数据结构中,然后在页面上展示
admin.site.register(models.CustomerInfo,CustomnerAdmin)
那么admin中表显示样式如下:

2、经过上边需求分析,需要如下步骤。
创建一个backadmin的应用,创建一个backadmin.py文件。
在backadmin.py文件中,开发如下功能:
创建自己的admin class,供其他类来继承。
创建一个数据结构,用来存储注册的表。
创建一个方法,用来注册自定义类与model。
3、创建一个BaseAdmin,不同的表都可以继承这个类,来自定义展示形式
class Baseadmin(object):
list_display = []
search_fields = []
list_filter = []
4、定义一个数据结构,存储要自定义展示的数据,这里定义一个字典
enabled_admins = {}
存储的数据结构类似于:
{'crm': {'customerfollowup': 'CustomerFollowUpAdmin','customer':'CustomerAdmin'}}
5、定义一个方法,将需要自定义展示的表与models中的表关联起来
首先要解决的问题就是如何通过表名能找到对应的应用
print(models.CustomerInfo._meta.app_label)
print(type(models.CustomerInfo._meta.app_label))
print(models.CustomerInfo._meta.model_name)
print(type(models.CustomerInfo._meta.model_name))
输出如下:
crm
<class 'str'>
customerinfo
<class 'str'>
因此,注册函数如下:
def register(model_class,admin_class=Baseadmin):
app_name = model_class._meta.app_label
model_name = model_class._meta.model_name
if app_name not in enabled_admins:
enabled_admins[app_name] = {}
enabled_admins[app_name][model_name] = admin_class
6、在backadmin中自定义表展示形式,并注册表,如下所示,这里分别用两个应用中的两个表来自定义展示
class StockBlacklistAdmin(BaseAdmin):
list_display = ['name','stock_code','content','delist']
class CustomerInfoAdmin(BaseAdmin):
list_display = ['id','name','source','consult_courses','consultant','status']
list_filter = ['source','consultant','status','date']
search_fields = ['id','consultant','name']
readonly_fields = ['source','status']
filter_horizontal = ['consult_courses']
register(StudentInfo,StudentInfoAdmin)
register(CustomerInfo,CustomerInfoAdmin)
7、为了方便复用,
在backadmin应用中创建templates文件夹,
在backadmin中创建static文件夹
在backadmin中创建urls.py文件
在项目study的urls里添加如下代码path('backadmin/',include('backadmin.urls')),:
urlpatterns = [
path('admin/', admin.site.urls),
path('backadmin/',include('backadmin.urls')),
path('crm/',include('crm.urls')),
]
8、在backadmin的templates中创建一个app_index.html,,使用Django的模板语言,显示应用及其表名
<body>
<h1>backend 首页</h1>
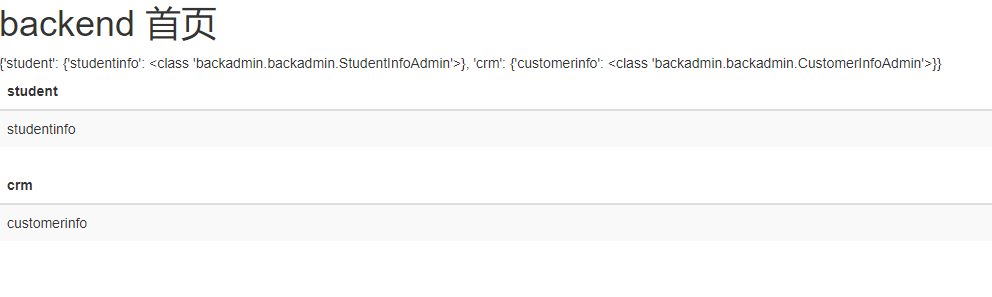
{{ app_obj }}
</body>
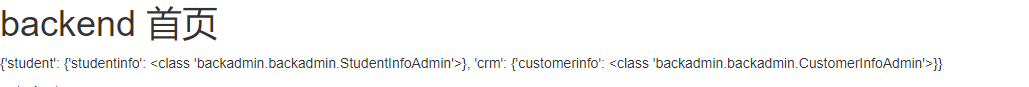
初步显示效果如图,基本达到admin首页的效果:

