一.安装 cors

二.修改 Web.config
<appSettings>
<add key="cors:allowedMethods" value="*"/>
<add key="cors:allowedOrigin" value="http://localhost:42021"/>
<add key="cors:allowedHeaders" value="*"/>
</appSettings>
(如果想允许所有请求, 则都设置为 "*")
三.修改 WebApiConfig.cs , 增加如下代码
public static void Register(HttpConfiguration config) { // Web API 配置和服务 //跨域配置 var allowedMethods = ConfigurationManager.AppSettings["cors:allowedMethods"]; var allowedOrigin = ConfigurationManager.AppSettings["cors:allowedOrigin"]; var allowedHeaders = ConfigurationManager.AppSettings["cors:allowedHeaders"]; config.EnableCors(new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods) { SupportsCredentials = true }); ......
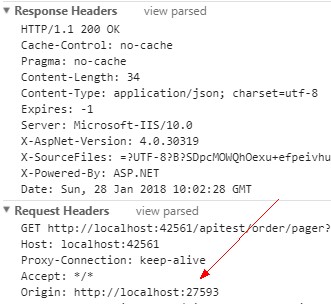
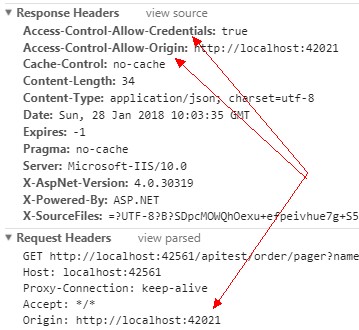
测试结果:


当然,也可以设置只让某一些api允许跨域:
[HttpGet] [HttpPost] [Route("order/pager")] [EnableCors(origins:"http://localhost:27593",headers:"*",methods:"*")] public IHttpActionResult Pager([FromUri]Person p) { return Json(p); }
并且,这种设置也遵循就近原则:
如果像上面那样设置后,27593 则能够通过访问该接口获取到数据,而 42021 则不行 .
如果不想有什么限制,允许所有访问跨域,则可以只在 WebApiConfig.cs 中添加如下代码即可:
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));