一个项目
环境安装 使用了 cli 脚手架 Koa2 workpackage 其他小的不计
前端Vue组件搭建
数据的简单测试交互
数据库的设计
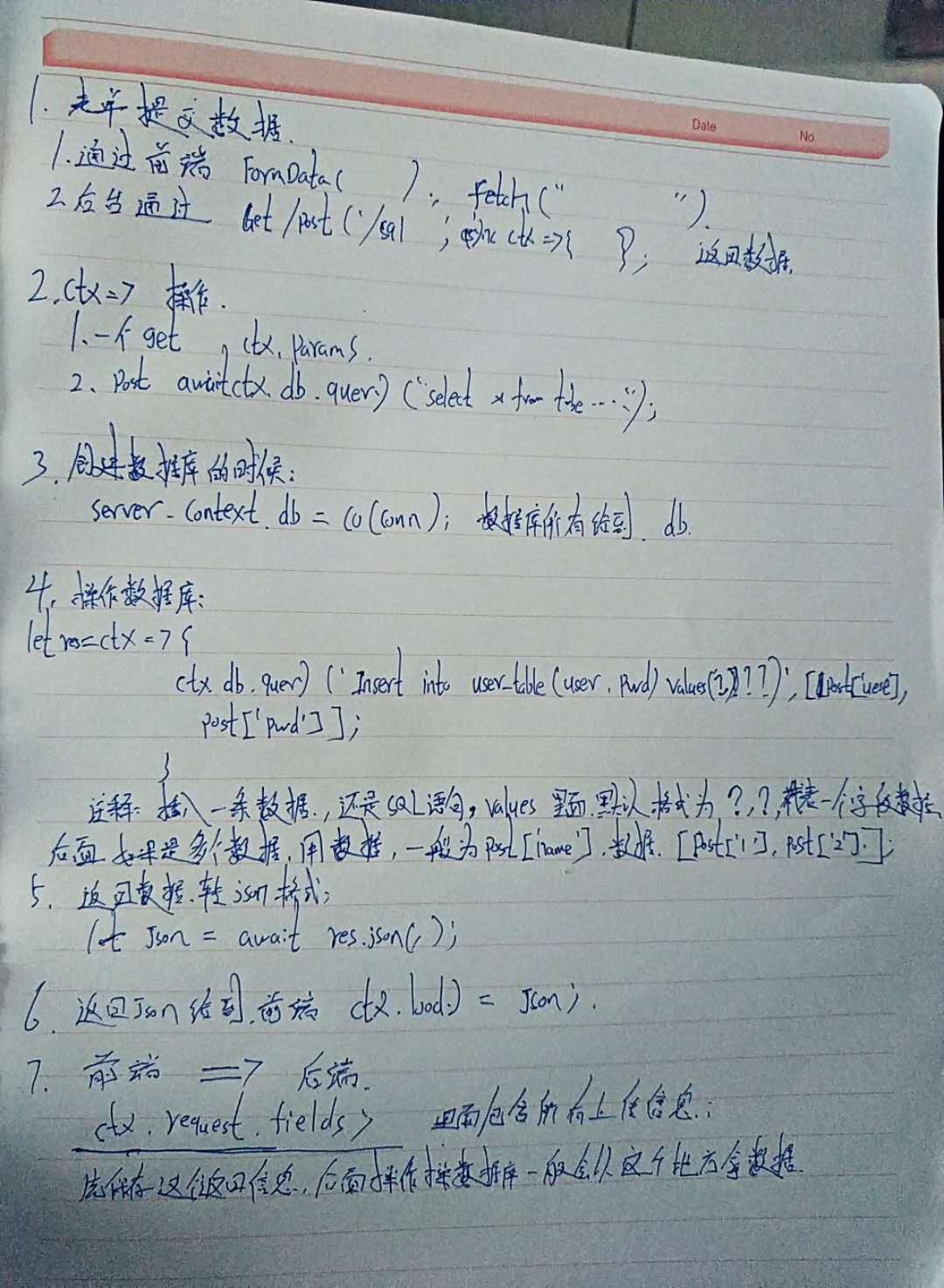
创建、连接接数据库
前台[表单/分类] 发送请求读取数据库表
总结:
第一次学完一个项目的感受,熟悉和掌握了 做一个项目的步骤,需要的点,先搞定那一块再做后面的,整体下来很流畅,内容思路很清晰
Login,Index[[头],[主体【左侧【右边的内容会根据点击的 index 获取对用的 slot为 index的组件】】],[尾部]]
1.组件 搭建 不变的就是不变,变动则拆分独立出来
2.组件内容随着数据更新 调用
3.组件内需要调用 其他组件
4.组件的样式文件、js文件 各个文件的目录位置分配
5.项目icon图标 在哪里定义
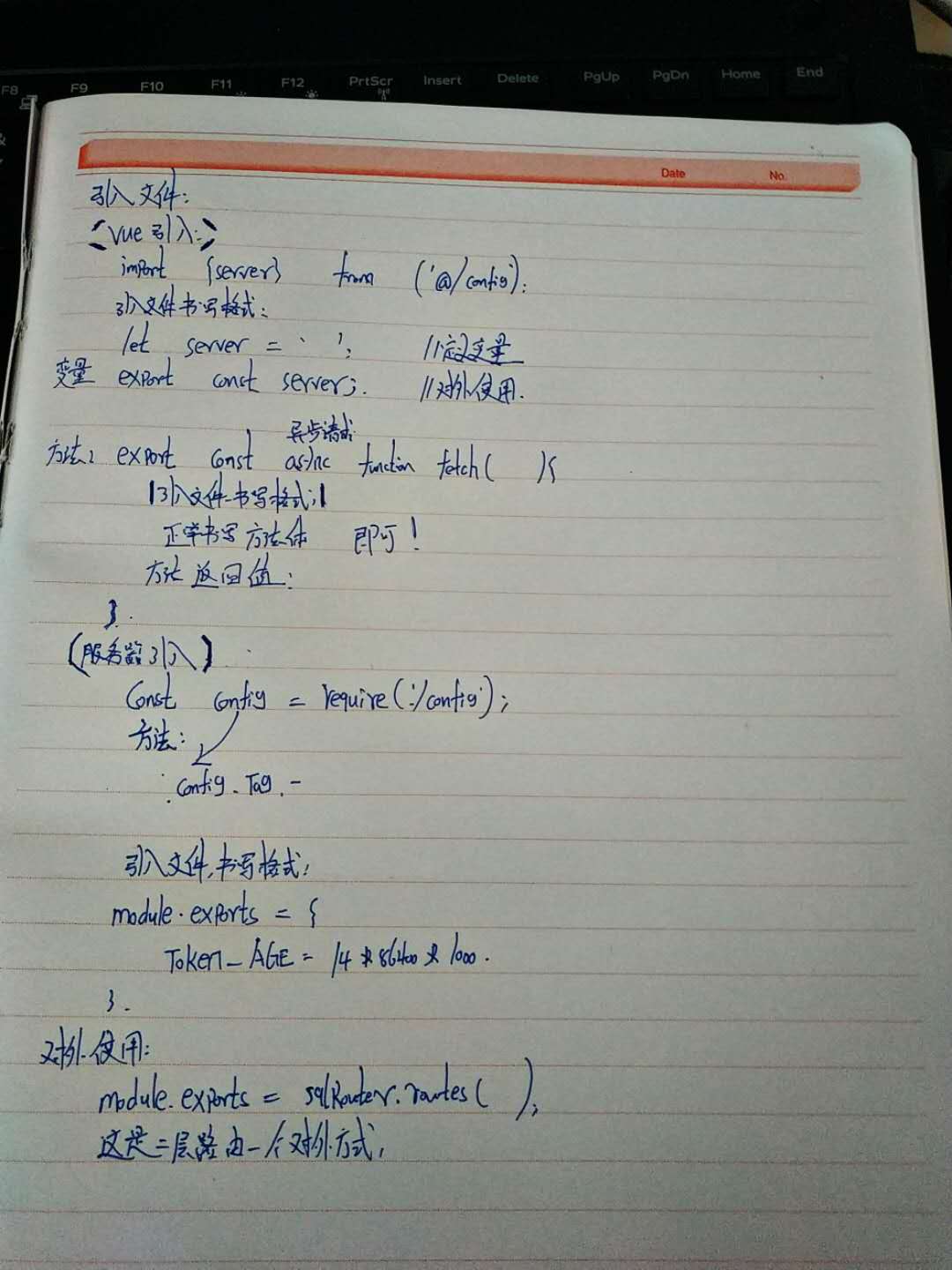
6.Vue 调用其他文件夹 export const SERVER= ''; 使用
7. 比如说 login and index 都属于首页虽然说 后期会有 默认路由指向 先是login登陆后 是 index 我的想法,You kown?
服务器那边就是 路由默认路由分类 服务器的所有主题内容 也就是server.use() 选择 主路由器什么的都在 那里写 ,如果说 使用数据库 使用一些数据 或者是 数据的库的配置 独立出来一个文件写完,调入 就ok 路由也是
主体:
- 全局 异步请求 跨域问题
- 数据库配置,数据库内容给到 server.context.db = co(conn);
- 服务器选择数据库
- 服务器上传图片默认Path
- 外部文件的调入、使用
- 无非就是 前端发送请求 ,后台指定接受 查询 有没有 有返回数据 如果没有 返回一个json字符串 {err:1,msg:'异常出错了自己看着办'}
一般会引入哪些 koa组件 ?
Koa const Koa = require('koa');
路由 const Router = require('koa-router');
数据库 const mysql = require('mysql');
co-mysql const co = require('co-mysql');
form文件上传 const body = require('koa-better-body');
guid 唯一标识 const guid = require('uuid'); 37个字符 带有‘-’ 用替换掉里面的‘-’ 正好32个
config 自定义的 const config = require('./config');
打字有点生硬,留点手稿 笔记吧