简介
react 程序代码是透明的,需要什么装什么 代码实现逻辑清晰可见
第一天
-
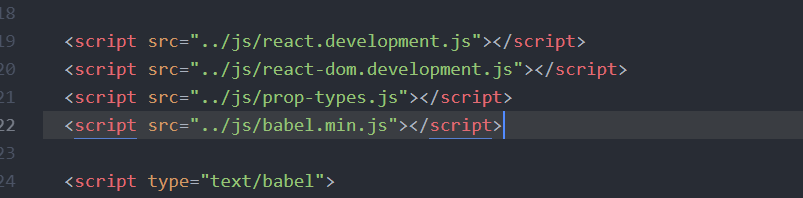
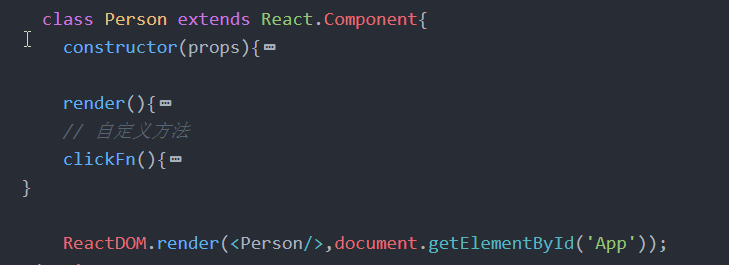
React 基础构造

分别是 继承的 React.component(继承的依赖类)/dom(dom元素)/proptypes(prop的类型声明)/babel(高阶js 只鞥写在这里)


---------------------------上面这是一个面向组件编程的基础构造 ----------------------------------------------------
state and props
state
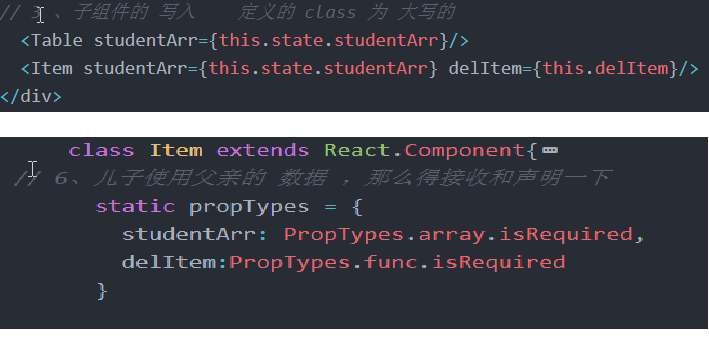
- 组件 有父子组件 ,那么state 用处就是本组件内的数据更新,而props 多半用于父亲传给儿子
- 定义state 数据

- 更新state数据

Props(发送和接收)
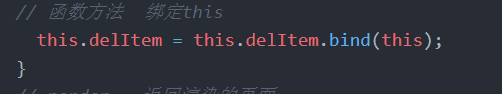
- 绑定this

-

- 绑定this
redux ------集中状态管理
store 创建存储对象
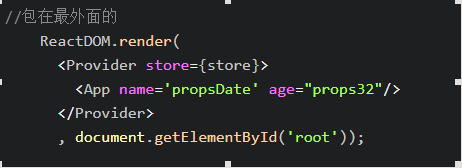
provider 包在最外面 存储数据
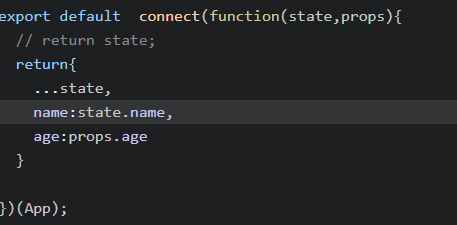
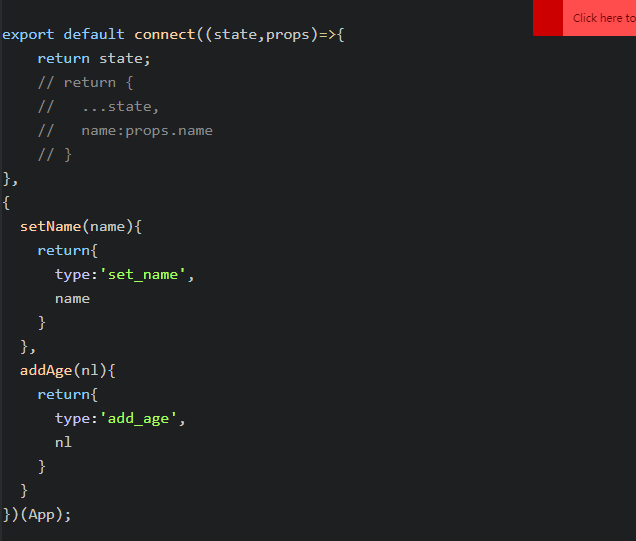
connect 状态映射 连接存储的数据桥梁
Redux 初次正式认识
Redux 数据共享
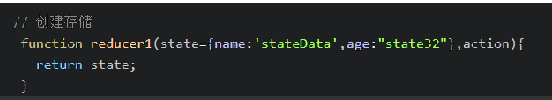
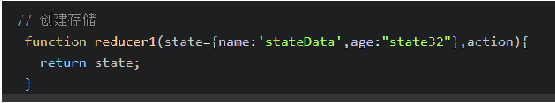
创建 Store

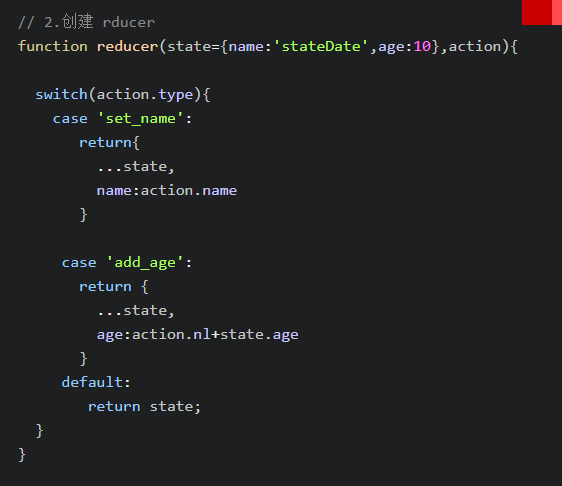
创建 reducer

创建 外包 store 传值

connect 连接共享存储的一个 中间件(桥梁)


整合Redux

安装
create-react-app 项目目录
cnpm i react -D 安装 ①
cnpm i react-dom -D 安装②
cnpm i redux -D 安装③
cnpm i react-redux -D 安装④
cnpm i react-router-dom 安装⑤
基础语法使用