9、美化一下显示效果,在bootstrap上,可以简便的使用一些css来美化网页
这里使用表格来展示应用与表:https://v3.bootcss.com/css/#table
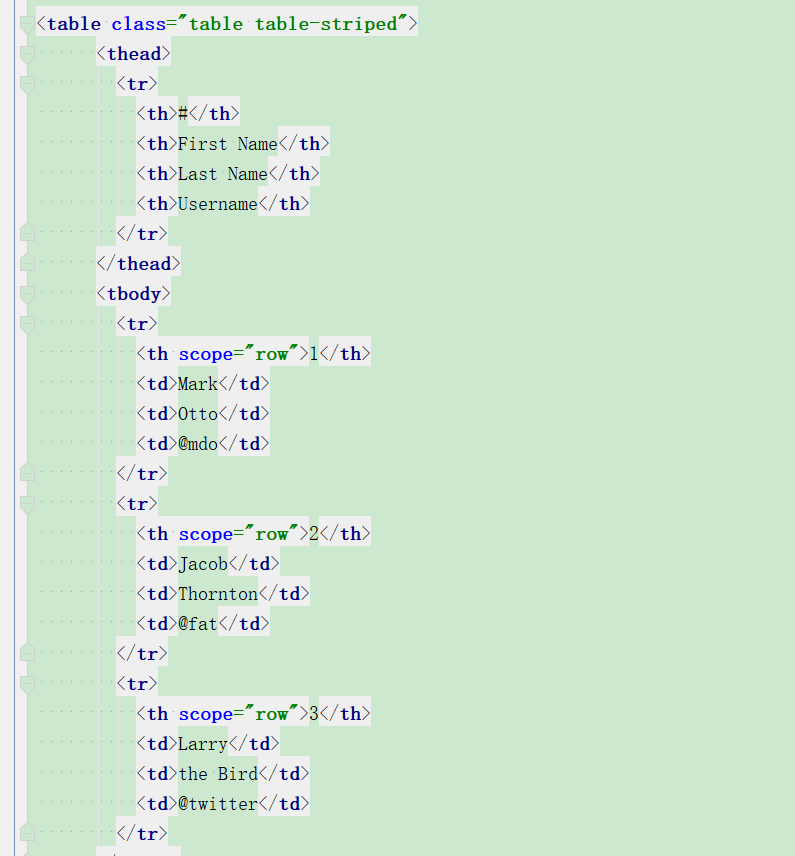
打开网址,找到表格,右键,拷贝这段代码到HTML文件app_index.html里

粘贴到app_index.html里

下载bootstrap,然后将css,js等文件分别放到static文件夹里的cssjs等文件夹里。

在app_index.heml中,将bootstrap引入,

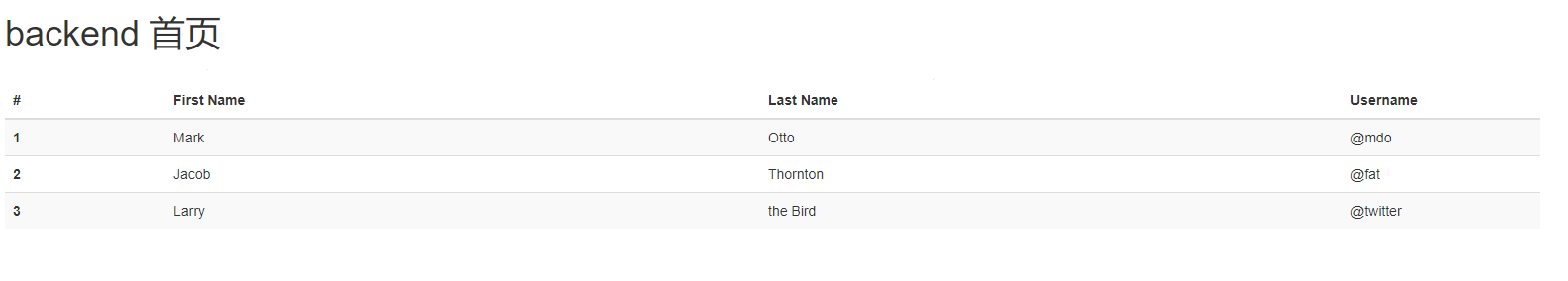
此时显示效果如图:

