基于角色-页面模型的WEB用户访问控制方法
1:在管理信息系统(MIS:Management Information System)中,针对用于控制
各种用户使用系统的权限和访问的用户授权及权限管理机制的研究得到了普遍
的关注。目前用户权限管理通常采用三种方法:强制访问控制(MAC:Mandatory Access Control),自主访问控制(DAC:Discretionary Access Control),和基于角色的访问
控制(RBAC:Role-Based Access Control)。其中第三种方式由于其灵活性和相对容易
维护性而被广泛的接受和使用。
2:RBAC模型简介
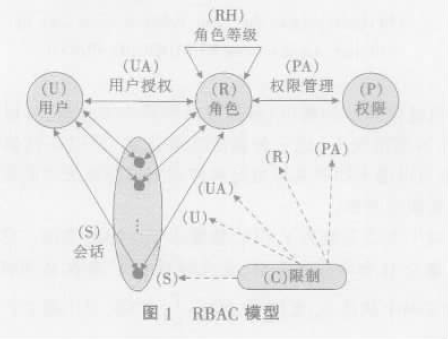
RBAC的模型图如下:
三个主要实体,以及会话(Session)和限制(Constraint)的概念及其之间的关系。
其中,权限是指针对信息系统的操作权利,不同的角色或者不同级别的角色被赋予不同的权限,系统
用户又被赋予一定的(一个或多个)角色。从而用户与角色之间,角色和权限之间均是一个多对多的
关系,用户和权限之间则没有直接的关系,而是根据所具有的责任被赋予某种角色,从而拥有角色相
应的权限。其授权模型示意图如上图所示。
在RBAC模型中,角色是一个相对的概念,用户与角色之间是多对多的关系,并且这一关系可以迅速变化,即用户所"扮演"的角色可以经常的发生变化;角色与权限之间也是多对多的关系,但是这一关系的变化则相对比较的缓慢,即角色拥有的权限是相对稳定。
会话集合中的每个黑点代表一个会话,它控制一个用户的多个角色,有效的控制角色之间的冲突。
即当一个被赋予多个角色的用户使用系统时,这些角色将分为属于若干个会话。用户在任一时间内,
只激活一个会话,从而用户在该时间类仅能扮演该激活会话中所包含的角色,其他角色在该段时间
将为禁用。
使用RBAC模型能够通过用户授权(给用户指定角色)和角色授权(给角色分配操作权限)二个步骤实现
完善的用户权限管理。
3:B/S引用模型下的角色-页面模型
RBAC模型是针对一般的信息系统提出的一个通用的用户权限管理模型,尽管与其他主流模型相比,
它具有了灵活性和易维护性。但是由于该模型中用户与角色,角色和权限之间多对多关系的存在,
其在实际应用的实现中仍然是十分的繁琐的。随着B/S应用模式的系统迅速增加并成为当前信息系统
的主流应用模式,RBAC模型在WEB应用中实现的繁琐性也越来越明显。
大型信息系统中由于用户数量,角色种类,操作权限,还是系统的功能,显示的页面都十分的复杂。
考略WEB应用的页面特性后,该系统的RBAC模型对应的实体-关系模型如图:
在该模型中,除了用户-角色,角色-权限之间的多对多关系外,又增加了页面-实体之间的多对多关系,从而表明上看来,用户权限管理的实现变得更加复杂。
但是,可以看出B/S医用模式具有独特特性:用户与应用的交互总是通过浏览器端页面请求和
服务器应用响应来实现,用户的所有操作都是通过对web页面的访问来完成的。
此外,在WEB应用中,WEB页面的创建十分灵活:多个业务逻辑可以放置在一个页面中;同时
,一个业务逻辑可以有一组的多个页面来实现。因此,如果能够按照一定的页面设计原则来创建页
面,把一个用户角色授权的权限所能进行的操作对应到WEB应用中某一个或者某一组页面所能够完成
的功能上面去,则可以通过控制这个或者这组页面对用户的可进行来实现对用户权限的管理,从而大大
的简化上图2的用户权限管理模型。
根据B/S模式的引用特点,可以将RBAC理论进行简化,提出角色-页面模型,并制定如
下模型原则:
原则1:对于一个页面要实现的功能,应该有尽量细粒度的划为,确保在某一页面上
实现的一个或者多个功能值对应某一权限所允许的访问。
根据原则1,则图2的关系可以简化为角色-页面之间多对多的关系,简化后的
模型为:
应用的页面设计符合原则1的条件下,转化成了用户-角色-页面的关系。这
一转化,使web应用中的用户访问权限管理变得容易实现。
4:实际中的一个例子:
下面是一个系统中的基于角色-页面模型的用户访问权限管理以5张数据库表格为
基础实现。

