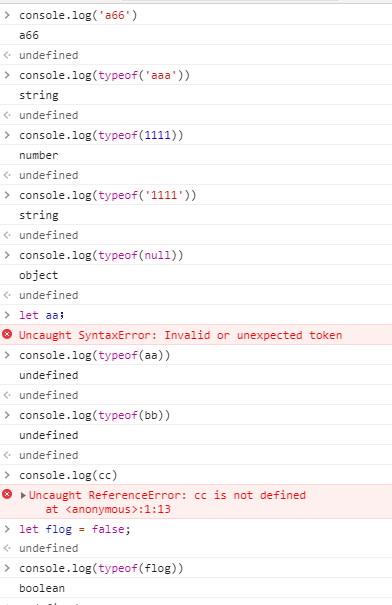
一.JS中使用typeof能得到的哪些类型?
1.基本数据类型:number、string、Boolean、undefined、

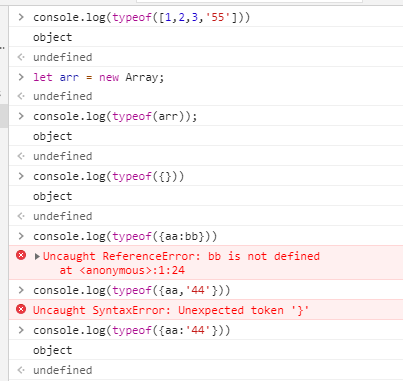
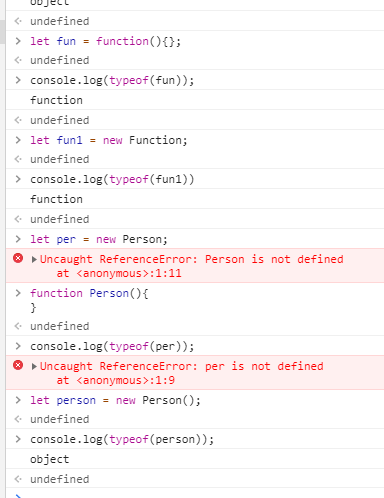
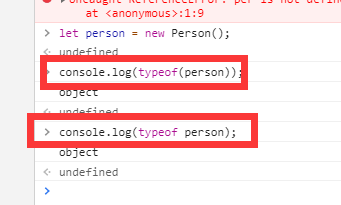
2.复杂数据类型:object、function



注意:
1.null 使用typeof 之后对 object 型,空对象;
2.数组和对应 使用typeof 之后都是 object 型;如果要具体区分应使用其他方法 https://blog.csdn.net/weixin_42995876/article/details/87985843
二.何时使用 === 和 == ?
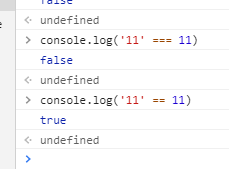
=== 严格判断,值和类型都相等返回true
== 抽象相等,比较时会先转换类型在作值得比较,只要值相等返回true

https://blog.csdn.net/JsRoccketq/article/details/102971906
http://blog.sina.com.cn/s/blog_c112a2980102xl08.html;
https://www.zhihu.com/question/31442029
注意:引用类型数据时不可直接判断,因为指向的是两个的对象
三.JS中有哪些内置函数?
常规函数、字符串函数、数学函数、数组函数、Boolean、日期函数、number、正则RegExt、对象、Function
https://www.cnblogs.com/shihaiying/p/11448928.html
四.创建十个标签,点击的时候弹出对应的序号,请手写代码实现。
```
```
<div class="box">
999
</div>
```
```
let htmlStr = ''
for(var i = 0; i <= 9; i++) {
htmlStr += `<p onclick="clickMe(this,${i})">我就是${i}</p>`
}
document.getElementsByClassName('box')[0].innerHTML = htmlStr;
//点击我
function clickMe(obj,i){
alert(i)
console.log("this",this);
console.log("obj",obj)
}
五.同步和异步的区别是什么?分别举一个JS同步和异步的例子。
同步:发送请求时,必须有服务器的返回才能继续执行下一步,不然只能一直等待;
异步:发送请求时,不管服务器是否返回了,不管等待多长时间,都可以先做其他事,不需要等待前一个请求完成,可同时进行多项请求,异步效率高
同步的例子:
异步的例子:
六.什么是跨域?
当一个网页要访问另一个网页的内容,协议、端口号、域名任一不同就是跨域;由于浏览器安全机制,是禁止跨域访问的;
非同源限制
【1】无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
【2】无法接触非同源网页的 DOM
【3】无法向非同源地址发送 AJAX 请求
解决方法:script标签、iframe、heref等访问网页时不需要跨域,可利用解决跨域问题,例如jsonp、cors、postMessage、代理proxy
参考网址:https://blog.csdn.net/qq_38128179/article/details/84956552
七.window.onload和DOMContentLoaded的区别
window.onload加载完成2020年11月1日15:20:40,包括css和img等,DOMContentLoaded指dom加载完成,不包括css、img等资源文件;
代码:
window.onload = function(){}
window.addEventListen('DOMContenLoaded',function(){})
八.Virtual Dow(虚拟Dom)是什么?
js模拟dom节点,把dom节点抽象出来,再渲染成真实的dom节点。js对dom节点的操作很耗性能,每次操作都会dom树进行重绘和回流,造成很大的服务器开销,而对dom树某一个节点操作如果能够避免重绘和回流 对性能会起到很大优化作用,每次dom树的某一个节点改变,整个dom树只是针对该节点进行增删改操作,其他节点不管是父节点还是子节点都不会变化重新渲染,就可以运用虚拟dom来操作。
Vnode的本质就是用树型结构的JS对象来描述描述真实的DOM结构的信息,这个树结构的JS对象包含了整个DOM结构的信息.。
虚拟dom优点:
1.降低浏览器开销;
2.通过diff算法,减少dom树遍历
通过diff算法,优化遍历,对真实dom进行打补丁式的新增、修改、删除,实现局部更新,减少回流和重绘
3.不用手动操作dom节点,方便开发
我们不再需要手动去操作 DOM,框架会根据虚拟 DOM 和 数据双向绑定,帮我们以可预期的方式更新视图,极大提高我们的开发效率;
4.跨平台
虚拟 DOM 本质上是 JavaScript 对象,而 DOM 与平台强相关,相比之下虚拟 DOM ,可以进行更方便地跨平台操作,例如:服务器渲染、weex 开发等等
虚拟dom缺点:
1.首页加载页面会比较慢,因为会多一次diff算法
2.无法进行极致优化
https://blog.csdn.net/yiyueqinghui/article/details/105468012
九.vdom为何使用diff算法?
十.vue 中如何实现双向绑定?
vue 主要是通过Object.defineProperty()对数据劫持监听以及发布者订阅模式实现的;
完整过程一个可包括数据监听器Observer、指令解析器Compile、订阅者Watcher;
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
Object.defineProperty()中的set()操作
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
Object.defineProperty()中的get()操作
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
订阅者Watcher相当于监听器Observer和指令解析器Compile之间的桥梁
参考链接:https://www.jianshu.com/p/5fe2664ff5f7
十一.描述一下React setState 的过程。
十二.描述一下webpack的构建过程。
十三.什么是webpack,与gulp、grunt有什么区别?
十四.Webpack 中什么是loader、plugins?
十五.Webpack 中什么是bundle、chunk、module?
十六.css选择器优先级顺序。
https://blog.csdn.net/b954960630/article/details/79560590
十七.常见的布局方式,请写出不少于两种的布局方式。