状态码告知从服务器端返回的请求结果
借助状态码,用户可以知道服务器端是否正常处理了请求。状态码非常多,下面只介绍最常用的。
2xx成功
200 OK :
一切正常
204 No Content
该状态码代表服务器接收的请求已成功处理,但在返回的响应报文中不含实体的主体部分。浏览器发出请求后,返回204响应,浏览器的页面不会发生更新。

206 Partial Content
改状态吗表示客户端进行了范围请求,而服务器成功执行了这部分的GET请求。响应报文中包含由Content-Range指定范围的实体内容。
3xx重定向
表明浏览器需要执行某些特殊的处理以正确处理请求。
客户端使用域名 A 请求资源,但是原来指定的资源已经更换了URL,新的URL为B,服务器端向客户端返回状态码301/302,并且返回新的localtion,智能的浏览器从新的localtion抓取资源进行展示,并将浏览器地址栏的地址修改为新的地址。
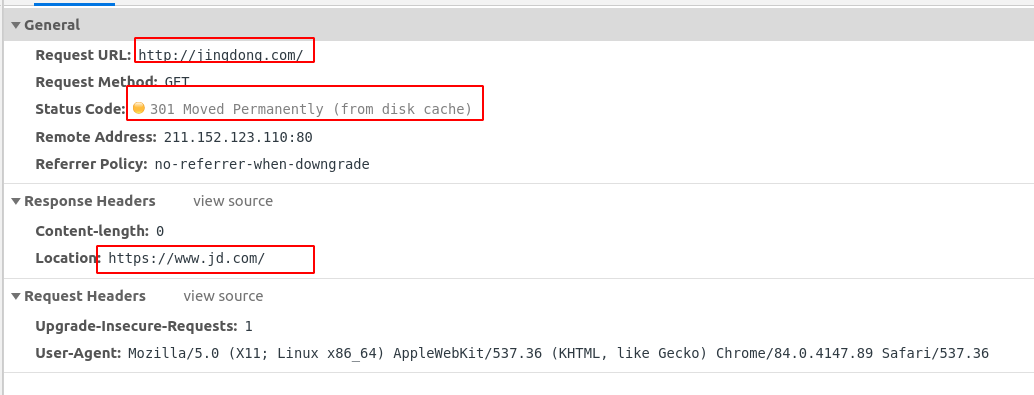
301 Moved Permanently
永久性重定向
该状态码表示请求的资源已被分配了新的URI,以后应该使用资源现在所指的URI。搜索引擎收到301状态码之后,会向新的网址请求资源,并且自动将原来的网址替换成新的网址。
输入网址:jingdong.com,通过F12查看返回码302,已经永久重定向到jd.com。说明jingdong.com未来不再使用,你需要更新新的域名。(当然jingdong.com的所有权还在京东手里,不然它怎么有权限跳转到其他的网址呢)

302 Found
临时性重定向
和301 Moved Permanently状态码相似,但302状态码代表的资源不是被永久移动,只是临时性质的。
代表原来的网址以后可能还会继续使用,但是目前先重新向到其他的网址请求资源。
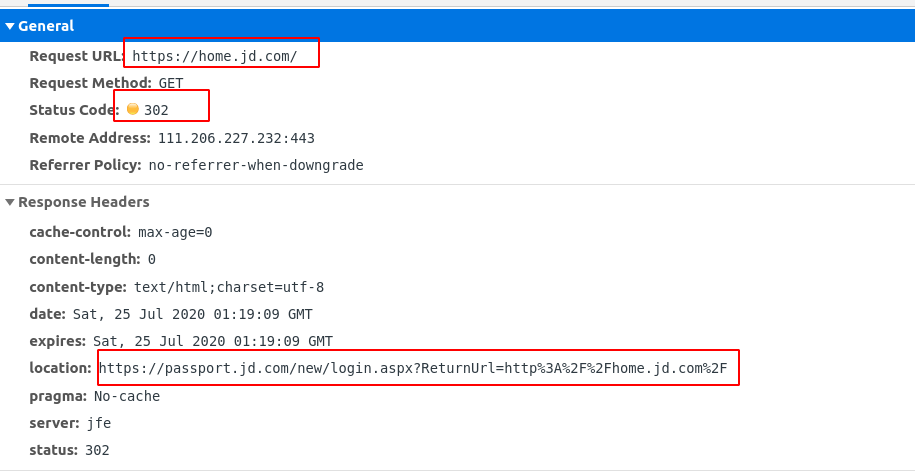
举例:现在我想在没登录的情况下访问我的京东个人主页,会收到302状态码,跳转到京东的登录页面。
https//home.jd.com跳转到https://passport.jd.com/new/login.aspx

302可能会导致url劫持
现在有一个很烂的小网站,使用302指向了一个流量非常大的网站,由于小网站的域名比大网站的域名看起来更友好(简洁),那么搜索引擎会继续使用小网站的域名,但是会向大网站爬取资源。这样就造成了在搜索引擎的搜索结果中,域名是小网站的域名,内容却是大网站的内容。
303 See Other
303状态码和302有相同的功能,但302明确表示客户端应该采用GET方法获取资源,属于HTTP/1.1的内容。

4xx客户端错误
400 Bad Request
报文中存在语法错误,浏览器会像200 OK一样对待该状态码。
401 Unauthorized
发送的请求需要有通过HTTP认证的认证信息
403 Forbidden
对请求资源的访问被服务器拒绝了
404 Not Found
服务器上无法找到请求的资源
5xx服务器错误
500 Internal Server Error
服务器端在执行请求时发生了错误,也可能时Web应用存在的bug或某些临时的故障。
503 Service Unavailable
服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。
不少返回的状态码相应都是错误的,但是用户可能察觉不到。