第一步:下载安装node.js

图中左边是长期支持版本,右边是当前版本,下载哪个都行,我选择长期支持版本。下载完成后运行安装包,一路下一步就行。
然后在 cmd 中输入 node -v,检查是否安装成功。

如图,出现了版本号(根据下载时候的版本确定),说明已经安装成功了。同时,npm 包也已经安装成功,可以输入 npm -v 查看版本号

输入 npm -g install npm ,将 npm 更新至最新版本(我的已经是最新,不需要此步骤了)。
2.之后可以选择安装 cnpm,即 npm 的国内镜像。使用 cnmp 的好处是在日后下载内容时会比较快,但是下载的包可能不是最新的。
安装 cnpm 的命令为 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成后就可以使用 cnpm 替代 npm 了,注意一点,cnpm 不要与 npm 混合使用,一个项目用 cnpm 就从头用到底,不要中途敲错命令,否则就会出现混乱。不过万一遇到这种情况也不用慌,把项目的 node_modules 文件夹删了重新执行 npm/cnpm install 就行了,只是比较浪费时间
之后,使用 npm install -g vue-cli或(cnpm install -g vue-cli) 安装脚手架。
3.直接使用命令行构建项目。首先,进入到我们的工作文件夹中,我在 D 盘新建了一个叫 vue-work 的文件夹,大家可以自行选择位置。

然后执行命令 vue init webpack vue-project 这里 webpack 是以 webpack 为模板指生成项目,还可以替换为 pwa、simple 等参数,
这里不再赘述。 vue-project 是我们的项目名称,大家也可以起别的名字
在程序执行的过程中会有一些提示,可以按照默认的设定一路回车下去,也可以按需修改,比如下图问我项目名称是不是 vue-project,
直接回车确认就行。
这里还会问是否安装 vue-router,一定要选是,也就是回车或按 Y,vue-router 是我们构建单页面应用的关键。

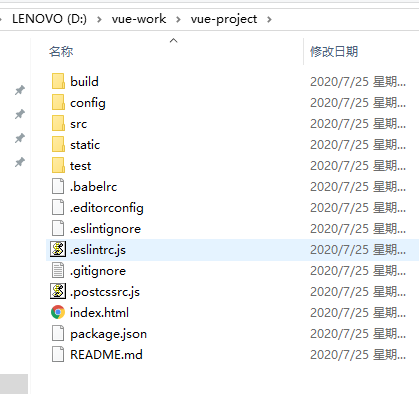
等一段时间后,可以看到 vue-work目录下生成了项目文件夹 vue-project,里面的结构如图

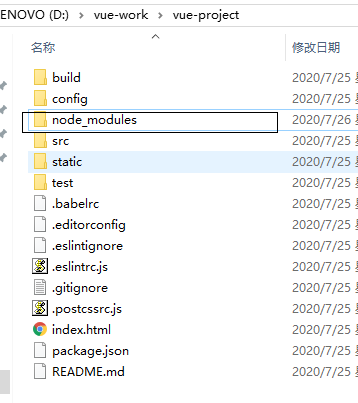
发现里面少了node_modules文件夹,百度了一下后,进入到项目文件夹执行cnpm install解决了。

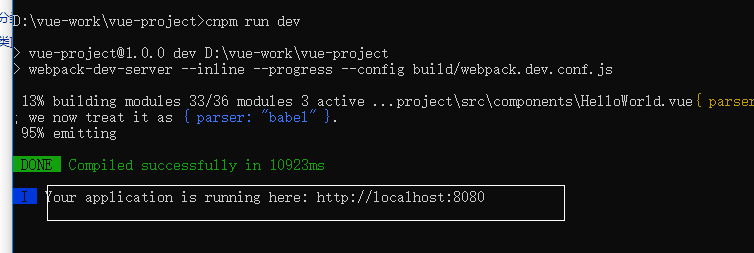
测试环境是否搭建成功在cmd里输入:cnpm run dev

在浏览里输入:localhost:8080(默认端口为8080)

之后,使用 npm install -g vue-cli 安装脚手架。