通过ajax提交大数据
$.ajax({
url:"",
data:{xx:xx}
})

这样子大大的字符串四五个一块提交。导致的提交的请求太大
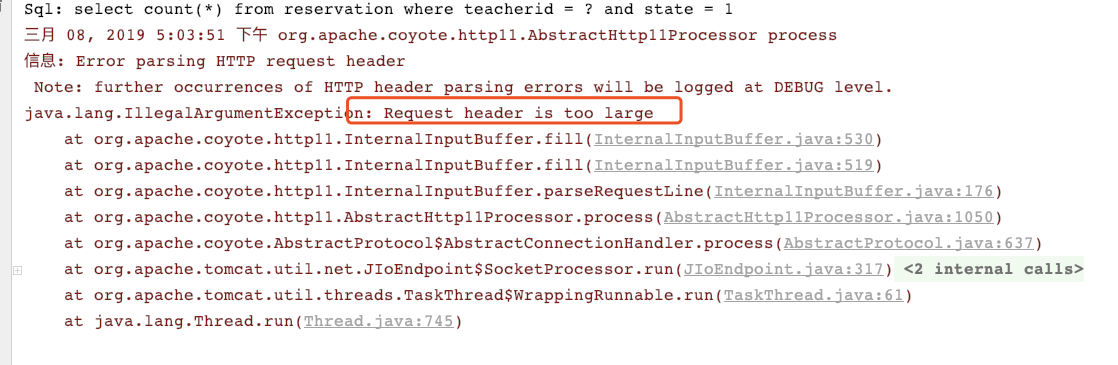
idea报错

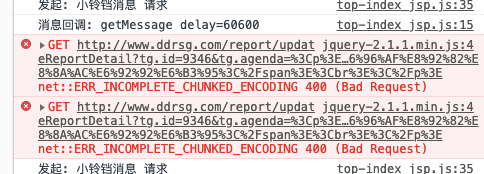
浏览器页面报错

解决方案:
这里需要修改tomcat中大配置文件server.xml文件,主要两个参数,这里需要查看版本, maxPostSize 又的版本需要配置为0,才是无限制,我的是7.0.93所以配置的下边的 -1
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxPostSize="-1" maxHttpHeaderSize ="102400" URIEncoding="UTF-8" />
如果使用了nginx,需要修改
server {
listen 80;
server_name www.ddrsg.com$request_uri;
#location / {
#add_header 'Access-Control-Allow-Origin' $http_origin;
#add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
#add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
#if ($request_method = 'OPTIONS') {
#add_header 'Access-Control-Max-Age' 1728000;
#add_header 'Content-Type' 'text/plain; charset=utf-8';
#add_header 'Content-Length' 0;
#return 204;
#}
#当http 的URI太长或者request header过大时会报414 Request URI too large或400 bad request错误。
client_header_buffer_size 512k;
large_client_header_buffers 4 512k;
#proxy_pass http://localhost:8081;
##proxy_set_header Host $host;
##proxy_set_header X-Real-IP $remote_addr;
##proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#}