Html常用标签
一.基本标签
<!DOCTYPE html>:引用官方的DTD文件——对标签的使用进行了一定的约束
<html>:根元素标签,成对出现,代表一个html文档的开始和结束
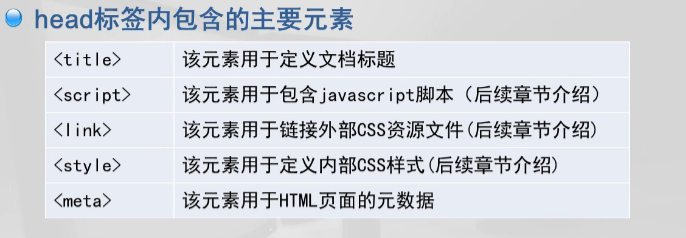
<head>:头部标签,成对出现
<body>:主体标签,成对出现,大部分内容都放在该标签下表示
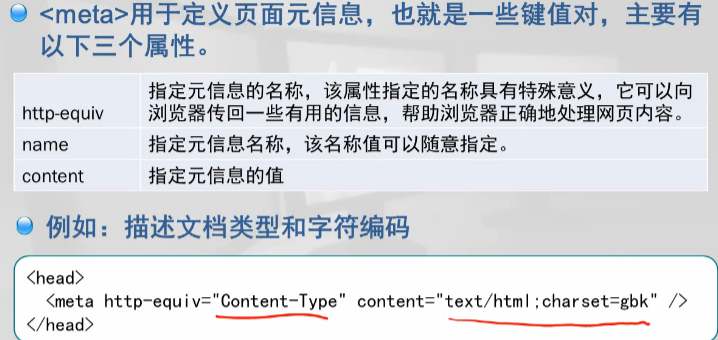
元信息是信息的信息,用来描述信息的结构,语义,用途和用法等等。收到数据的浏览器可以根据元信息确定服务器发来
的是什么内容,预料有什么数据,确知是否接收完整的数据,以及过程中是否出错,这样客户就可以知道传输对象的类型。
二.常用块级标签
块状标签即为一个标签为“一块”,在浏览器里表现就是一行。
1.标题标签,h1~h6,字号越来越小,例如:<body> <h1>一级标题</h1></body>,切忌因为想把文字调大而调用标题标签。
2.段落标签,<p>......</p>每段一个标签
3.水平线标签<hr/>,常用于分隔内容
4.有序列表标签,始于<ol>结束于</ol>,每一条用<li>...</li>标签标注,条目用1.2.3.序号标注
5.无序列表标签,始于<ul>结束于</ul>,条目用“·”圆点标注
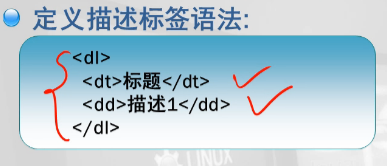
6.定义描述标签,dt标签:定义列表中的项目,dd标签:描述列表中的项目。
注:列表可以嵌套,若<li>...</li>中,省略后面也能成立,若省略“/”则会视为一个新的空条目。
7.分区标签,<div>...</div>,对网页进行整体分块布局,即当做容器使用。
三.常用行级标签
多个行级标签会在一行中显示,(按行逐一显示,前后不会自动换行)
1.超链接标签
2.图像标签,<img....../>,src="图片地址"(资源路径,本地/网络),alt=“提示文字”,是一个字节式标签。
3.<span>标签,<span>..文本等行级内容..</span>,显示凸显的内容(与<div>标签对比,<div>标签为块级标签即可以放块级标签也可以放行级标签)
4.<br/>标签,为换行标签,字节式标签(与<p>标签比较,<p>标签为段落标签,段与段之间间隔较大,而<br/>标签换行间隔很小)
5.常用特殊符号,
分号不要忘记!