1、配置ssh免密登录服务器
在cmd中执行 ssh-keygen -t rsa -b 4096

将PC端的公钥文件id_rsa.pub的内容存放到目标服务器~/.ssh/authorized_keys中
1.1、以Ubuntu为例安装lrzsz
sudo apt-get install lrzsz
使用xshell或其他远程工具输入rz选择要上传的文件id_rsa.pub,写入到~/.ssh/authorized_keys中
cat ~/id_rsa.pub >> ~/.ssh/authorized_keys
chmode 600 ~/.ssh/authorized_keys
服务器如果报错不存在~/.ssh/authorized_keys,新建一个.ssh文件即可。
mkdir ~/.ssh
注意:你需要ssh远程登录到服务器指定用户下~/.ssh/authorized_keys,添加到哪个用户下面哪个用户就可以在PC端无密码登录。
2、配置ssh client端服务器设置
2.1、安装vscode插件:Remote Development
VS Code插件中搜索:Remote Development,Development是所有Remote插件的打包版本,支持包括SSH在内的各种协议,很全

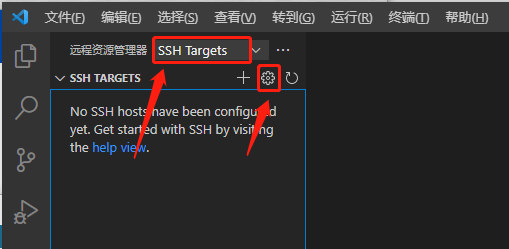
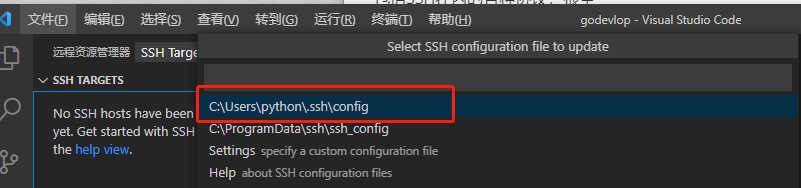
2.2、添加配置


填写自己的服务器相关配置
Host Ubuntu
HostName 123.57.20.243
#登录UserName
User root
#配置ssh端口
Port 22
#指定私钥文件为刚刚生成的~/.ssh/id_rsa
IdentityFile ~/.ssh/id_rsa
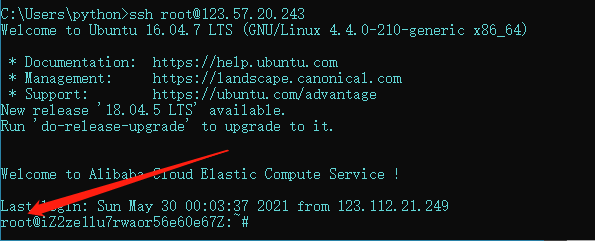
2.3、测试能否无密码SSH登录到云服务器
ssh root@123.57.20.243

到此以上配置SSH client端完成
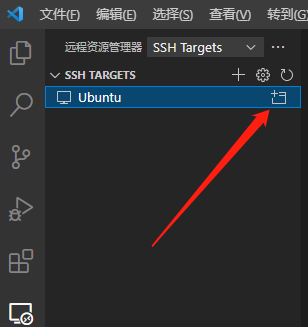
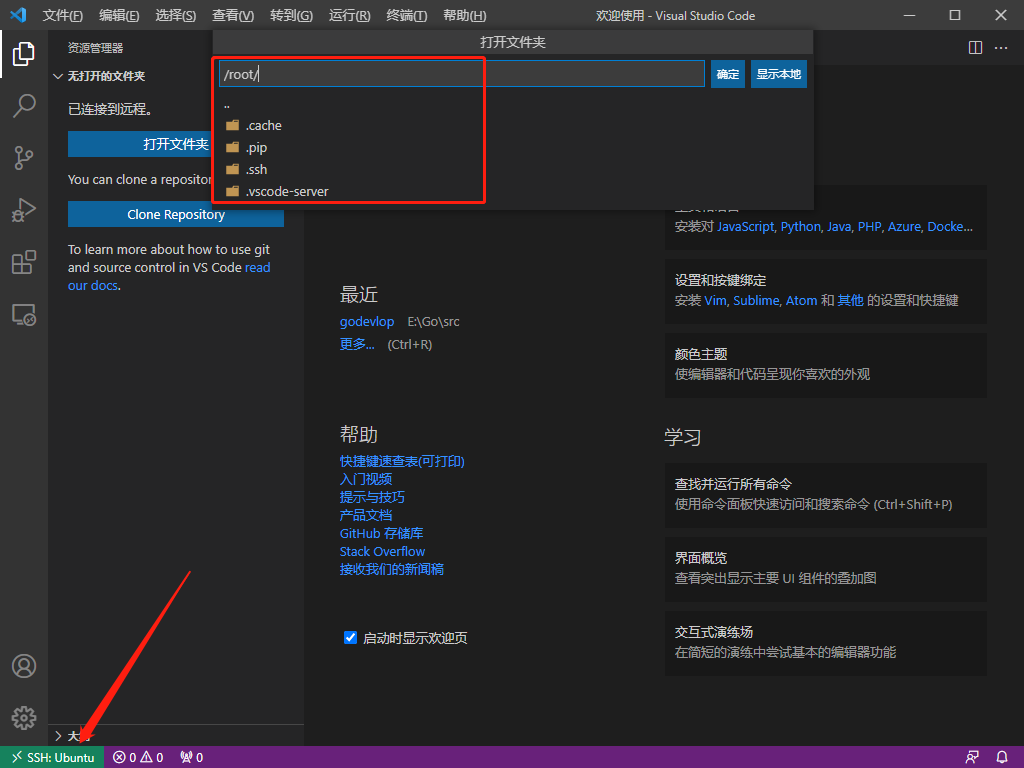
3、VS Code连接服务器


至此搭建远程服务器开发结束