当一个已登录用户提出对某一面的访问时,应用程序执行如下操作:
1):从页面获取用户ID,若没有获得用户ID,则导向出错提示页面;
2):根据其用户ID从用户-角色关系表格中获得其角色ID;
3):通过角色ID,查询角色-页面关系表格,获得对于该角色时候具备访问该页面权
的判断;
4):如果获得判断是用户具有访问该页面的权利,则显示页面,否则导出错误提示。
其中(1)(4)步骤代码可以放在一个页面片段中,以java为例子:
以"include"的方式引入到需要访问控制的动态页面中;(2)(3)步骤代码放在
javabean或类似程序中。如此使得用户对页面访问控制代码得到大量重用,页面
编程人员几乎不必须花时间来处理访问控制。
(2)(3)步实现的JavaBean部分代码如下:
UserManager.java
public class UserManger{
//判断数据库中是否存在某个用户
public boolean isUserExist(userid){
//查询数据库用户信息,如果存在此用户ID,返回true,否则false
.....
}
//查询某个用户是否具有访问某一页面的权利,如果有则返回true,否则返回false
public boolean hasRight (String userId,String pageId) {
//连接数据库,查询userId的roleId
//查询角色-页面表格中是否存在(userId,pageId)这对记录
}
}
(4)步骤的jsp片段内容如下:
rightjudge.jsp
<%
String userId = (String)Session.getValue("userId");
UserManager um = new UserManager();
if (userId == null || (! um,isUserExist(userId))) {
response.sendRedirect("xxxx.jsp");
}
if (!um.hasRight(userId,"pageId")) {
response.sendRedirect("xxx.jsp");
}
%>
5:总结:
在B/S引用模型下,建立角色和页面的对应关系,通过控制页面对用户是否可见来实现用户权限的管理,
其最大优势在于:简化了RBAC模型的思想,减少了应用编程思想中繁琐的权限判断逻辑代码,大量减少了编程
工作量,使Web引用的开发更加的迅速。
缺点:由于这种方式将页面功能和用户的角色绑定起来,权限控制的粒度取决于对于页面实现功能的划分:
页面实现的功能越少,控制粒度越细,灵活性和扩展性就高,但是造成应用的页面过多,开发和管理困难;
反之,页面的功能越强,但灵活性和扩展性就越差。因此,该方法需要在设计阶段必须有合适的页面-功能
的划分,这一点对于应用的实施来说具有相当大的难度。
1:在管理信息系统(MIS:Management Information System)中,针对用于控制
各种用户使用系统的权限和访问的用户授权及权限管理机制的研究得到了普遍
的关注。目前用户权限管理通常采用三种方法:强制访问控制(MAC:Mandatory Access Control),自主访问控制(DAC:Discretionary Access Control),和基于角色的访问
控制(RBAC:Role-Based Access Control)。其中第三种方式由于其灵活性和相对容易
维护性而被广泛的接受和使用。
2:RBAC模型简介
RBAC的模型图如下:
------------------

三个主要实体,以及会话(Session)和限制(Constraint)的概念及其之间的关系。
其中,权限是指针对信息系统的操作权利,不同的角色或者不同级别的角色被赋予不同的权限,系统
用户又被赋予一定的(一个或多个)角色。从而用户与角色之间,角色和权限之间均是一个多对多的
关系,用户和权限之间则没有直接的关系,而是根据所具有的责任被赋予某种角色,从而拥有角色相
应的权限。其授权模型示意图如上图所示。
在RBAC模型中,角色是一个相对的概念,用户与角色之间是多对多的关系,并且这一关系可以迅速变化,即用户所"扮演"的角色可以经常的发生变化;角色与权限之间也是多对多的关系,但是这一关系的变化则相对比较的缓慢,即角色拥有的权限是相对稳定。
会话集合中的每个黑点代表一个会话,它控制一个用户的多个角色,有效的控制角色之间的冲突。
即当一个被赋予多个角色的用户使用系统时,这些角色将分为属于若干个会话。用户在任一时间内,
只激活一个会话,从而用户在该时间类仅能扮演该激活会话中所包含的角色,其他角色在该段时间
将为禁用。
使用RBAC模型能够通过用户授权(给用户指定角色)和角色授权(给角色分配操作权限)二个步骤实现
完善的用户权限管理。
3:B/S引用模型下的角色-页面模型
RBAC模型是针对一般的信息系统提出的一个通用的用户权限管理模型,尽管与其他主流模型相比,
它具有了灵活性和易维护性。但是由于该模型中用户与角色,角色和权限之间多对多关系的存在,
其在实际应用的实现中仍然是十分的繁琐的。随着B/S应用模式的系统迅速增加并成为当前信息系统
的主流应用模式,RBAC模型在WEB应用中实现的繁琐性也越来越明显。
大型信息系统中由于用户数量,角色种类,操作权限,还是系统的功能,显示的页面都十分的复杂。
考略WEB应用的页面特性后,该系统的RBAC模型对应的实体-关系模型如图:
------------------------------------------------------------------

