抽象表达:
Promise是JS中进行异步操作的新的解决方案。(之前采用纯回调方式)
具体表达:
从语法上讲:Promise是一个构造函数
从功能上讲:Promise用来封装一个异步操作,并可以获得结果
Promise的状态改变
1.pedding ==> resolved
2.pedding ==> rejected
说明:状态的改变只有这两种,而且一个promise对象只能改变一次
无论成功或者失败,都会有一个结果数据
成功的结果数据一般称作value,失败的结果称为reason
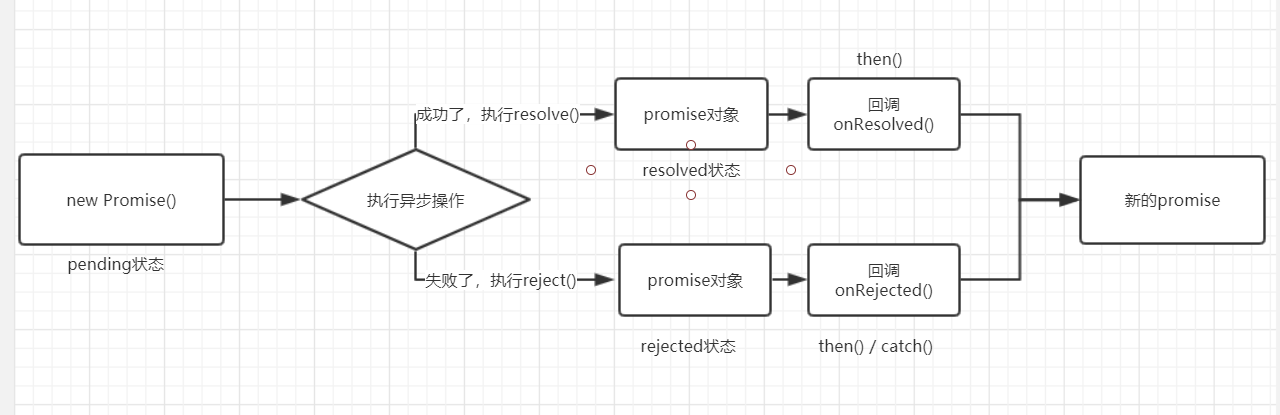
Promise的基本流程

promise的基本使用
const p = new Promise((resolve, reject) => { // 执行异步操作 setTimeout(() => { const time = Date.now(); if (time % 2 === 0) { resolve("执行成功") } else { reject("执行失败") } }, 1000); }) p.then( value => { console.log("成功的回调" + value); }, reason => { console.log("失败的回调" + reason); } )
为什么要使用Promise:
1.指定回调函数的方式更加的灵活:
使用纯回调的时候,需要在执行异步操作的时候传入回调函数
promise则可以先启动异步操作,然后指定回调函数
function successCallback(){} function errorCallback(){} // 在执行异步操作前,先定义好回调函数 fetchData("/test", successCallback, errorCallback) // 使用Promise const p = new Promise((resolve, reject)=>{ fetchData("/test") }) // 指定回调函数 p.then(successCallback,errorCallback)
2.支持链式调用,解决回调地狱问题
什么是回调地狱?回调函数嵌套调用,外部回调函数异步操作结果是嵌套的回调函数的执行条件
回调地狱的缺点:不便于阅读,不便于处理异常
解决方法?Promise
终极解决方法?await async
// 多个串联的异步操作 // 回调地狱 doSomething(function(result){ doSomethingElse(result,function(newResult){ doThirdThing(newResult,function(finalValue){ console.log('Got final value' + finalValue) },errorCallback) },errorCallback) },errorCallback) // 使用promise的链式调用 只需要注册一个失败的回调函数 => 异常穿透 doSomething().then(function(result){ return doSomethingElse(result) }).then(function(newValue){ return doThirdThing(newValue) }).then(function(finalValue){ console.log('Got final value' + finalValue) }).catch(errorCallback)
async function (){ try{ const result = await doSomething(); const newValue = await doSomethingElse(result); const finalValue = await doThirdThing(newValue); console.log('Got final value'+finalValue) }catch(error){ errorCallback(error) } }
Promise常用API
1.Promise构造函数:Promise (excutor) {}
excutor函数:同步执行 (resolve, reject)=> {}
resolve函数:内部定义成功时我们调用的函数 value => {}
reject函数:内部定义失败时我们调用的函数 reason =>{}
说明:excutor会在Promise内部立即同步回调,异步操作在执行器中执行
2.Promise.prototype.then 方法:(onResolved, onRejected) =>{}
onResolved函数:成功的回调函数 (value) => {}
onRejected函数:失败的回调函数 (reason) =>{}
说明:指定用于得到成功value的成功回调 和 得到失败reason的失败回调 => 返回一个新的promise对象 (链式调用的基础)
3.Promise.prototype.catch 方法 (onRejected) =>{}
onRejected函数:失败的回调函数 (reason) =>{}
说明:then()的语法糖,相当于then(undefined,onRejected)
4.Promise.resolve 方法 :(value)=>{}
value:成功的数据或promise对象
说明:返回一个成功 / 失败的promise对象
5.Promise.reject 方法 (reason) =>{}
reason : 失败的原因
说明:返回一个失败的promise对象
6.Promise.all 方法 (promises) =>{}
promises:包含n个promise数组
说明:返回一个新的promise,只用所有的promise都成功才会成功,只要有一个失败就直接失败
7.Promise.race 方法 (promises)=>{}
promises:包含n个promise数组
说明:返回一个新的promise,第一个完成的promise的结果状态作为最终的结果状态