申明:本文内容来自书籍与互联网,仅供学习,侵删,谢谢。
单体架构分析
1、单体架构简介
一个归档包(例如war格式)包含所有功能的应用程序,通常称为单体应用。
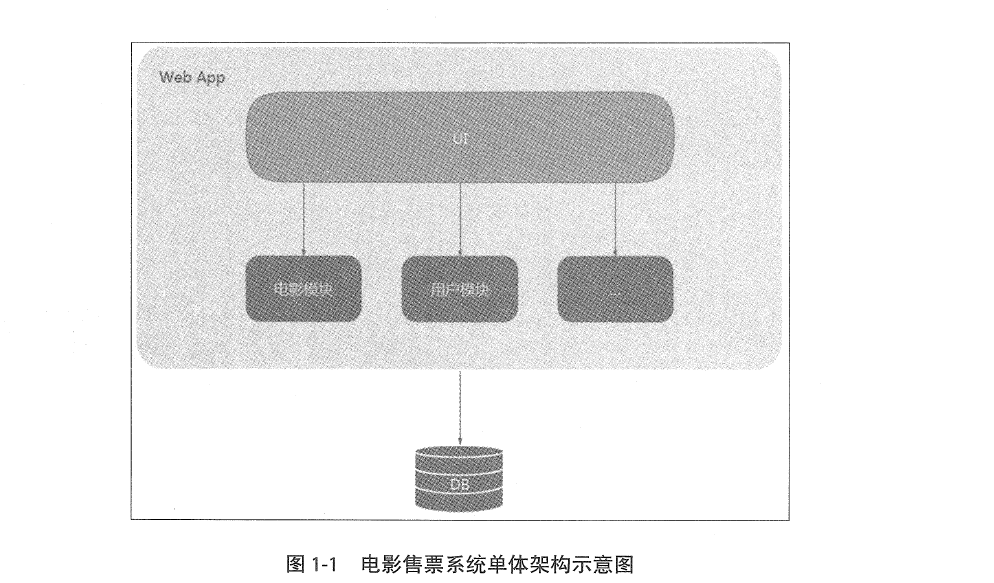
以一个电影售票系统为例,如图所示,该应用尽管已经进行了模块化,但是由于UI和若干业务模块最终都被打包在一个war包,该war包包含了整个系统所有的业务功能,这样的应用系统称为单体应用。

2、单体架构缺点
很多项目都是从单体应用开始的。 单体应用比较容易部署、 测试,在项目的初期,单体应用可以很好地运行。 然而,随着需求的不断增加,越来越多的人加入开发团队,代码库也在飞速地膨胀。慢慢地,单体应用变得越来越膀肿,可维护性、灵活性逐渐降低,维护成本越来越高。 下面列举了单体应用存在的一些问题:
- 复杂性高:项目包含的模块非常多、模块的边界模糊、依赖关系不清晰、代码质量参差不齐、 混乱地堆砌在一起 ……整个项目非常复杂。 每次修改代码都心惊胆战,甚至添加一个简单的功能,或修改一个Bug都会带来隐含的缺陷。
- 技术债务:随着时间推移、需求变更和人员更迭,会逐渐形成应用程序的技术债务,并且越积越多。已使用的系统设计或代码难以被修改,因为应用程序中的其他模块可能会以意料之外的方式使用它。
- 部署频率低:随着代码的增多,构建和部署的时间也会增加。而在单体应用中,每次功能的变更或缺陷的修复都会导致需要重新部署整个应用。 全量部署的方式耗时长、影响范围大、 风险高,这使得单体应用项目上线部署的频率较低。 而部署频率低又导致两次发布之间会有大量的功能变更和缺陷修复, 出错概率比较高。
- 可靠性差:某个应用Bug,例如死循环、OOM等,可能会导致整个应用的崩溃。
- 扩展能力受限:单体应用只能作为一个整体进行扩展, 无法根据业务模块的需要进行伸缩。 例如,应用中有的模块是计算密集型的, 它需要强劲的CPU; 有的模块则是IO密集型的,需要更大的内存。由于这些模块部署在一起,不得不在硬件上做出妥协。
- 阻碍技术创新:单体应用往往使用统一的技术平台或方案解决所有问题,团队中的每个成员都必须使用相同的开发语言和框架,要想引入新框架或新技术平台会非常困难。
3、解决方案
微服务!!!