接下来将应用及表名显示在表格中,由于应用以及表名可能有很多,不能一个一个的写,因此需要动态生成,这样才是好代码
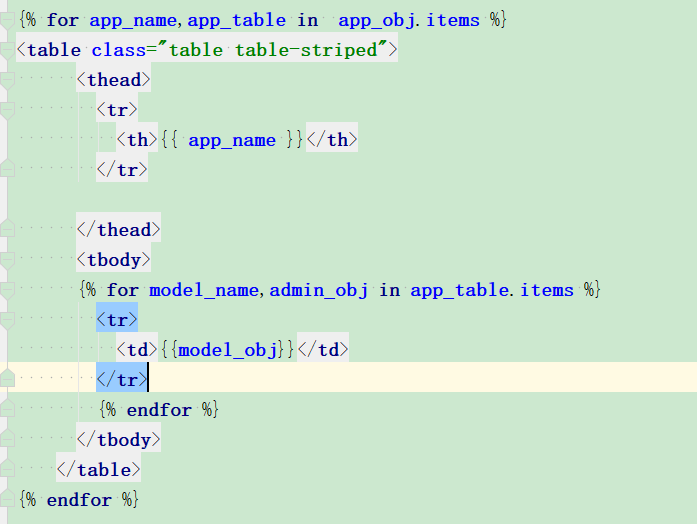
对table进行一些修改:

这样循环出来的结果就是如图所示,基本与admin的首页一致。

10、接下来再做一个跳转,能够跳转到对应的表页面,展示自定义显示的展示项
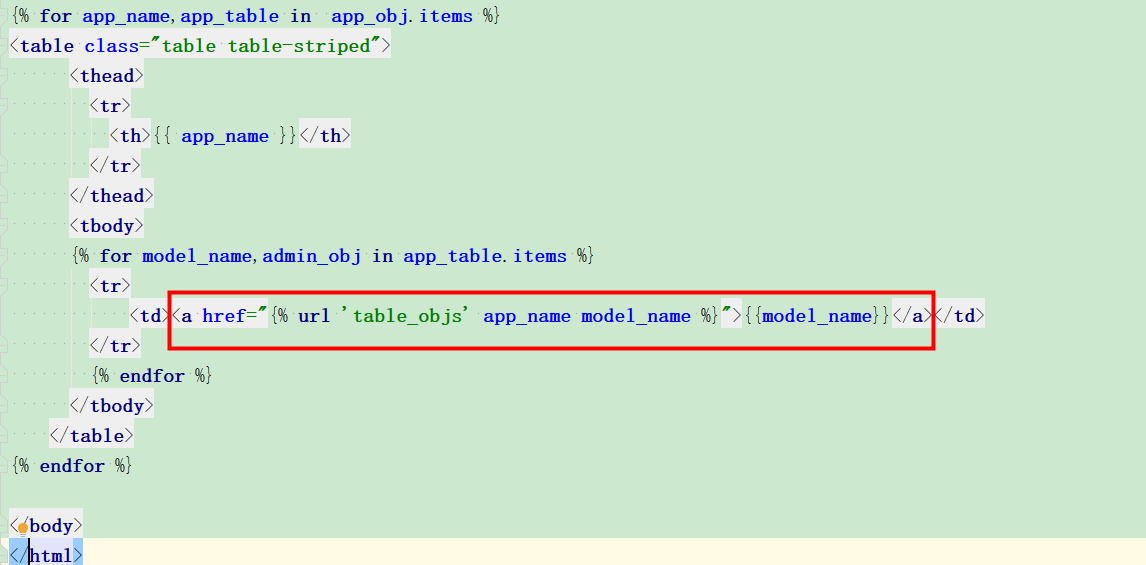
需要跳转,那就在model_name这里添加一个<a href="XXX ">model_name</a>。这里由于是动态生成的,点击某个应用下的表,会自动跳转到对应应用的对应表下边,因此需要动态匹配。
在backadmin的url中写如下url
re_path('(w+)/(w+)/$',views.table_obj_list,name='table_objs'),
在app_index.html中作如下修改,利用模板语言,来动态匹配所点击的某个表,从而进入对应的表展示页面:

