记得大四那年实习的时候出去找工作,就常常听见大家说node。从那以后,悄然埋下了一颗学习nodejs的心。不过由于基础太薄弱,一直没有学习。加之工作上没有相关应用,就一直搁置到现在。
年会的时候,老大用node做了一个微信弹幕,感觉好炫酷啊,所以,小白我决定了,好好学一下,好吧虽然我不白╮(╯_╰)╭
趁今天暂时没有事,↖(^ω^)↗还有什么能阻止我学习的呢。
一般我学习都是从网上看各种api、博客以及视频教程,这样结合着看,
然后自己边学边写点小demo。
再自己写一些小应用,如果有机会的话把它用在项目中也是很好哒~
把学习笔记当博客来写也是一件快事(快乐的事):)我承认我是个喜欢做笔记的好孩子,这样方便以后查看。主要还是我太笨了,记忆力不好。
废话不多说,start it!
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
安装nodejs(windows7傻瓜安装包相当的简单),配置环境变量(在Path上加上node安装的路径)略,略,略。
首先用nodejs来搭建一个服务器:
文件server.js
var http = require('http')
http.createServer(function(req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' })
res.end('Hello nodejs!
')
}).listen(1337, '127.0.0.1')
console.log('server running at http://127.0.0.1:1337')
命令行进入文件所在的文件夹,运行node server.js,此时就启动了一个服务。
打开浏览器输入http://127.0.0.1:1337,可看见浏览器窗口输出了“Hello nodejs!”.是不是特别简单呢。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
nodejs模块化管理:node实现的是commonJs规范。
常用方法:
require('./a.js')
exports.xxx = xxx
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
API:
url:在node下输入url,可以看见url有以下方法:

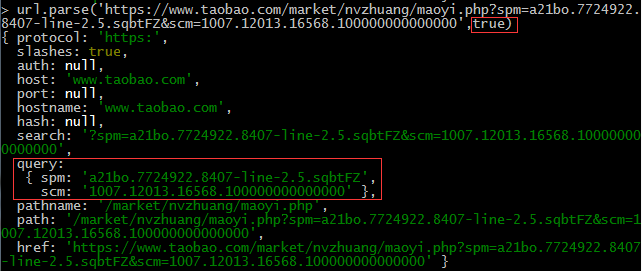
url.parse(urlStr[, parseQueryString][, slashesDenoteHost]):以无所不能的某宝为例:

第二个参数为true可以将请求参数装换成一个对象:

不带协议的地址解析,不设置第三个参数:

不带协议的地址解析,设置第三个参数:

slashes:是否有协议的双斜线
host:服务器的域名
port:端口号
hostname:主机名
hash:页面上的锚点
search:查询字符串的参数
query:发送给服务器的参数,被等号分隔的
pathname:访问资源的路径名
path:路径
href:没被解析的完整的超链接
url.format():此方法把parse的结果作为参数,得到的结果为parse的参数
url.resolve():看一个官网的例子
url.resolve('/one/two/three', 'four') // '/one/two/four'
url.resolve('http://example.com/', '/one') // 'http://example.com/one'
url.resolve('http://example.com/one', '/two') // 'http://example.com/two'
啊~题外话,昨天加班到早上2点半,心塞塞啊~刚开始做移动端就被虐的体无完肤,真的好心塞!
主要是UI对还原度的要求太tm高了,纠结那么一两个像素啦、还有字号、颜色的差别,伤~关键是给我们的设计图本身就不规范啊。。。
不过,作为一个有志小青年,我是拒绝堕落的,在上班闲的蛋疼的时候(好吧,很显然我没有蛋,羞羞),还是沉下心来好好学习吧,么么哒333
querystring参数处理:
序列化:
querystring.stringify({name:'mickey',age:'12',course:['English','Math']})
querystring.stringify({name:'mickey',age:'12',course:['English','Math']},‘,’)querystring.stringify({name:'mickey',age:'12',course:['English','Math']},‘,’,‘:’)//用冒号代替等号,也可以是其他符号

反序列化:(实际上就上上面过程的逆过程,是不是解释的反而更复杂了,我之所以这样说是因为后面带参数的规则是一样哒)
querystring.parse('name=scott&corse=js&from=')

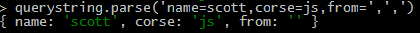
querystring.parse('name=scott,corse=js,from=',',')

querystring.parse('name:scott,corse:js,from:',',',':')
querystring.parse('name:scott,corse:js,corse:mooc,from:',',',':')

字符的转义与反转义:

