“什么是CSS清除浮动?
网络上流行的说法是:在非IE浏览器(如Firefox)下,当容器的高度(height) 为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到 容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。”

1 <div class="parent"> 2 <div class="child1"></div> 3 <div class="child2"></div> 4 </div>
CSS部分:
1 .parent{ 2 margin:0 auto; 3 width: 500px; 4 border: 2px solid #EA2C0A; 5 padding: 10px; 6 } 7 .child1{ 8 float: left; 9 height:300px; 10 width: 200px; 11 background: #FCA793; 12 border: 2px solid #FC746F; 13 } 14 .child2{ 15 height:100px; 16 margin-left: 210px; 17 background: #ED4646; 18 border: 2px solid #FC4D3B; 19 }
针对以上这种情况,我使用的方法大致为四种:
“第一种,在parent容器中,在子元素的最后(以例子为参考在child2后)加入一个空的块级元素,并给它一个拥有clear:both属性的clear的类选择器。”
HTML代码:
1 <div class="parent"> 2 <div class="child1"></div> 3 <div class="child2"></div> 4 <div class="clear"></div><!--一个空的块级元素 --> 5 </div>
CSS代码:
1 .parent{ 2 margin:0 auto; 3 width: 500px; 4 border: 2px solid #EA2C0A; 5 padding: 10px; 6 } 7 .child1{ 8 float: left; 9 height:300px; 10 width: 200px; 11 background: #FCA793; 12 border: 2px solid #FC746F; 13 } 14 .child2{ 15 height:100px; 16 margin-left: 210px; 17 background: #ED4646; 18 border: 2px solid #FC4D3B; 19 } 20 .clear{clear: both;}/*新增空元素用于清除浮动*/
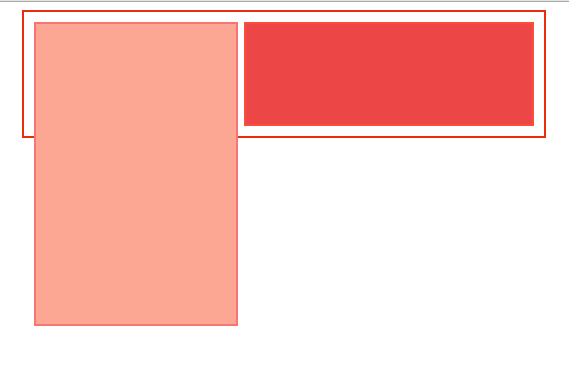
运行效果:

优点:简单,代码少,浏览器支持好
缺点:如果页面浮动布局多,则需要很多空标签
“第二种,在parent容器中添加overflow:auto的属性,并针对于IE6增加zoom:1的属性。”
HTML部分:
1 <div class="parent"> 2 <div class="child1"></div> 3 <div class="child2"></div> 4 </div>
CSS部分(只有parent的部分发生变化,其余参照最先):
1 .parent{ 2 margin:0 auto; 3 width: 500px; 4 border: 2px solid #EA2C0A; 5 padding: 10px; 6 overflow: auto;/*新增*/ 7 zoom:1;/*新增,针对IE6,但没有经过测试*/ 8 }
运行效果:与第一种方法相同。
优点:不存在结构和语义化问题,代码量极少
缺点:多个嵌套后,firefox某些情况会造成内容全选;IE中 mouseover 造成宽度改变时会出现最外层模块有滚动条等,firefox早期版本会无故产生focus等
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度.
“第三种,在parent容器添加一个:after伪元素,并使用content:"."或者为" "在元素的后面生成了内容为一个点的块级元素,并使用一切方法使这个块级元素隐藏并清除浮动clear:both。”
HTML部分不变。
CSS部分(新增.parent:after伪对象,其余不变):
1 .parent:after{ 2 content: ".";/*生成一个元素内容为".",为" "时也好用*/ 3 display: block;/*让元素为块级元素*/ 4 height: 0;/*用以下两种方式让元素不渲染*/ 5 visibility: hidden; 6 clear: both;/*清除浮动*/ 7 }
运行效果不变。
优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
“第四种,让parent容器也浮动。”
只需给parent容器添加 float:left,也可闭合浮动。
优点:代码少
缺点:会导致整个页面大部分都处于浮动状态,容易出现问题
针对于这4种方法我更常用第一种和第三种,个人觉得这2种方法结果清晰,而且不会发生的大的错误,推荐使用。