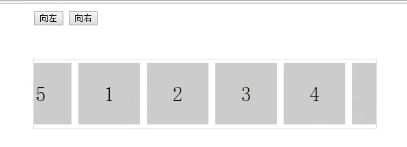
效果图如下

<!DOCTYPE html>
实现效果:点向左的按钮循环自动左滚,点向右图片循环自动右滚,鼠标放在图片上停止滚动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<style type="text/css">
body,ul,li{margin:0;padding:0}
ul{list-style:none;}
.slide{
500px;
height:100px;
border:1px solid #ddd;
margin:20px auto 0;
position:relative;
overflow:hidden;
}
.slide ul{
position:absolute;
1000px;
height:100px;
left:0;
top:0;
}
.slide ul li{
90px;
height:90px;
margin:5px;
background-color:#ccc;
line-height:90px;
text-align: center;
font-size:30px;
float:left;
}
.btns{
500px;
height:50px;
margin:10px auto 0;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $ul = $('#slide ul');
var left = 0;
var deraction = 2; //调整移动速度的快慢
$ul.html($ul.html()+$ul.html()); //把5个li扩展为10个li
var timer = setInterval(move,30); //定义定时器,这里的move就是下面一行的函数
function move(){
left-=deraction; //控制移动速度
if(left<-500){ //当滚动到第10个li时,left为-500,此时使left=0,跳回到第一个li
left = 0;
}
if(left>0){//当第一个li右移时,马上跳到第5个li
left=-500;
}
$ul.css({left:left}); //前面的left是样式属性,后面的left是变量值
}
$('#btn1').click(function(){ //控制左滚方向
deraction = 2;
});
$('#btn2').click(function(){ //控制右滚方向
deraction = -2;
})
$('#slide').mouseover(function(){
clearInterval(timer); //鼠标放上时清掉定时器
})
$('#slide').mouseout(function(){
timer = setInterval(move,30); //移走鼠标定时器再生效
})
})
</script>
</head>
<body>
<div class="btns">
<input type="button" name="" value="向左" id="btn1">
<input type="button" name="" value="向右" id="btn2">
</div>
<div class="slide" id="slide">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>