在该模型中,除了用户-角色,角色-权限之间的多对多关系外,又增加了页面-实体之间的多对多关系,从而表明上看来,用户权限管理的实现变得更加复杂。
但是,可以看出B/S医用模式具有独特特性:用户与应用的交互总是通过浏览器端页面请求和
服务器应用响应来实现,用户的所有操作都是通过对web页面的访问来完成的。
此外,在WEB应用中,WEB页面的创建十分灵活:多个业务逻辑可以放置在一个页面中;同时
,一个业务逻辑可以有一组的多个页面来实现。因此,如果能够按照一定的页面设计原则来创建页
面,把一个用户角色授权的权限所能进行的操作对应到WEB应用中某一个或者某一组页面所能够完成
的功能上面去,则可以通过控制这个或者这组页面对用户的可进行来实现对用户权限的管理,从而大大
的简化上图2的用户权限管理模型。
根据B/S模式的引用特点,可以将RBAC理论进行简化,提出角色-页面模型,并制定如
下模型原则:
原则1:对于一个页面要实现的功能,应该有尽量细粒度的划为,确保在某一页面上
实现的一个或者多个功能值对应某一权限所允许的访问。
根据原则1,则图2的关系可以简化为角色-页面之间多对多的关系,简化后的
模型为:
----------------------------

应用的页面设计符合原则1的条件下,转化成了用户-角色-页面的关系。这
一转化,使web应用中的用户访问权限管理变得容易实现。
4:实际中的一个例子:
下面是一个系统中的基于角色-页面模型的用户访问权限管理以5张数据库表格为
基础实现。

当一个已登录用户提出对某一面的访问时,应用程序执行如下操作:
1):从页面获取用户ID,若没有获得用户ID,则导向出错提示页面;
2):根据其用户ID从用户-角色关系表格中获得其角色ID;
3):通过角色ID,查询角色-页面关系表格,获得对于该角色时候具备访问该页面权
的判断;
4):如果获得判断是用户具有访问该页面的权利,则显示页面,否则导出错误提示。
其中(1)(4)步骤代码可以放在一个页面片段中,以java为例子:
以"include"的方式引入到需要访问控制的动态页面中;(2)(3)步骤代码放在
javabean或类似程序中。如此使得用户对页面访问控制代码得到大量重用,页面
编程人员几乎不必须花时间来处理访问控制。
(2)(3)步实现的JavaBean部分代码如下:
UserManager.java
public class UserManger{
//判断数据库中是否存在某个用户
public boolean isUserExist(userid){
//查询数据库用户信息,如果存在此用户ID,返回true,否则false
.....
}
//查询某个用户是否具有访问某一页面的权利,如果有则返回true,否则返回false
public boolean hasRight (String userId,String pageId) {
//连接数据库,查询userId的roleId
//查询角色-页面表格中是否存在(userId,pageId)这对记录
}
}
(4)步骤的jsp片段内容如下:
rightjudge.jsp
<%
String userId = (String)Session.getValue("userId");
UserManager um = new UserManager();
if (userId == null || (! um,isUserExist(userId))) {
response.sendRedirect("xxxx.jsp");
}
if (!um.hasRight(userId,"pageId")) {
response.sendRedirect("xxx.jsp");
}
%>
5:总结:
在B/S引用模型下,建立角色和页面的对应关系,通过控制页面对用户是否可见来实现用户权限的管理,
其最大优势在于:简化了RBAC模型的思想,减少了应用编程思想中繁琐的权限判断逻辑代码,大量减少了编程
工作量,使Web引用的开发更加的迅速。
缺点:由于这种方式将页面功能和用户的角色绑定起来,权限控制的粒度取决于对于页面实现功能的划分:
页面实现的功能越少,控制粒度越细,灵活性和扩展性就高,但是造成应用的页面过多,开发和管理困难;
反之,页面的功能越强,但灵活性和扩展性就越差。因此,该方法需要在设计阶段必须有合适的页面-功能
的划分,这一点对于应用的实施来说具有相当大的难度。