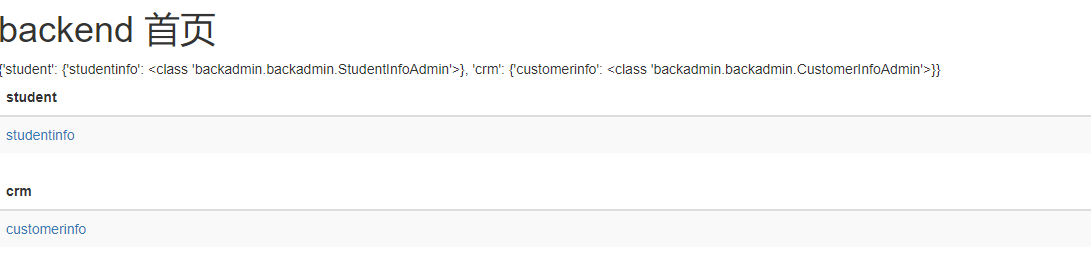
对应的效果如图所示,可见表均已添加了链接:

11、对于没有写自定义展示类的model,admin上如下操作的:
首先照常注册:
admin.site.register(models.Course)
admin.site.register(models.ClassList)
admin.site.register(models.CourseRecord)
admin.site.register(models.StudyRecord)
admin.site.register(models.Branch)
admin.site.register(models.Menus)
然后在admin上展示如下:

因此,按照这个思路接下来开发没有自定义的model如何在baseadmin上展示
首先,把admin_class设置为默认None,试一试
def register(model_class,admin_class=None):
app_name = model_class._meta.app_label
model_name = model_class._meta.model_name
if app_name not in enabled_admins:
enabled_admins[app_name] = {}
enabled_admins[app_name][model_name] = admin_class
添加一个注册model:
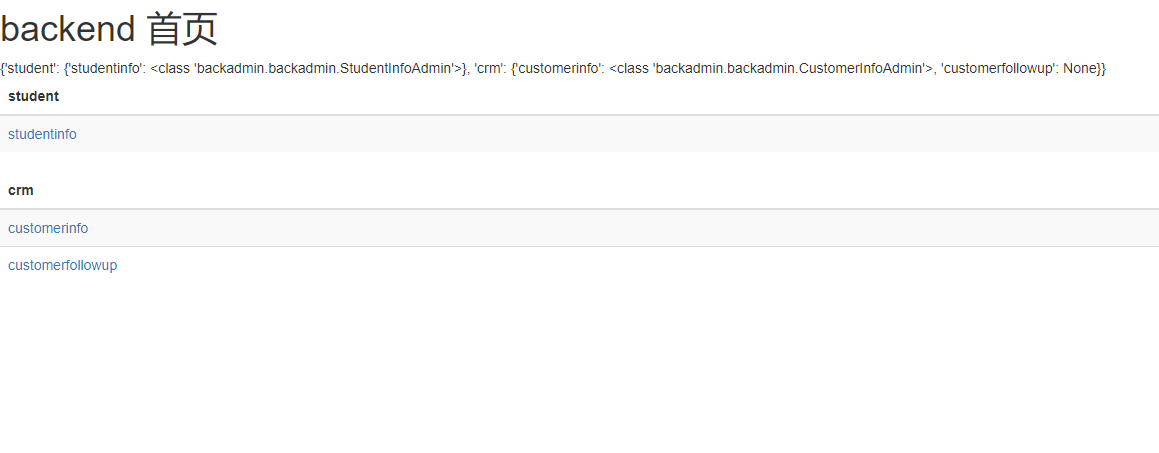
register(CustomerFollowUp)
查看页面展示,成功: